React-Native(二):React Native开发工具vs code配置
从网上翻阅了一些开发react-native的开发工具时,发现其实可选的工具还是比较多的Sublime Text,WebStrom,Atom+Nuclide,vs code 等。因为我用.net生态环境的ide比较多,所以当看到有vs code时,就毫无犹豫的选择了它作为react-native的开发工具。
vs code是一个开源的,而且linux,windows,mac环境都可以支持,通过插件安装可以开发c#,java,php,js,html,css等。
本篇文章,就用来记录如何使用vs code配置react native的开发环境:
1)从microsoft vs code官网:https://code.visualstudio.com/ 上下载vs code,并安装。
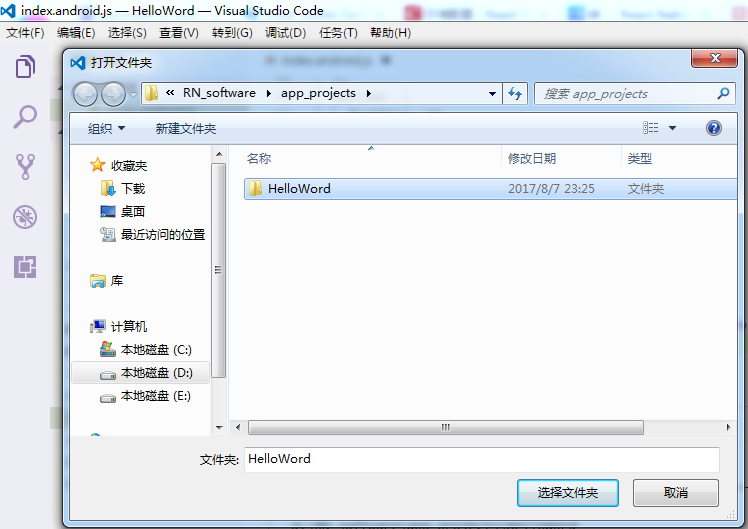
2)使用vs code开发上篇文章我们创建的HelloWord工程目录:vs code 的导航中的文件-》打开文件夹(F)..-》浏览到:D:\RN_software\app_projects\HelloWord并打开
打开后vs code界面:

3)vs code安装 react native开发及调试工具:“React Native Tools”

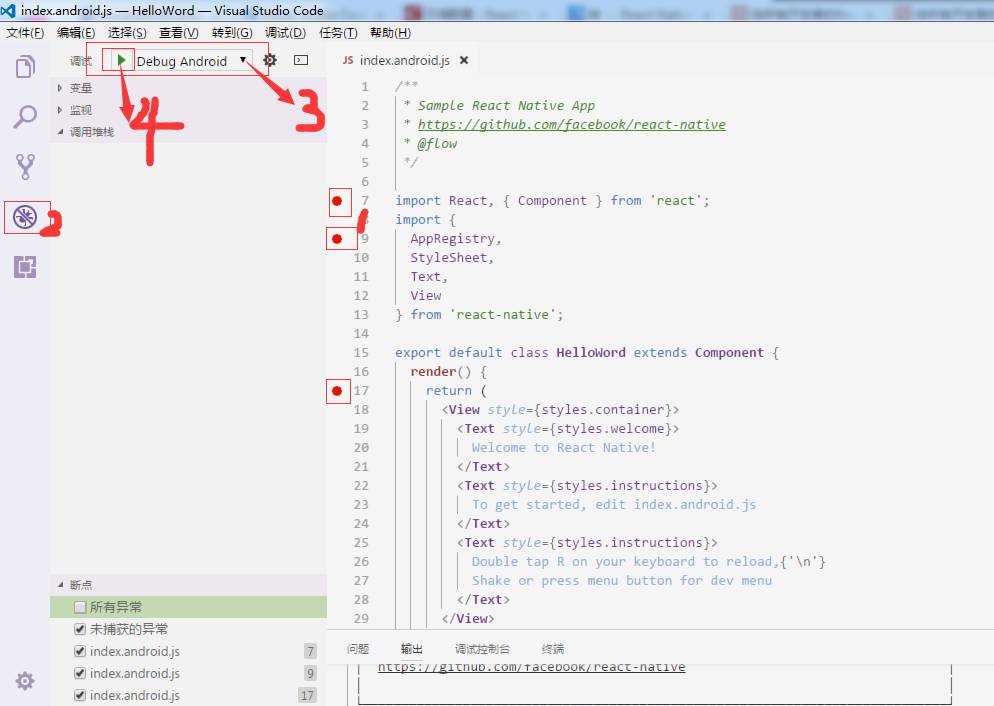
4)使用vs code及debuging android 工具调试react native程序:
当点击 点击VS Code左边菜单上的按钮![]() ,然后点击configure左端最上面的设置按钮
,然后点击configure左端最上面的设置按钮![]() ,选择 React Native 调试环境。vs Code就生成了一个launch.json文件,我们项目中的一些默认配置就在上面,我们可以修改配置文件中的内容,比如:我们可以修改target属性来选择调试的模拟器。
,选择 React Native 调试环境。vs Code就生成了一个launch.json文件,我们项目中的一些默认配置就在上面,我们可以修改配置文件中的内容,比如:我们可以修改target属性来选择调试的模拟器。
如下:
launch.json
{ // Use IntelliSense to learn about possible Node.js debug attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "Debug Android", "program": "${workspaceRoot}/.vscode/launchReactNative.js", "type": "reactnative", "request": "launch", "platform": "android", "sourceMaps": true, "outDir": "${workspaceRoot}/.vscode/.react" }, { "type": "node", "request": "launch", "name": "Launch Program", "program": "${file}" } ] }
调试

