写些日总结,记录当天遇到的一些问题
限制表单的输入,只能输入正整数或是保留两位小数的数
let arr = val.match(
/^[1-9]\d*\.\d{0,1}[0-9]{0,1}|[0]\.\d{0,2}|^[0-9]\d*/
);
// console.log(arr);
if (arr && Object.prototype.toString.call(arr) == "[object Array]") {
this.price = arr[0];
}
else {
this.price = "";
}
以上为vue代码,当表单输入的值改变,就用match方法匹配值的格式,匹配成功match会返回一个数组,不成功会返回null,
返回成功之后数组中的第一个值就是匹配成功的字符串,显示到表单输入框中,如果输入的值没有匹配成功就置为空。
几个问题点:
1、可以通过 ‘|’来同时匹配多个正则表达式
2、点号符前不加\,会匹配上输入框中输入的中文点号
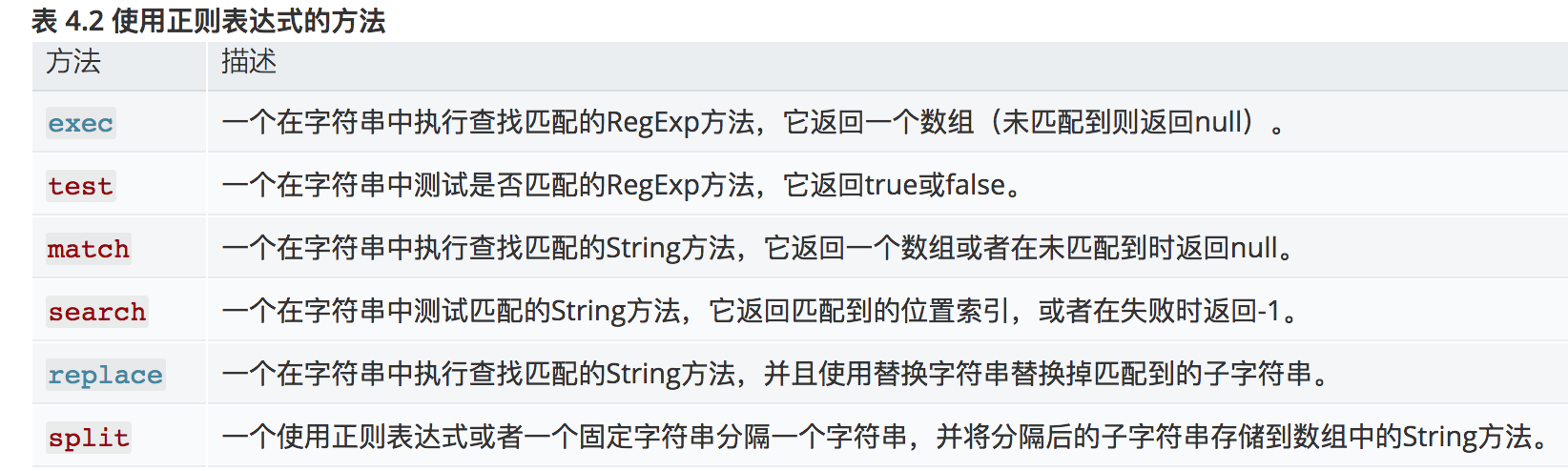
3、使用正则表达式的方法:

例子:
search和test可以直接用来判断一个字符串是否包含正则表达式能匹配得上的字符串,只要字符串的第一个值能和正则表达式匹配的上都会返回true;
search匹配上之后返回第一个匹配的下标值,没有则返回-1,例如字符串第一值就和正则表达式不匹配i 就 会返回-1;而test匹配成功直接返回true,否
则返回 false。
exec和match匹配上之后直接返回一个数组,第一个值是匹配上的完整字符串,第二个是第一个匹配上字符串的下标值,第三个是输入的原始值。
var val = "10.256";
console.log(val.search(/^[1-9]\d*\.\d{0,1}[0-9]{0,1}|[0]\.\d{0,2}|^[0-9]\d*/));
console.log(/^[1-9]\d*\.\d{0,1}[0-9]{0,1}|[0]\.\d{0,2}|^[0-9]\d*/.test(val));
console.log(/^[1-9]\d*\.\d{0,1}[0-9]{0,1}|[0]\.\d{0,2}|^[0-9]\d*/.exec(val));
console.log(val.match(/^[1-9]\d*\.\d{0,1}[0-9]{0,1}|[0]\.\d{0,2}|^[0-9]\d*/));
let arr = val.match(/^[1-9]\d*\.\d{0,1}[0-9]{0,1}|[0]\.\d{0,2}|^[0-9]\d*/);
console.log("匹配的值:"+arr[0])
结果:
VM611:2 0
VM611:3 true
VM611:4 ["10.25", index: 0, input: "10.256"]
VM611:5 ["10.25", index: 0, input: "10.256"]
VM611:7 匹配的值:10.25
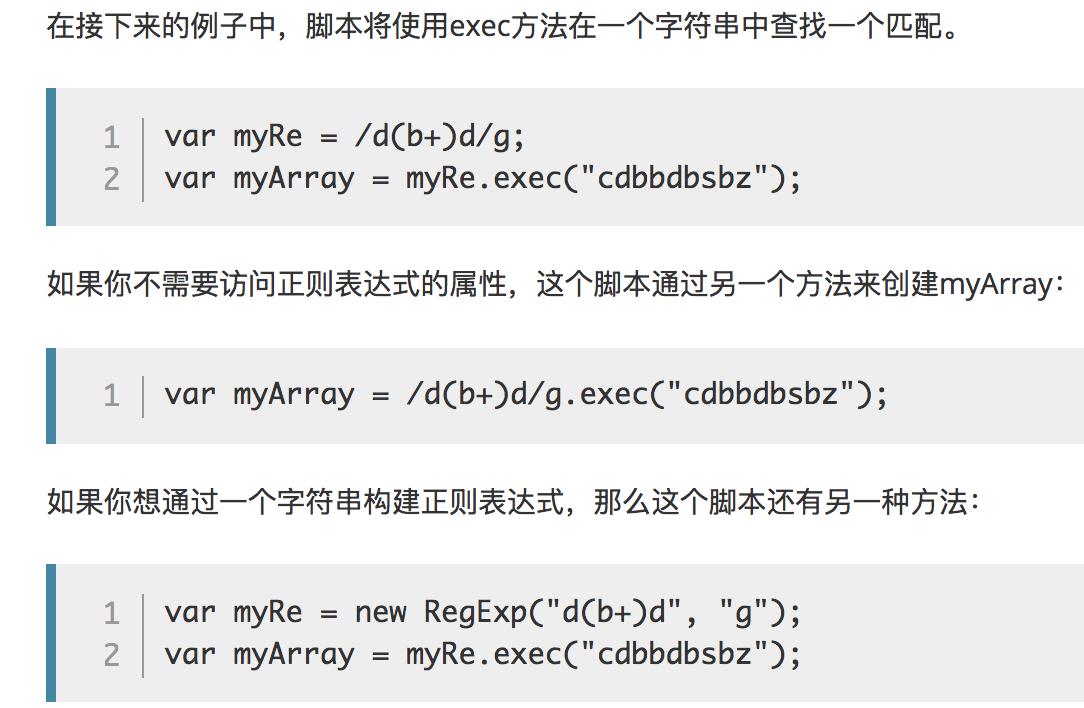
三种写法:

常用规则:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Regular_Expressions
未完待续。。。



