android TextView
包括 TextView 及所有继承自 TextView 控件,如 EditText、Button、RadioButton
-
android-flowtextview
文字自动环绕其他 View 的 Layout
项目地址:https://github.com/deano2390/FlowTextView
效果图: -
Android Form EditText
验证输入合法性的编辑框,支持输入、英文、ip、url 等多种正则验证
项目地址:https://github.com/vekexasia/android-edittext-validator
Demo 地址:https://play.google.com/store/apps/details?id=com.andreabaccega.edittextformexample -
Emojicon
支持 emojis 的 TextView 和 EditText
项目地址:https://github.com/rockerhieu/emojicon
文档介绍:http://rockerhieu.com/emojicon/ -
android-circlebutton
Android 圆形按钮,实际实现是继承自 ImageView
项目地址:https://github.com/markushi/android-circlebutton
Demo 地址:https://github.com/markushi/android-circlebutton/blob/master/example/example.apk -
Segmented Radio Buttons for Android
iOS’s segmented controls 的实现
项目地址:https://github.com/vinc3m1/android-segmentedradiobutton
Demo 地址:https://github.com/thquinn/DraggableGridView/blob/master/bin/DraggableGridViewSample.apk?raw=true
效果图: -
Chips EditText Library
支持国家名字联想从而选择显示该国国旗的 EditText,实际就是通过 SpannableStringBuilder 实现
项目地址:https://github.com/kpbird/chips-edittext-library
Demo 地址:https://github.com/kpbird/chips-edittext-library/tree/master/ChipsEditTextDemo/bin -
AutoFitTextView
可固定边界内容字体大小自适应的 TextView
项目地址:https://github.com/grantland/android-autofittextview -
Shimmer for Android
文字发淡光的 TextView
项目地址:https://github.com/RomainPiel/Shimmer-android -
Titanic
可以显示水位上升下降(不知道该怎么描述 囧)的 TextView
项目地址:https://github.com/RomainPiel/Titanic
效果图: -
android-iconify
提供带 Icon 的 TextView,Menu,Button 等
项目地址:https://github.com/JoanZapata/android-iconify -
Calligraphy
让我们在 android 开发中使用自定义字体变得更加简单
项目地址:https://github.com/chrisjenx/Calligraphy
效果图:
-
CreditsRoll
类似星球大战字幕效果的 TextView
项目地址:https://github.com/frakbot/CreditsRoll -
android-process-buton
带加载或提交进度的 Button
项目地址:https://github.com/dmytrodanylyk/android-process-buton -
FButton
扁平化的 Button
项目地址:https://github.com/hoang8f/android-flat-button
Demo 地址:https://play.google.com/store/apps/details?id=info.hoang8f.fbutton.demo -
FloatingActionButton
一个类似 Android 版 Google+浮动功能按钮的控件,可以响应 ListView 的滚动事件。当列表向上滚动的时候会自动显示,向下滚动的时候自动隐藏。
项目地址:https://github.com/makovkastar/FloatingActionButton
Demo 地址:https://github.com/makovkastar/FloatingActionButton/tree/master/
效果图: -
Android Saripaar
Android 表单验证
项目地址:https://github.com/ragunathjawahar/android-saripaar/ -
JumpingBeans
文字像 Mexican beans 一样跳动
项目地址:https://github.com/frakbot/JumpingBeans
Demo 地址:http://play.google.com/store/apps/details?id=net.frakbot.jumpingbeans.demo
效果图: -
FancyButtons
一个不用图片就可以帮助我们创建出漂亮按钮的库。
项目地址:https://github.com/medyo/fancybuttons
Demo 地址:https://github.com/medyo/fancybuttons/tree/master/samples
效果图:
https://raw.githubusercontent.com/medyo/fancybuttons/master/screenshots/fancy2.png -
Android-RobotoTextView
一个实现了所有 Roboto 字体的 TextView,包括新出的 Roboto Slab 字体。