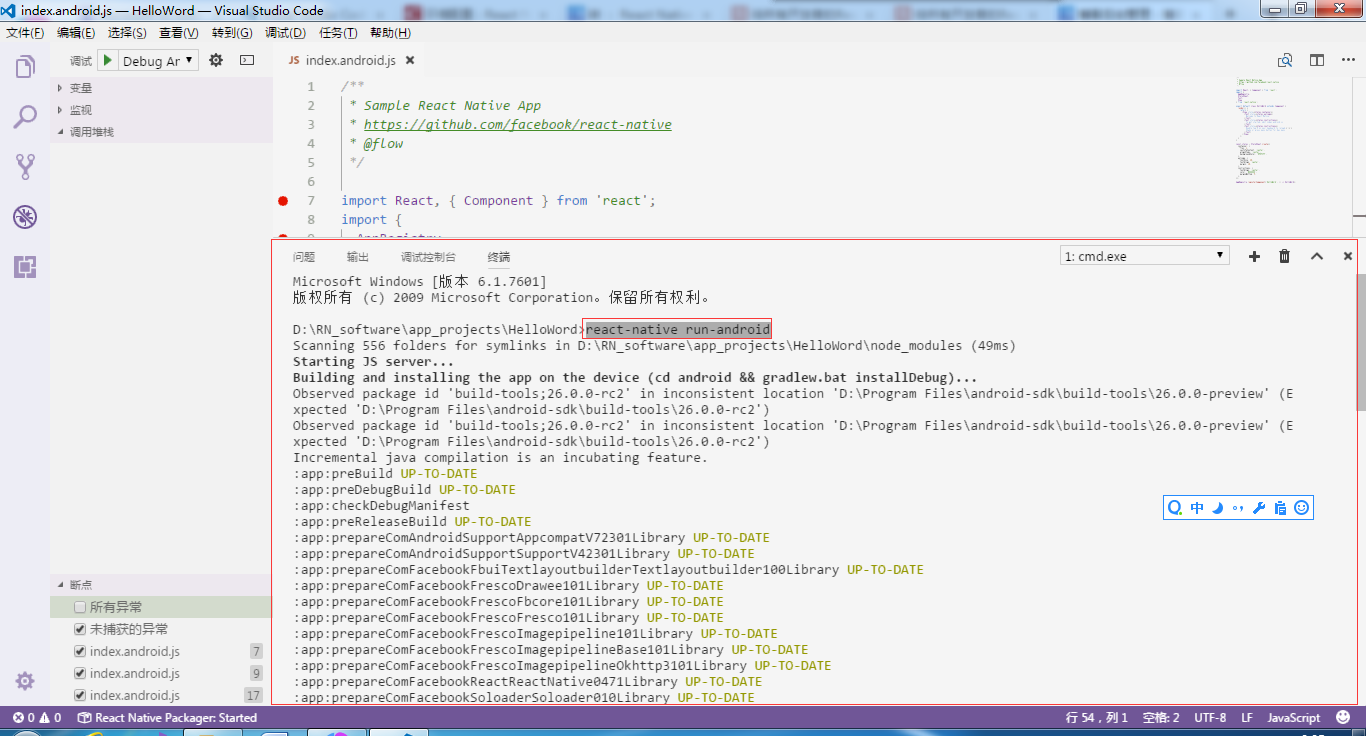
调试“输出”窗口输出信息:
######### Starting Packager ########## ######### Executing command: react-native.cmd start --port 8081 ########## Scanning 556 folders for symlinks in d:\RN_software\app_projects\HelloWord\node_modules (16ms) ┌────────────────────────────────────────────────────────────────────────────┐ │ Running packager on port 8081. │ │ │ │ Keep this packager running while developing on any JS projects. Feel │ │ free to close this tab and run your own packager instance if you │ │ prefer. │ │ │ │ https://github.com/facebook/react-native │ │ │ └────────────────────────────────────────────────────────────────────────────┘ Looking for JS files in d:\RN_software\app_projects\HelloWord React packager ready.
5)接入真机,并在“终端”窗口上执行:react native命令来启动程序。

基础才是编程人员应该深入研究的问题,比如:
1)List/Set/Map内部组成原理|区别
2)mysql索引存储结构&如何调优/b-tree特点、计算复杂度及影响复杂度的因素。。。
3)JVM运行组成与原理及调优
4)Java类加载器运行原理
5)Java中GC过程原理|使用的回收算法原理
6)Redis中hash一致性实现及与hash其他区别
7)Java多线程、线程池开发、管理Lock与Synchroined区别
8)Spring IOC/AOP 原理;加载过程的。。。
【+加关注】。


