windows 10安装nodejs(npm,cnpm),在谷歌浏览器上安装vue开发者工具 vue Devtools
| 安装nodejs |
1)安装nodejs,
国外下载地址:https://nodejs.org/en/
国内下载地址:http://nodejs.cn/download/
下载16.8.0版本,下载完成后双击【node-v16.8.0-x64.msi】安装。
安装完成后使用 npm -v 命令查看nodejs是否安装成功。

2).配置全局环境变量,
环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间,现在要将全局模块安装到指定的位置 。
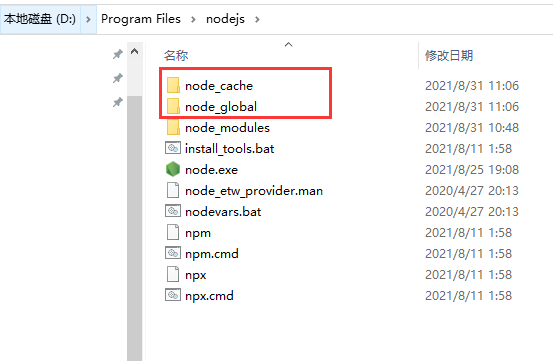
(1) 配置npm的全局模块的存放路径以及cache的路径,例如两个文件夹放在NodeJS的主目录下,便在D:\Program Files\nodejs下建立【node_global】及【node_cache】两个文件夹,

然后输入以下命令改变npm配置,
npm config set prefix "D:\Program Files\nodejs\node_global" npm config set cache "D:\Program Files\nodejs\node_cache"
(2) 添加系统变量NODE_PATH,变量值为:D:\Program Files\nodejs\node_global\node_modules,此后所安装的模块都会安装到改路径下。
(3) 以管理员权限打开cmd窗口(必须以管理员权限打开),在命令行输入以下命令试着安装express(注:“-g”这个参数意思是装到global目录下,也就是上面说设置的“D:\Program Files\nodejs\node_global”里面。)
npm install express -g
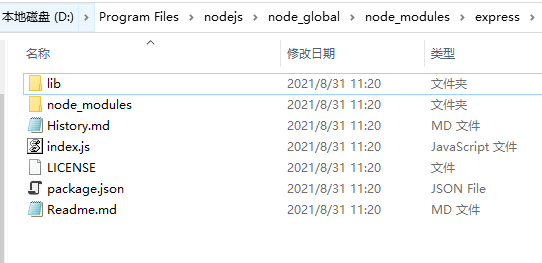
安装完毕后可以看到 D:\Program Files\nodejs\node_global\node_modules\ 下面有express文件夹及内容了。

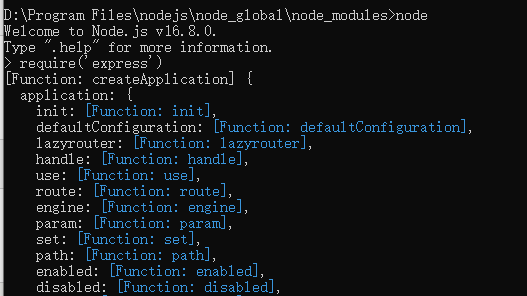
4) 在命令行输入node进入编辑模式,输入以下代码检测是否能正常加载模块。
切换到Node命令进入编辑模式
node
输入命令 require('express')
require('express')
看到如下输出说明node能正常加载模块,否则可能是环境变量路径配置不正确。

