通css3实现的一个骰子效果,用到position定位、flexbox弹性盒。
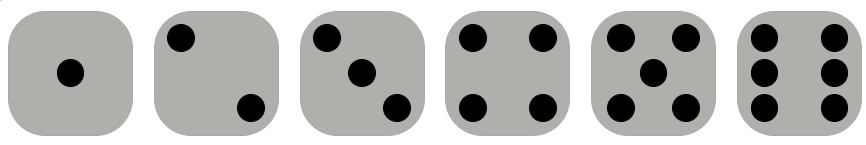
具体效果如下:

flexbox的一些属性要写在父元素上,所以body里的结构要写好先
<body>
<div class="box">
<div class="box1"><span></span></div>
<div class="box2"><span></span><span></span></div>
<div class="box3"><span></span><span></span><span></span></div>
<div class="box4">
<p><span></span><span></span></p>
<p><span></span><span></span></p>
</div>
<div class="box5">
<p> <span></span><span></span></p>
<p class="p1"><span></span></p>
<p><span></span><span></span></p>
</div>
<div class="box6">
<p><span></span><span></span><span></span></p>
<p><span></span><span></span><span></span></p>
</div>
</div>
</body>
然后再利用好position和flex属性,写出想要的结果
*{
margin: 0;
padding: 0;
}
.box{
width: 700px;
height: 150px;
border: 1px solid #000000;
border-radius: 30px;
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
display: flex;
justify-content: space-around;
align-items: center;
}
.box div{
width: 100px;
height: 100px;
border: 1px solid #a8a8a8;
background-color: #afafac;
border-radius: 30px;
box-sizing: border-box;
padding: 10px;
display: flex;
}
.box span{
display: block;
width: 20px;
height: 20px;
border: 1px solid #000000;
border-radius: 20px;
background-color: #000000;
}
.box1{
justify-content: center;
align-items: center;
}
.box2{
justify-content: space-between;
}
.box2 span:nth-child(2){
align-self: flex-end;
}
.box3{
justify-content: space-between;
}
.box3 span:nth-child(2){
align-self: center;
}
.box3 span:nth-child(3){
align-self: flex-end;
}
.box4 {
justify-content: space-between;
}
.box4 p{
display: flex;
flex-direction: column;
justify-content: space-between;
}
.box5{
justify-content: space-around;
}
.box5 p{
display: flex;
flex-direction: column;
justify-content: space-between;
}
.box5 .p1{
align-self: center;
}
.box6{
justify-content: space-between;
}
.box6 p{
display: flex;
flex-direction: column;
justify-content: space-between;
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端