ssm+vue 前后端分离 跨域 session
第一次开发前后端分离的 后台管理系统过程成 遇到了的 跨域问题和session 不一致的问题。
查阅网上各种资料,尝试 配置了过滤器、拦截器 ,只解决了跨域问题,但是session 还是每次请求都不一样,
最终发现只需要开启 springMvc 自带的跨域配置 即可
1、在spring-mvc.xml 文件中加入以下代码
<mvc:cors> <mvc:mapping path="/**" //路径 allowed-origins="*" //表示所有域名都可访问 allowed-methods="POST, GET, OPTIONS, DELETE, PUT" allowed-headers="Content-Type, Access-Control-Allow-Headers, Authorization, X-Requested-With" allow-credentials="true" /> //允许请求携带参数 。。比如重要的cookie </mvc:cors>
注:如果 cors 标签标红

请将spring-mvc.xml 文件中的配置
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd
改为
http://www.springframework.org/schema/mvc/spring-mvc.xsd
2、前端配置
我是用vue axios 发送的请求
只需要在main.js 中配置如下代码
axios.defaults.withCredentials=true//允许跨域 时携带cookie
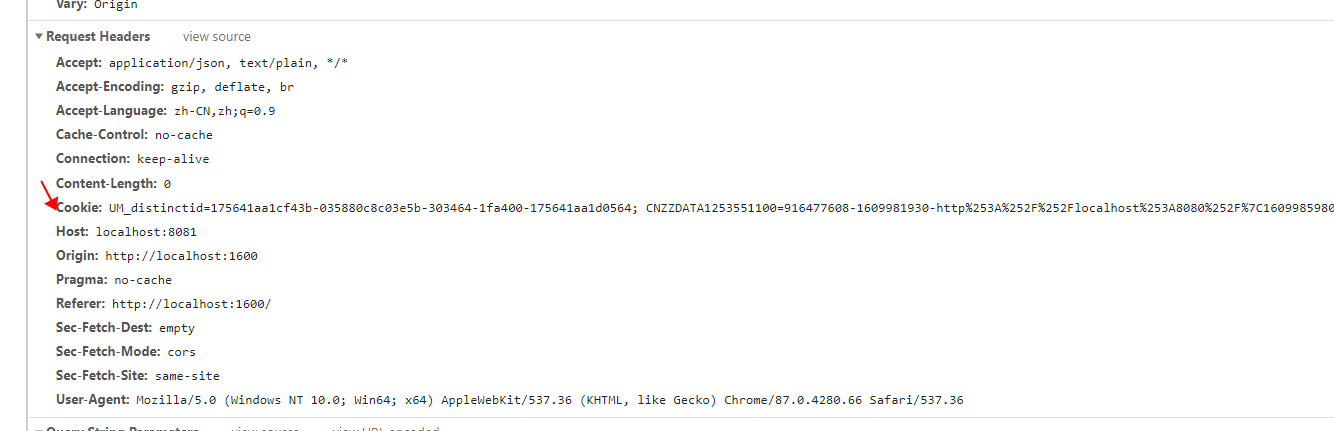
效果如下request headers 请求已经 携带了 服务端返回的cookie