一、基本的环境搭建(和使用其他框架或js库一样)
1.建立一个工程:

2.在html文件中引入D3的文件:

附上git地址:https://github.com/d3/d3/wiki
二、建立图表
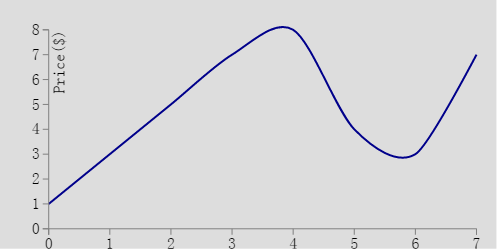
1.线性图表:

画线条的思路(下面代码都在js文件中编写,并在htm文件中引入自己写的该js文件):
1)设置存放曲线的位置

给html文件中的container容器添加节点svg,并为svg节点设置宽、高。

在svg节点中添加一个g节点(存放线条)并设置其位置(用了css3中的位移属性)。
2)画线

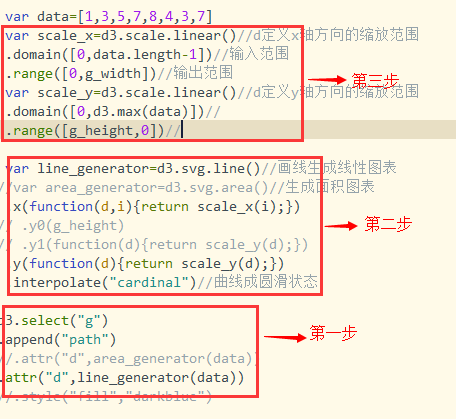
选择节点g,并在节点g内添加节点path并为其添加属性d,同时再给d属性赋值(路径数据)(图中第一步)。
定义访问器函数,用路径生成器制造路径数据(图中第二步)。
将线条按要求缩放(图中第三步)
3)改变线条颜色和宽度:

详解:
D3文档中对path有如下解释:

D3文档中对数据生成器的解释:

D3文档对比例尺的解释:

地址:https://github.com/d3/d3/wiki/%E6%95%B0%E5%80%BC%E6%AF%94%E4%BE%8B%E5%B0%BA#linear
画坐标的思路:

1.用d3.svg.axis()分别设置x轴和y轴
d3.svg.axis()为默认轴,后面.scale(scale_x)即设置了刻度尺(scale_x为数值比例尺)。y轴上的.orient()方法是设置轴的方位(此处设置为left,轴在左边显示)。
2.设置存放轴的节点g,用call方法给节点添加轴。
3.改变坐标轴的颜色:

详解:
D3文档中对轴的解释:


git地址: https://github.com/d3/d3/wiki/SVG-%E8%BD%B4#axis
D3中的选择器之call方法:

地址:https://github.com/d3/d3/wiki/%E9%80%89%E6%8B%A9%E5%99%A8#call
2.面积图表:

面积图表只需要在线性图表上稍做改动即可。

D3文档中的svg函数中有很多类型的生成器(地址:https://github.com/d3/d3/wiki/API--%E4%B8%AD%E6%96%87%E6%89%8B%E5%86%8C):


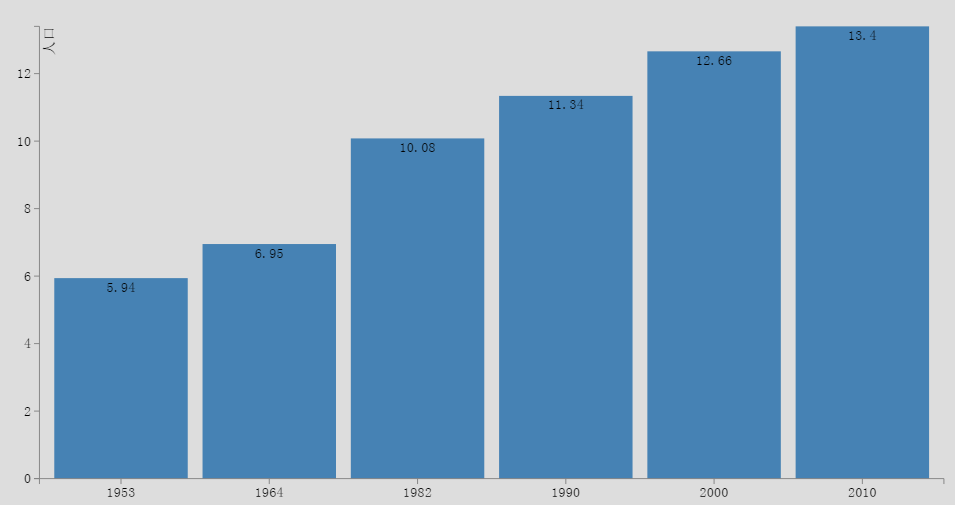
3.柱状图表

思路:同画线性或面状图表一样,先建立一个容器,在再容器里面添加svg节点,然后再在svg节点里面添加内容。
在svg里选择元素,然后用data方法将选择的元素与数据绑定起来;enter()方法代表在选择的元素不存在但是现在有数据的情况使用,enter().append("g")代表现在创建新的节点来匹配我们的数据,多少个数据就生成多少个节点。
开始画矩形:bar.append("rect")在每一个与数据绑定了的g节点里面添加矩形,然后相应的设置每个矩形的y轴坐标、宽度、高度(坐标原点在屏幕的左上角,所以矩形的高度应该为设定的整个svg节点的高度-y轴坐标),确定好矩形的左上角的点的坐标和矩形的宽高之后矩形就画好了,再用.style("fill","颜色")给矩形填充颜色。
最后放大画好的柱状图:同画上面两种图表一样,设定比例尺(如:d3.scale.linear()).
(对比学习HTML5画形状和填充颜色方法:http://www.runoob.com/tags/ref-canvas.html)

(画红框那一块 改为下面代码

)
最后为每个柱状上添加数据:每个矩形柱上添加一个text节点,然后用.text()方法给节点添加内容(jquery中的text方法意义类似),以上的.atrr()方法同时为多个属性设值,
详解:

(更多选择元素上的方法:https://github.com/d3/d3/wiki/%E9%80%89%E6%8B%A9%E5%99%A8#d3_selectAll)
4.使用文件中的数据以及自定义坐标数据
使用文件中的数据画图表:

直接使用文件中的数据没法使用的,因为安全机制,我们不可以直接读取本地文件中的数据,必须要在本地安装一个web服务器(如python、node.js等等),我用的node.js作为本地服务器。
(node.js安装教程:http://www.runoob.com/nodejs/nodejs-install-setup.html)
安装好之后,打开

然后在命令行提示框输入下面两行启动服务器。

我的node安装在c盘,工程和安装的node在同一个目录下,启动服务器之后,直接在地址栏输入完整地址就可以读取到文件:

data.csv文件里面的内容:

1. 读取文件中的数据(替换掉之前直接写的数据):

读取之后呈现的形式如下:

2.使用数据:

自定义坐标轴:

初步接触,学的不深入,总结下来方便自己以后学习使用。(案例学习来自慕课网)