项目地址:https://github.com/johnkil/Android-RobotoTextView
Demo 地址:http://play.google.com/store/apps/details?id=com.devspark.robototextview
Demo 项目:https://github.com/johnkil/Android-RobotoTextView/tree/master/robototextview-sample
效果图: -
Android-WizardPager
一个表单向导库
项目地址:https://github.com/romannurik/android-wizardpager
Demo 项目:https://github.com/str4d/android-wizardpager/tree/textfield
效果图: -
RippleView
一个实现了 Android L 上才引入的点击按钮后出现水波纹效果的按钮
项目地址:https://github.com/siriscac/RippleView
Demo 项目:https://github.com/siriscac/RippleView/tree/master/RippleViewExample
效果图: -
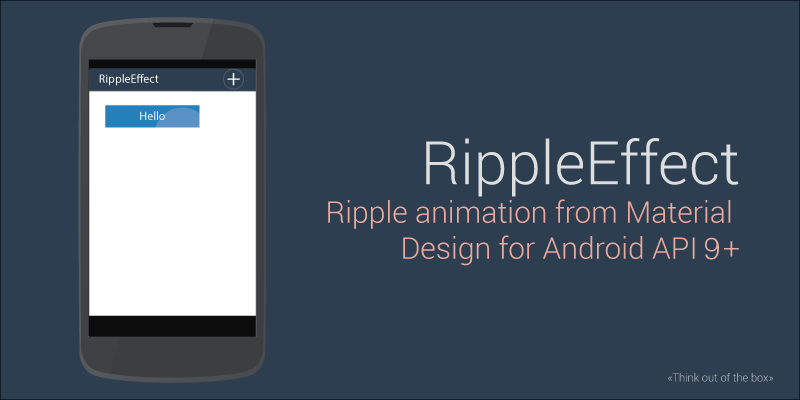
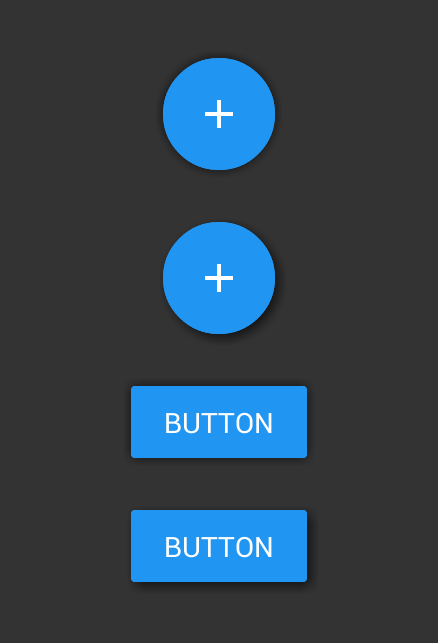
RippleEffect
一个实现 Material Design Ripple 效果的库,支持 Android API 9+以上版本。
项目地址:https://github.com/traex/RippleEffect
Demo 项目:https://github.com/traex/RippleEffect/tree/master/sample
效果图:
-
RippleCompat 使用易于移植的方式为UI控件实现波纹效应,可以适配控件原背景及Palette支持。api简单,可自定义效果,兼容至Android API 7+。 项目地址:https://github.com/desmond1121/RippleCompat Demo 项目:https://github.com/desmond1121/RippleCompat/tree/master/app 效果图:
palette效果:
-
Android Floating Label Widgets
包含一系列控件,这些控件特点是:有默认值,当值不为空时默认值浮动到上面变为提示
项目地址:https://github.com/marvinlabs/android-floatinglabel-widgets
Demo 地址:https://play.google.com/store/apps/details?id=com.marvinlabs.widget.floatinglabel.demo
在线演示:http://www.youtube.com/watch?v=hpZD9gJcRg0&feature=youtu.be -
MaterialEditText
EditText 的 Material Design 实现。包含 Google Material Design Spec中的 UI 效果和一些新增特性。
项目地址:https://github.com/rengwuxian/MaterialEditText -
MaterialEditText
实现 Material Design 中 Ripple 效果线条背景的 EditText。直接替换原生 EditText 即可集成。
项目地址:https://github.com/DreamingInCodeZH/MaterialEditText -
MultiActionTextView
可以分别给 TextView 中的某几个字设置点击事件的 TextView
项目地址:https://github.com/ajaysahani/MultiActionTextView
效果图: -
ToggleButton
状态切换的 Button,类似 iOS,用 View 实现
项目地址:https://github.com/zcweng/ToggleButton
效果图: -
SwitchButton
状态切换的 Button,类似 iOS,拥有良好的用户界面
项目地址:https://github.com/kyleduo/SwitchButton
效果图:
-
SlideSwitch
状态切换的开关,可以设置为类似 IOS 的圆形,也可以设置为矩形,用 View 实现
项目地址:https://github.com/Leaking/SlideSwitch
效果图: -
ExpandableTextView
可展开和收缩内容的 TextView。
项目地址:https://github.com/Manabu-GT/ExpandableTextView
效果图: -
TagCloudView(支持 SingleLine 模式的标签云)
标签云效果,只需要一行代码即可设置为 SingleLine 模式,轻松实现知乎问题话题列表效果。SingleLine 模式时末尾文字及图片可自定义。 项目地址:https://github.com/kingideayou/TagCloudView
示例APK地址:https://github.com/kingideayou/TagCloudView/raw/master/apk/Demo.apk
APP示例:知乎
效果图: -
BubbleTextView Android Bubble View 项目地址:https://github.com/dupengtao/BubbleTextView 效果图:
-
shadow-layout Android Shadow Layout 解决了
CardView:1.不能画圆的阴影。2.设置阴影的位置。3.设置阴影颜色。 项目地址:https://github.com/dmytrodanylyk/shadow-layout 效果图:
-
MoneyTextView
一个支持加法运算的金额输入TextView
项目地址:https://github.com/andyken/MoneyTextView
效果图:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通