使用vscode + webpack + vue3 + elementPlus搭建vue3脚手架
| 安装nodejs |
【1】安装nodejs
下载nodejs,当前最新版本是 node 16.8
国外下载地址:https://nodejs.org/en
国内下载地址:http://nodejs.cn/download
下载完成之后双击文件【node-v16.8.0-x64.msi】安装。nodejs全局环境变量配置参考 https://www.cnblogs.com/yyee/p/15209612.html
检查nodejs是否安装:
node -v

如果未安装nodejs,照下步骤安装:
【快捷安装nodejs】
(1) 下载完这后双击 node-v16.8.0-x64.msi 安装nodeJs。

在cmd窗口输入 node -v 查看nodejs版本

(2) 设置淘宝镜像,提高npm安装软件的速度。
npm config set registry https://registry.npm.taobao.org
(3)安装cnpm及设置淘宝镜像
npm install -g cnpm -registry=https://registry.npm.taobao.org
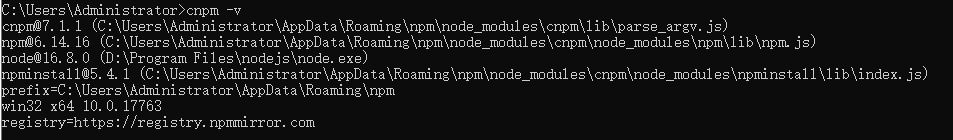
安装完成,查看cnpm是否安装成功 cnpm -v

| 安装vue3脚手架及环境配置 |
以管理员权限打开powershell窗口
【2】安装vue-cli 3脚手架及环境配置
首先要御载vue-cli 2,然后再安装vue-cli 3 ,
#御载vue cli 2
npm uninstall -g vue-cli
#安装vue cli 3 cnpm install -g @vue/cli
查看vue状态,参数-V为大写。
vue -V 或 vue --version

安装开发当中可能用到的依赖
#安装 Promise,vue-router,vuex, axios, qs cnpm install es6-promise --save cnpm install vue-router --save cnpm install vuex --save cnpm install axios --save cnpm install qs #安装style,css,less cnpm install css-loader style-loader --save-dev cnpm install less less-loader --save-dev #安装saas cnpm install -g sass --save-dev cnpm install node-sass --save-dev cnpm install sass-loader --save-dev
在vue3脚手架中安装element ui for vue3插件,插件名为 element-ui,安装 icon图标
#安装Element Plus
cnpm install element-plus -S
#安装element plus icon
cnpm install @element-plus/icons -S
cnpm install @element-plus/icons-vue -S
如果不能使用element plus,则继续安装,可以使用就不用继续安装了。
cnpm install -D unplugin-vue-components unplugin-auto-import
cnpm i unplugin-icons -D
| 创建vue3项目 |
【3】创建vue3项目
创建命令为:vue create 项目名称。
进入vue3项目要保存的目录。
cd F:\code\web
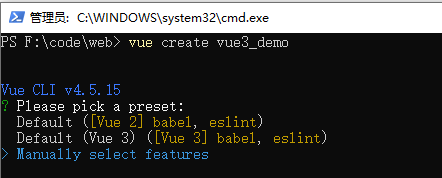
vue create vue3_demo
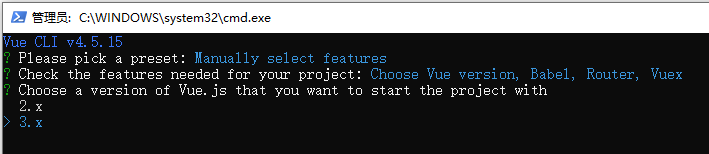
打开vue cli 3对话

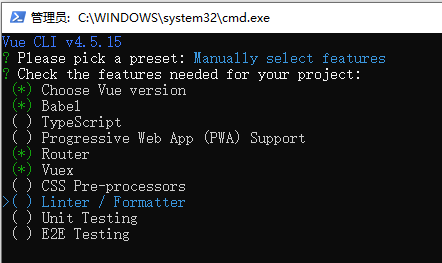
选择 Manually select features(手动选择)

箭头移动到相应选项,按空格键勾选下面项:
Choose Vue version
Babel
Router
Vuex

选择3.x版本

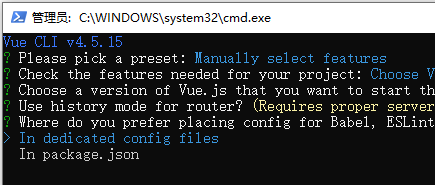
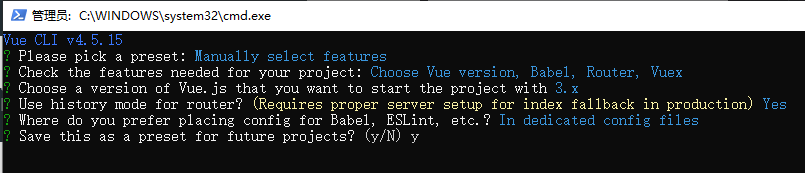
按Y 选择历史路由器模式

选择独立的配置文件

保存为将来的预设项目

选择Use NPM

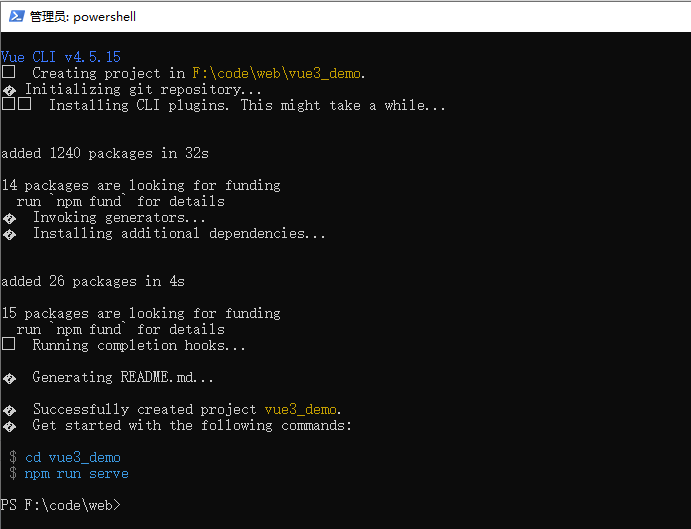
下面等待安装,安装完成后输出

用vscode打开 【F;\code\web\vue3_demo】 文件夹,
打开一个新的终端,运行命令 npm run serve 运行vue3_demo项目。
npm run serve

| 打包vue3项目 |
【4】打包vue3项目
在vscode终端输入
npm run build
打包成功后会生成一个dist文件夹,打包文件全部放在dist文件夹里。

| vue3使用typescript配置 |
【5】 将vue3配置typescript环境
安装 type
cnpm install -g typescript
然后用vs code打开vue3项目,打开一个新的vs code终端,运行命令 vue add typescript