asp.net mvc中的后台验证
asp.net mvc的验证包含后台验证和前端验证。后台验证主要通过数据注解的形式实现对model中属性的验证,其验证过程发生在model绑定的过程中。前端验证是通过结合jquery.validate.js插件实现的,后台将验证的元数据,包括错误提示消息、验证参数等,以属性的形式添加到前端input标签中,微软封装的jquery.validate.unobtrusive.js可获取这些元数据并结合jquery.validate作前端验证。本文主要对后台验证作相关介绍。
asp.net mvc框架封装了很多数据注解特性,它们都是在System.ComponentModel.DataAnnotations名称空间下,且继承了ValidationAttribute类。
- Required:字段必须
- StringLength:字段字符串长度
- RangularExpression:字段正则表达式匹配验证
- Range:指定数值的最小值和最大值
- Compare:确保模型对象的两个属性有相同的值,其参数为另一个与其要值相同的字段名(只需标注在其中一个属性即可)
- Remote:可利用服务器端的回调函数执行客户端的验证逻辑,由于执行的是客户端ajax验证,页面需引用jquery.validate.js插件和jquery.validate.unobtrusive.js。
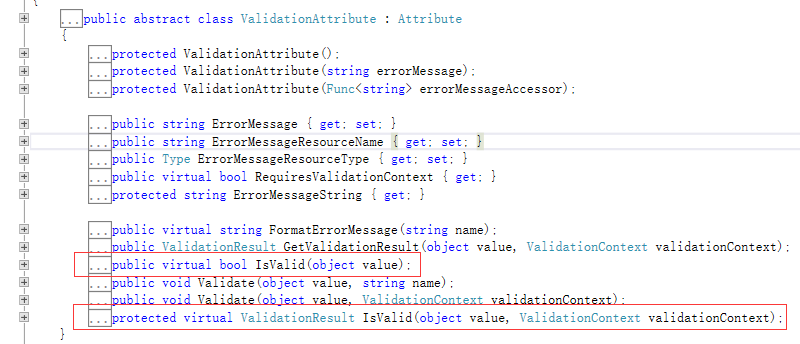
asp.net mvc框架还允许自定义数据注解特性,但需继承ValidationAttribute基类,且重写其提供的一个IsValid方法版本,如下所示:

一般建议实现带ValidationContext参数的IsValid方法,该参数带了很多与模型相关的信息,如:模型类型、模型对象实例、属性的显示名称等。该方法返回ValidationResult对象,使用时,若验证成功,则返回ValidationResult.Success,验证失败可对该类的构造函数传一个验证错误的字符串。此外,通过实现FormatErrorMessage方法还可以定义默认的验证错误信息。

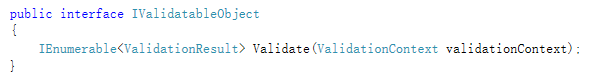
以上数据注解的验证方式可应用在不同类的不同属性中,但需要定义一个单独的数据注解特性类。asp.net mvc框架还提供了另一种模型验证方式:自验证。这种方式是针对的某一个模型进行验证,因此其验证方法可写在一个需要验证的模型当中。具体操作时,让需要进行模型验证的模型继承IValidatableObject接口,并实现接口中的Validate验证方法即可。

模型的验证是发生模型的绑定过程中,通过当前controller的ModelState属性可获知模型验证是否通过(ModelState.IsValid),且也可从ModelState中获取验证错误的信息,且通过一些额外方法获取的验证错误信息也可以通过ModelState属性的AddModelError(string key, string errorMessage)方法添加到该模型的ModelState中。



