使用vscode + webpack + vue2 + element-ui搭建vue2脚手脚
| 安装nodejs |
【1】安装nodejs
vue脚手架需要nodejs环境,所以首先需要安装nodejs。
nodejs详细安装方法:https://www.cnblogs.com/yyee/p/15209612.html
【快捷安装nodejs】
(1) 下载完这后双击 node-v16.8.0-x64.msi 安装nodeJs。

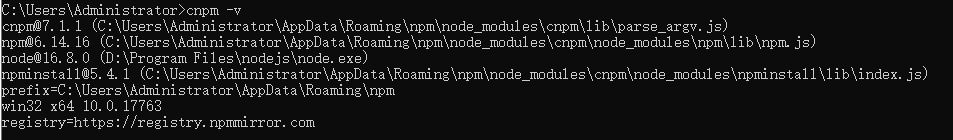
在cmd窗口输入 node -v 查看nodejs版本

(2) 设置淘宝镜像,提高npm安装软件的速度。
npm config set registry https://registry.npm.taobao.org
(3)安装cnpm及设置淘宝镜像
npm install -g cnpm -registry=https://registry.npm.taobao.org
安装完成,查看cnpm是否安装成功 cnpm -v

几个管理命令:
node -v #(版本低引起:bash: npm: command not found)
npm -v #以上帮助检查是否安装 node npm
vue -V #查看vue版本
vue --version #查看vue版本
输入vue #测试vue是否安装成功
输入vue list #看vue中有哪些子类 npm install vue
| 安装vue2脚手架及环境配置 |
【2】安装vue-cli 2脚手架及环境配置
【以管理员权限】打开powershell命令行窗口,不是cmd,注意要以管理员权限打开powershell,不然不行。powershell所在位置:【C:\Windows\System32\WindowsPowerShell\v1.0】
安装vue脚手架:
cnpm install -g vue-cli 或者 npm install -g vue-cli
cnpm install -g webpack 或者 npm install -g webpack
安装的时候如果提示 cnpm : 无法加载文件 D:\Program Files\nodejs\node_global\cnpm.ps1。未对文件 D:\Program Files\nodejs\node_global\cnpm.ps1 进行数字签名。无法在当前系统上运行该脚本。
解决方法:
1、在终端执行:get-ExecutionPolicy,显示Restricted(表示状态是禁止的)或者AllSigned(表示需要签名)。
2、在终端执行:set-ExecutionPolicy RemoteSigned ,选择Y或A 。
3、在终端执行:get-ExecutionPolicy,显示RemoteSigned (表示不需要签名)。
查看vue安装状态,vue -V

安装开发可能会用到的依赖
#安装 Promise,vue-router,vuex, axios, qs cnpm install es6-promise --save cnpm install vue-router --save cnpm install vuex --save cnpm install axios --save cnpm install qs #安装style,css,less cnpm install css-loader style-loader --save-dev cnpm install less less-loader --save-dev #安装saas cnpm install -g sass --save-dev cnpm install node-sass --save-dev cnpm install sass-loader --save-dev
如果项目中使用element-ui或者antd ui的开发页面的话,选择安装element或antd。
#安装elementui cnpm i element-ui -S #安装antd cnpm install antd --save
| 创建vue2项目 |
【3】创建vue2项目
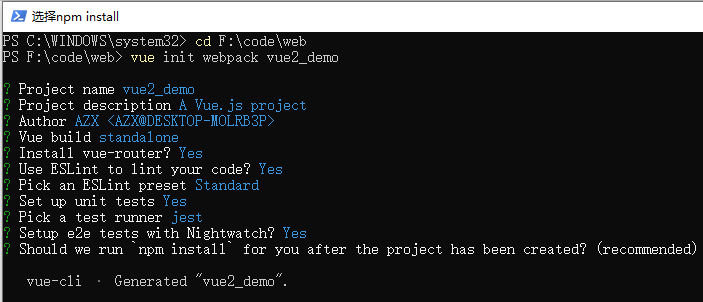
切换到项目存放目录,比如【 F:\code\web 】,输入 vue init webpack 项目名 ,项目名称用小写英文命名,然后一路回车,
cd F:\code\web
vue init webpack vue2_demo

用vscode打开 F:\code\web\vue2_demo 文件夹,
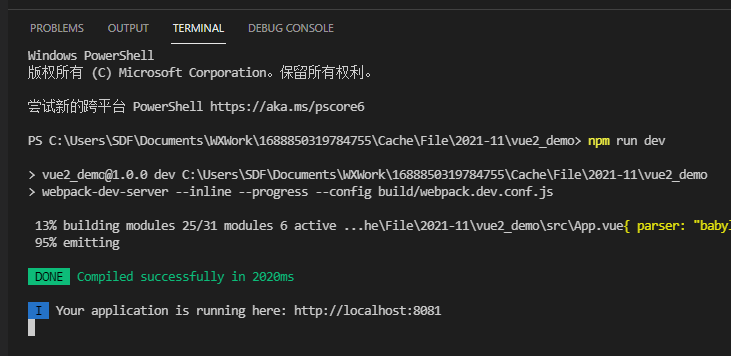
开一个新的vs code终端,在终端中输入 npm run dev 启动vue2_demo 项目。

启动vue2_demo项目成功就会输出下面的信息,同时按住Ctrl 并点击 http://localhost:8081 预览vue2_demo。或者在浏览器地址栏中输入 http://localhost:8081 也可以预览。
| 发布Vue2项目 |
【4】打包vue2项目
现在 vue2_demo 这个只能在本地跑,要如何在我们自己的服务器上访问呢?
需要发布项目。
npm run build
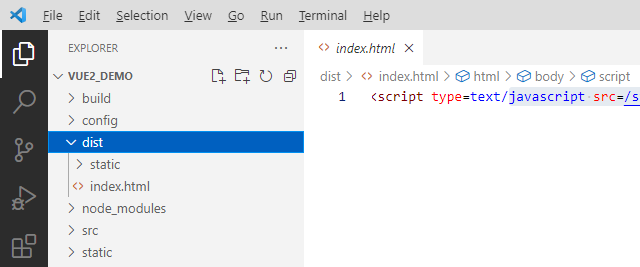
构建完成之后会生成dist目录,里面会有个index.html文件,一些JS、CSS、图片等静态文件也在dist的相应目录里。