canvas笔记
描 述
canvas标签用于绘制图像,但其本身并没有绘制能力,必须要使用脚本来完成实际的绘图任务。
路径方法
fill() 填充当前绘图路径
stroke()绘制已定义的路径
beginPath()起始一条路径
moveTo() 把路径移动到画布中的指定点,不创建线条
lineTo() 添加一个新点,然后在画布中创建从该点到最后指定点的线条
例 子
手绘正方向形

手绘三角形

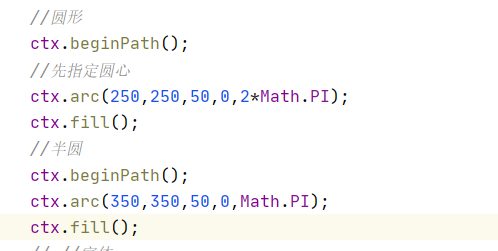
手绘圆形、半圆
圆形,弧,参数:中心点X,中心点Y,半径r,起始弧度和结束弧度,false顺时针,true逆时针

文本属性、方法
font 设置或返回文本内容的当前字体属性
textAlign 设置或返回文本内容的当前对齐方式
textBaseline 设置或返回在绘制文本时使用的当前文本基线
fillText() 在画布上绘制“被填充的”文本
strokeText()在画布上绘制文本,无填充
例子

图像绘制
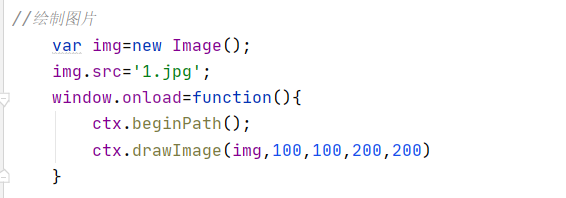
drawImage()向画布上绘制图像、画布或视频
例子

属 性
fillStyle 设置或返回用于填充绘画的颜色、渐变或模式
strokeStyle 设置或返回用于笔触的颜色、渐变或模式
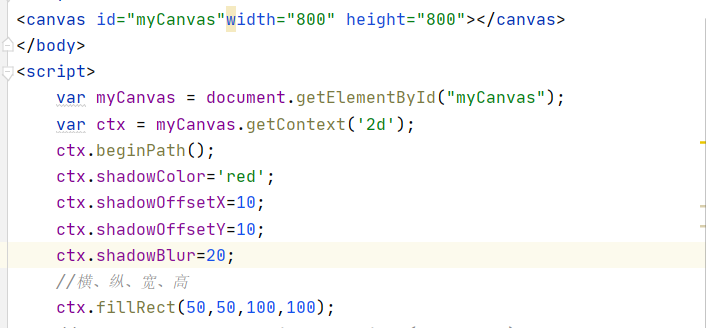
shadowColor 设置或返回用于阴影的颜色
shadowBlur 设置或返回用于阴影的模糊级别
shadowOffsetX 设置或返回阴影距形状的水平距离
shadowOffsetY 设置或返回阴影距形状的垂直距离
例子


注 意
canvas在标签内设置width和height属性,不要在cssl里设置,如果css设置宽高,那么canvas中画出的图像可能变形
Canvas.getContext(contextID),参数 contextID 指定了您想要在画布上绘制的类型。当前唯一的合法值是 "2d",它指定了二维绘图,并且导致这个方法返回一个环境对象,该对象导出一个二维绘图 API。
canvas实例(贪吃蛇主要代码):
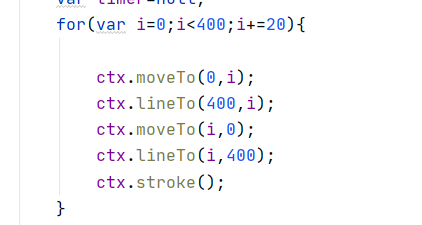
1、设置画布的线条,用for循环

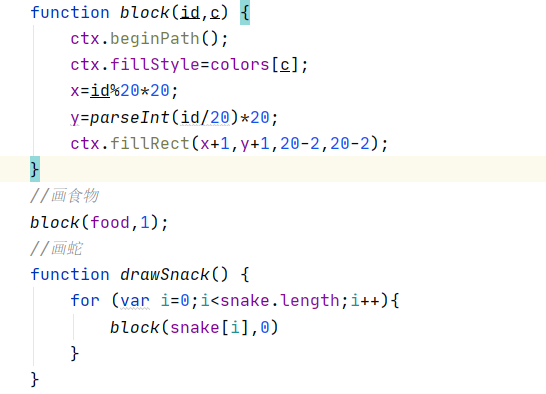
2、画画布上的食物和蛇


3、用定时器设置食物的生成和蛇的移动
setInterval(function () {
//吃了食物不删除
if(snake[0]==food){
//生成新食物
food=parseInt(Math.random()*400);
block(food,1);
}else{
//删除数组里最后一个值并将其颜色改回背景色
var a=snake.pop();
block(a,2);
}
//画蛇
drawSnack();
},400)
4、通过键盘事件控制direction
var direction=1;
document.onkeydown=function (event) {
//左上右下37,38,39,40
if(event.keyCode>=37&&event.keyCode<=40){
//左37上38右39下40
var direction1=[-1,-20,1,20][event.keyCode-37];
if(!(-direction1==direction)){
direction=direction1
}
}
}
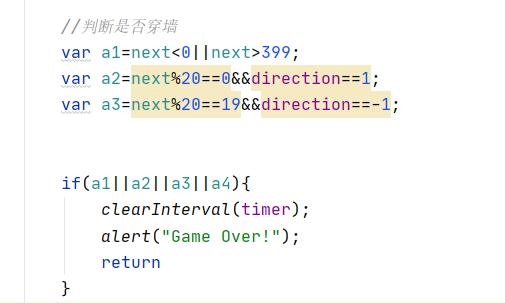
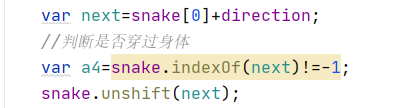
5、判断是否撞墙、穿过身体


6、判断通关