ABP 使用SwaggerUI汉化
配置SweaggerUI
1 private void ConfigureSwaggerUi() 2 { 3 Configuration.Modules.AbpWebApi().HttpConfiguration 4 .EnableSwagger(c => 5 { 6 c.SingleApiVersion("v1", "Demo.WebApi"); 7 c.IncludeXmlComments(string.Format(@"{0}\bin\{1}.XML", System.AppDomain.CurrentDomain.BaseDirectory, typeof(DemoApplicationModule).Assembly.GetName().Name)); 8 c.ResolveConflictingActions(apiDescriptions => apiDescriptions.First()); 9 }) 10 .EnableSwaggerUi(c => { 11 c.InjectJavaScript(Assembly.GetExecutingAssembly(), "Demo.WebApi.Swagger.translator.js"); 12 }); 13 }
汉化文件
1 'use strict'; 2 3 /** 4 * Translator for documentation pages. 5 * 6 * To enable translation you should include one of language-files in your index.html 7 * after <script src='lang/translator.js' type='text/javascript'></script>. 8 * For example - <script src='lang/ru.js' type='text/javascript'></script> 9 * 10 * If you wish to translate some new texsts you should do two things: 11 * 1. Add a new phrase pair ("New Phrase": "New Translation") into your language file (for example lang/ru.js). It will be great if you add it in other language files too. 12 * 2. Mark that text it templates this way <anyHtmlTag data-sw-translate>New Phrase</anyHtmlTag> or <anyHtmlTag data-sw-translate value='New Phrase'/>. 13 * The main thing here is attribute data-sw-translate. Only inner html, title-attribute and value-attribute are going to translate. 14 * 15 */ 16 window.SwaggerTranslator = { 17 _words: [], 18 19 translate: function () { 20 var $this = this; 21 $('[data-sw-translate]').each(function () { 22 $(this).html($this._tryTranslate($(this).html())); 23 $(this).val($this._tryTranslate($(this).val())); 24 $(this).attr('title', $this._tryTranslate($(this).attr('title'))); 25 }); 26 }, 27 28 _tryTranslate: function (word) { 29 return this._words[$.trim(word)] !== undefined ? this._words[$.trim(word)] : word; 30 }, 31 32 learn: function (wordsMap) { 33 this._words = wordsMap; 34 } 35 }; 36 37 38 /* jshint quotmark: double */ 39 window.SwaggerTranslator.learn({ 40 "Warning: Deprecated": "警告:已过时", 41 "Implementation Notes": "实现备注", 42 "Response Class": "响应类", 43 "Status": "状态", 44 "Parameters": "参数", 45 "Parameter": "参数", 46 "Value": "值", 47 "Description": "描述", 48 "Parameter Type": "参数类型", 49 "Data Type": "数据类型", 50 "Response Messages": "响应消息", 51 "HTTP Status Code": "HTTP状态码", 52 "Reason": "原因", 53 "Response Model": "响应模型", 54 "Request URL": "请求URL", 55 "Response Body": "响应体", 56 "Response Code": "响应码", 57 "Response Headers": "响应头", 58 "Hide Response": "隐藏响应", 59 "Headers": "头", 60 "Try it out!": "试一下!", 61 "Show/Hide": "显示/隐藏", 62 "List Operations": "显示操作", 63 "Expand Operations": "展开操作", 64 "Raw": "原始", 65 "can't parse JSON. Raw result": "无法解析JSON. 原始结果", 66 "Model Schema": "模型架构", 67 "Model": "模型", 68 "apply": "应用", 69 "Username": "用户名", 70 "Password": "密码", 71 "Terms of service": "服务条款", 72 "Created by": "创建者", 73 "See more at": "查看更多:", 74 "Contact the developer": "联系开发者", 75 "api version": "api版本", 76 "Response Content Type": "响应Content Type", 77 "fetching resource": "正在获取资源", 78 "fetching resource list": "正在获取资源列表", 79 "Explore": "浏览", 80 "Show Swagger Petstore Example Apis": "显示 Swagger Petstore 示例 Apis", 81 "Can't read from server. It may not have the appropriate access-control-origin settings.": "无法从服务器读取。可能没有正确设置access-control-origin。", 82 "Please specify the protocol for": "请指定协议:", 83 "Can't read swagger JSON from": "无法读取swagger JSON于", 84 "Finished Loading Resource Information. Rendering Swagger UI": "已加载资源信息。正在渲染Swagger UI", 85 "Unable to read api": "无法读取api", 86 "from path": "从路径", 87 "server returned": "服务器返回" 88 }); 89 90 91 $(function () { 92 window.SwaggerTranslator.translate(); 93 });
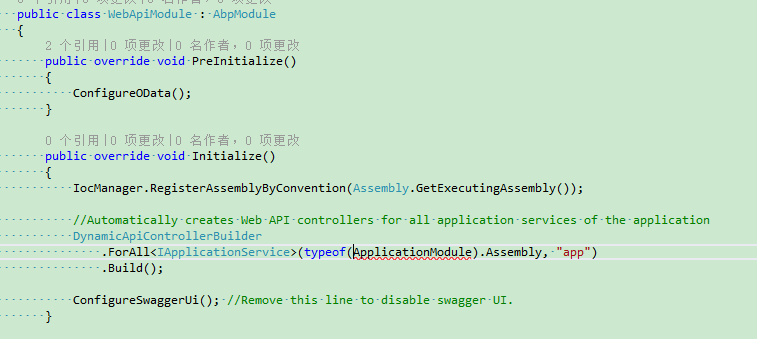
配置好上面那些之后在web api初始化的时候调用

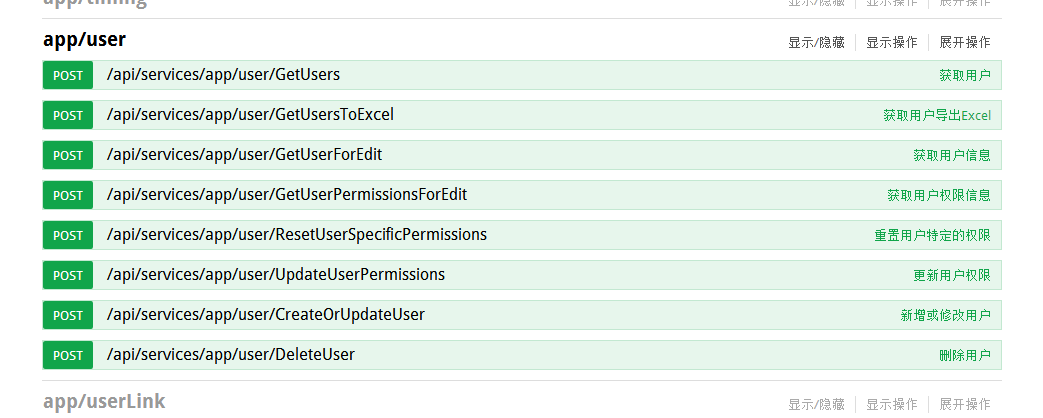
显示效果