5)安装cnpm,cnpm是淘宝的npm国内镜像。
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果安装 cnpm出现报错 request to https://registry.npm.taobao.org/cnpm failed, reason: certificate has expired
将strict-ssl设置为false即可。
npm config set strict-ssl false
添加系统环境变量,变量名:CNPM_PATH,变量值:D:\Program Files\nodejs\node_global\node_modules\cnpm\bin
添加系统环境变量,变量名:NODE_HOME,变量值:D:\Program Files\nodejs
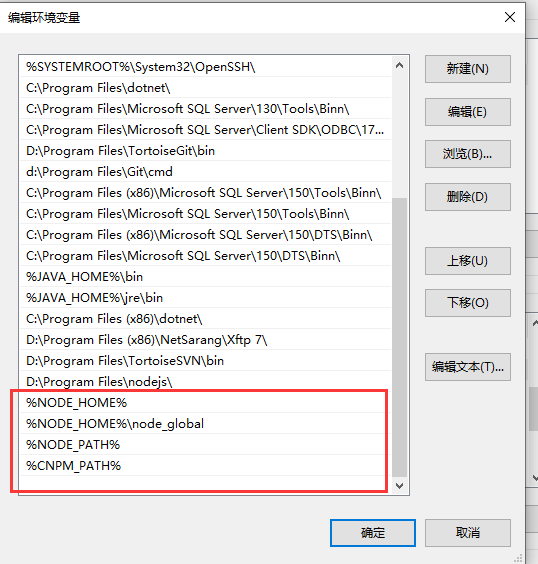
编辑PATH环境变量,追加四项:
%NODE_HOME%
%NODE_HOME%\node_global
%NODE_PATH%
%CNPM_PATH%

安装完成后,输入cnpm -v 检查 cnpm是否安装成功。

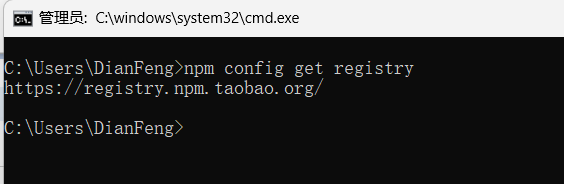
查看淘宝镜像是否配置成功
npm config get registry

| 安装vue dev-tool |
1)在github下载devtools源码,地址:https://github.com/vuejs/vue-devtools
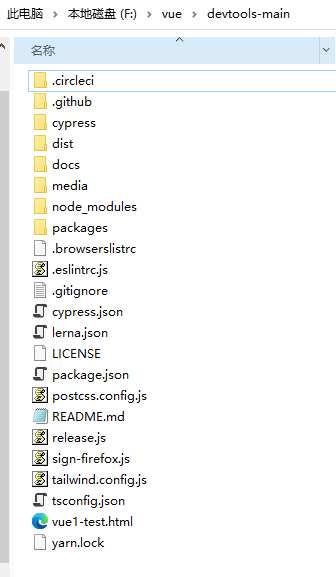
下载好后解压,打开cmd命令窗口,进入devtools-main文件夹,

【构建vue devtools】有种方法构建vue devtools源码。
第一种方法:通过npm构建
安装npm依赖,构建源码
cnpm install
npm run build
第二种方法:通过yarn构建
如果使用npm构建vue开发者工具失败,需要用yarm安装。
安装yarn
npm install -g yarn
安装前更换淘宝镜像,不然等半天还报错timeout
yarn config set registry https://registry.npm.taobao.org --global yarn config set disturl https://npm.taobao.org/dist --global
查看yarm镜像
yarn config get registry
下载yarn依赖,构建源码
yarn install
yarn run build
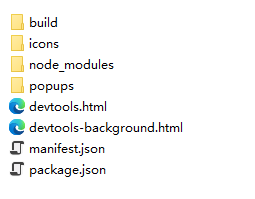
构建完成,会在【shells => chrome】下的src文件夹里产生以下几个js文件,就是构建好的devtools插件。

【将构建后的vue devtools插件添加到谷歌浏览器】
打开 谷歌浏览器 => 更多工具 => 扩展程序 => 加载已解压的扩展程序 => 选择刚刚构建好的 【shells => chrome】文件夹,就可以加插件添加到谷歌浏览器。

浏览器右侧工具栏上出现vue小图标,说明vue devtools插件就安装成功了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号