一、摘要
刚开始接触json的时候,那时候还不太清楚json到底是个什么东西,然后就在项目中使用了它。因为没有搞明白json的本质,所以刚开始使用json的时候走了不少弯路。这次总结一些json的知识,总结主要是想梳理一下自己使用json的一些应用场景,让自己对json有一个更深刻的认识,以后在项目中可以更加熟练的应用它。
二、总结:
1.json在前端中的应用:
a)ajax+json使用场景:
ajax处理登录验证信息 解析json格式的String类型对象和ajax获得服务端的响应数据的方式request.responseText

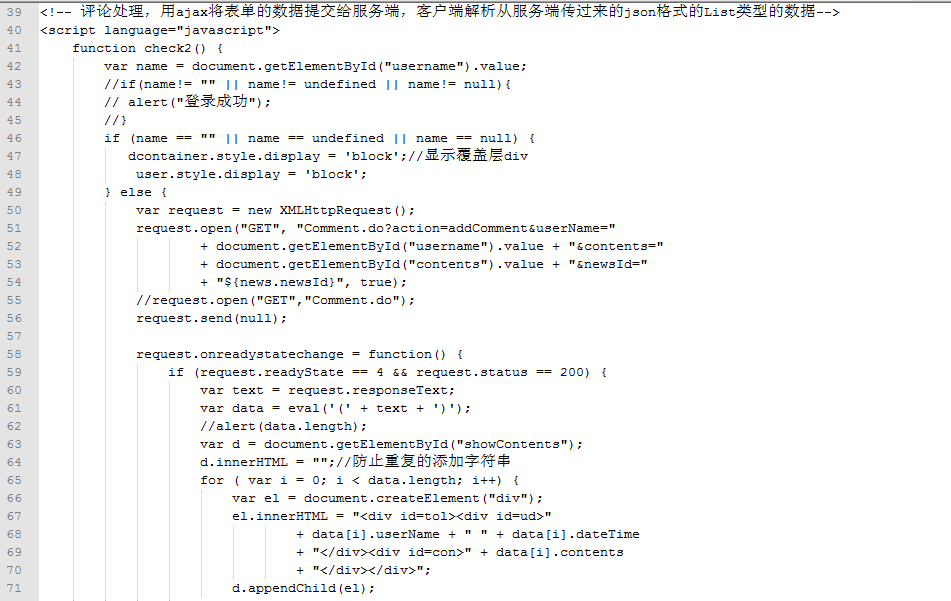
评论处理,用ajax将表单的数据提交给服务端,客户端解析从服务端传过来的json格式的List类型的数据:

用ajax来获取服务器端的数据,如果从服务器传到前端的数据都是JSON的字符串形式,在前端要读取数据,需要先将字符串转化成json格式的对象。
js中的eval()函数就是将json格式的字符串转化为json格式的对象。
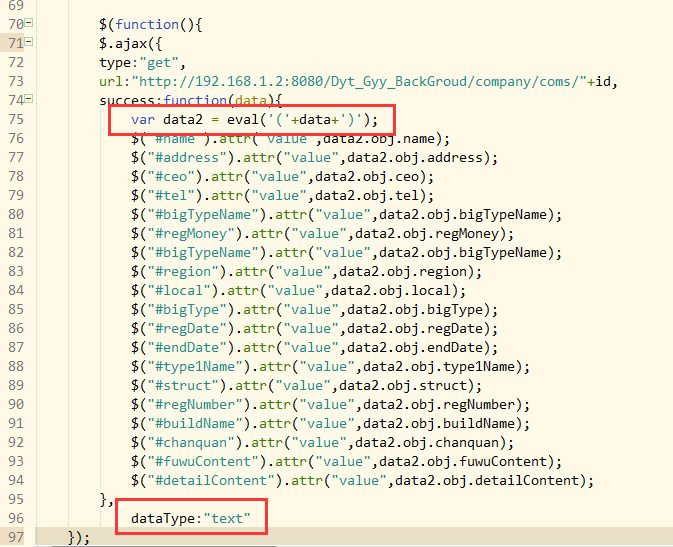
刚开始学习的时候首先学的是原生的ajax,还没有学习jquery(jquery中的ajax更方便),在项目中就用上面的原生的ajax来和服务器进行交互。当前端需要像后台异步请求大量的数据时,必须要有一个方法让我们可以将这些数据方便的从后台传到前端,比如后台要传给前端的数据是一个数组类型的,后台通过相应的方法将这个数组类型的数据转化成json格式的字符串,然后再传给前端,前端为了将从后台获取到的json格式的字符串的内容一个个显示在对应的位置,就需要先将该json格式的字符串转化成json对象(eval函数,实际项目中应该避免使用eval),然后才能一个个的将数据读取出来(第二张图中遍历获取到的后台数据)。
刚开始如果对json不熟悉,可能会遇到不知道如何读取从后台传到前端的json格式的字符串的情况。这个时候就要搞清楚json的概念。(要在实际中应用json,要掌握json格式数据的写法以及如何读取json格式的数据)。
2.json基础:
a)了解json概念:

b)了解json语法:
地址:http://www.w3school.com.cn/json/json_syntax.asp
1.json值:

2.json对象写法:{ "firstName":"John" , "lastName":"Doe" }
3.json数组写法(可包含多个json对象):
var employees = [
{ "firstName":"Bill" , "lastName":"Gates" },
{ "firstName":"George" , "lastName":"Bush" },
{ "firstName":"Thomas" , "lastName": "Carter" }
];
读取json数组的方式:
employees[0].lastName;//获取第一项json对象的lastName属性的值
for(var i=0;i<employees.length;i++){//js中遍历json数组中的所有的值
alert( employees[i].firstName);
alert( employees[i].lastName);
}
var a={
"employees": [
{ "firstName":"John" , "lastName":"Doe" },
{ "firstName":"Anna" , "lastName":"Smith" },
{ "firstName":"Peter" , "lastName":"Jones" }
]
}
a.employees[0].lastName;//获取employees第一项json对象的lastName属性的值
c)搞清楚json对象和json字符串的区别(后面总结)
3.jquery中的ajax+json(项目中用的最多的):
学了jquery之后,实际应用中经常用的当然是用jquery中的ajax来向服务器发送请求了
a)jquery的ajax基础用法:
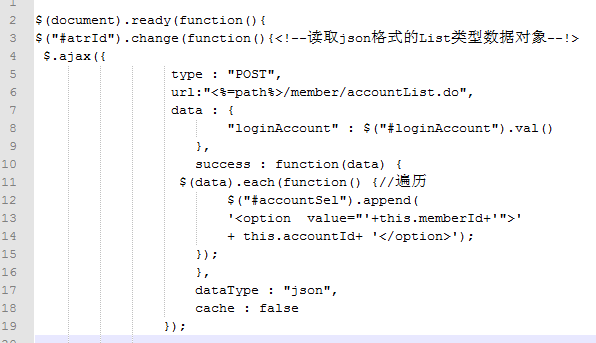
获取表单信息,并将该信息传给服务器,服务器像前端返回json数组对象,前端获取之后读取该json数组对象(图片中描述不准确,补充:返回的是对象就可以直接遍历)
表单数据少时,可以采用直接像下面这样获取表单数据之后传递给服务器
实例一:

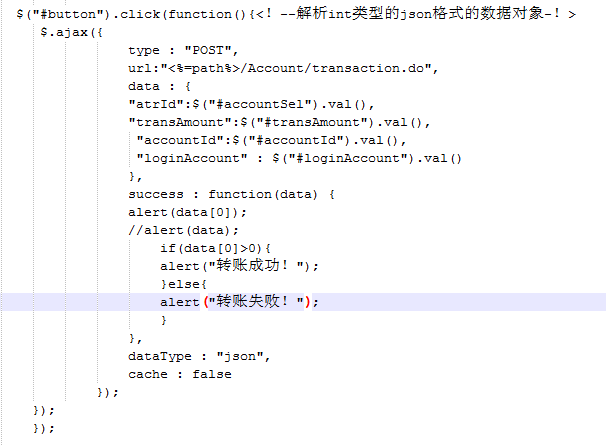
实例二:服务器只向前端传了一个数值类型的数据(直接输出data就可以得到该值,因为json的值可以是数值,用data[0]一样可以的得到)
b)复杂一点的用法
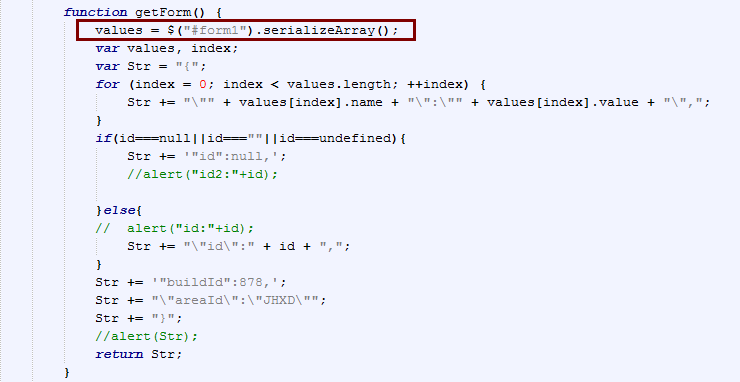
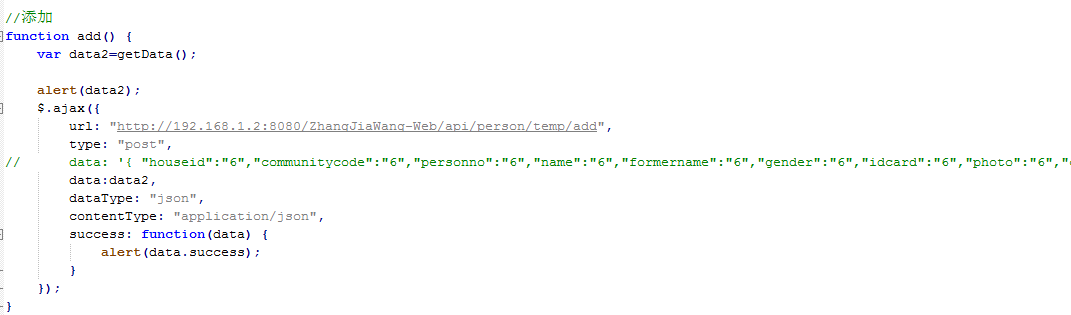
1) 当表单数据多时,就需要拼接数据。
先将表单序列化(红框部分,序列化后的表单返回的对象是一个json数组对象可以通过遍历得到每个控件的属性名和其对应的属性值,表单的每个控件里面都要写有name 和value属性值,不然不能像下面这样读取到),然后将所有的值拼接成我们实际需要的json格式的对象。

ajax部分:

补充:
jquery中的序列化表单的方法:http://www.studyofnet.com/news/647.html
2)当表单数据多时,对数据的处理方法二
和上面第一种方法一样,当表单数据多时我们需要对每个属性及其对应的属性值进行拼接,这样拼会很麻烦。
下面用tojson方法来将表单数据转化为json对象也是不错的选择,这样不用将属性名写在控件中,直接在js中写也方便检查错误。
tojson方法需要导入jQuery-json库(toJSON学习地址:http://www.cnblogs.com/haogj/archive/2011/12/01/2271098.html)


以上主要总结了如何获取表单中的值,然后将获取到的值传给服务器。当表单数据比较多时,又如何简单的将表单的值转化成json格式的数据,然后将其值传给服务器。在json的基础知识中总结了一下,读取json格式(对象)数据的方法
再来系统总结一下,json字符串与json对象的区别从而总结清楚如何读取从服务器传到前端的数据:
1.先了解json字符串与json对象的本质区别,学习地址:json字符串与json对象的本质区别
2.再系统了解一下json字符串如何转json对象,json对象如何转json字符串,学习地址:JSON.stringify()和JSON.parse()
(http://www.soso.io/article/25001.html)
实例一:

未更完待完善




