css引入方式优先级以及不同选择器的优先级区别
我们都知道css有3种基本设置方式即
1、行内也叫嵌入式 例如:
<div style='background:red'></div>
2、内联式,在html文件中用style标签包裹着的 例如:
<html> <style type='text/css'> div{ background:red; } </style> </html>
3、链接式,在html文件中用link标签引用进来着的 例如:
<html> <link rel='stylesheet' type='text/css' href='style.css'/> </html>
注:还有一种@import写法不太常用兼容性也有问题忽略了
当我们同时使用这三种方式来对同一目标元素设置样式的时候优先级是 行内>内联>链接
一般情况下在同一种方式(文件)按照谁在后面谁的优先级最高,这个很多人都知道,
但是也有很多人忽视了不同的选择器也有优先级。
首先我们先来回忆下css的选择器类型吧
#id名 { 属性名:属性值; }
.class名 { 属性名:属性值; }
标签名 { 属性名:属性值; }
这是3中基本选择器还有他们相互结合的复合选择器
我们写一个css样式文件引入到css.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>css优先级讨论</title> </head> <link rel="stylesheet" type="text/css" href="base.css"/> <body> <div id='red' class='blue' >颜色</div> </body> </html>
base.css文件如下
@charset "utf-8"; /* CSS Document */ #red{ color:red; } .blue{ color:blue; } div{ color:black; }
这3个样式设置都是针对一个元素且都在链接文件中应该按照顺序后面覆盖前面的才对但是浏览器运行的结果却是
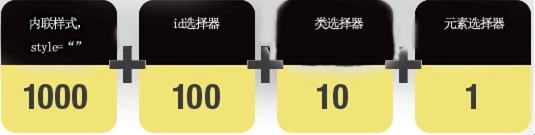
这就说明id选择器优先级最高 ,具体的选择器权重请看下图
通过这个图片我们就可以计算哪种设置的优先级高了,同时我们也会意识到有可能链接的优先级会大于嵌入式哦!在实际中也会经常越到这种因问题导致的出错,现在来看一个实际的例子
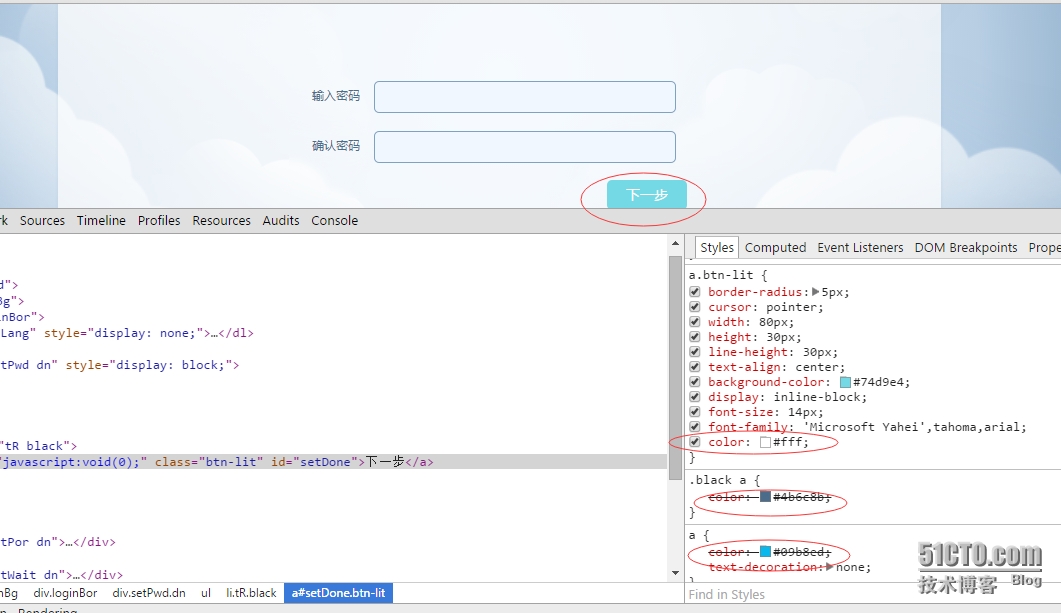
 在这个页面中针对按钮 ”下一步“的color属性有3次设置,而且都是在base.css文件中,后面的颜色值没有覆盖前面的设置变成白色,因为第一个圈里的使用的是类+标签 权重为11 第二个使用类 权重是10 最后一个是标签权重为1 自然是第一个设置的生效 解决方法很简单在第二个选择器上改一下结果如下
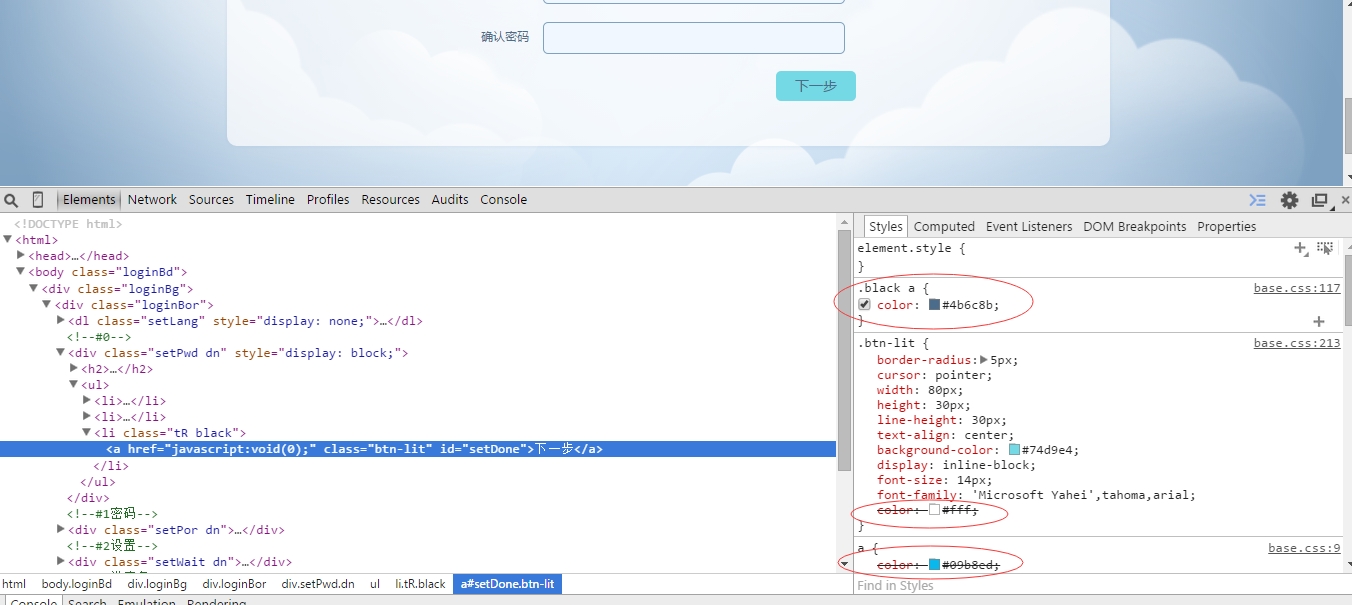
在这个页面中针对按钮 ”下一步“的color属性有3次设置,而且都是在base.css文件中,后面的颜色值没有覆盖前面的设置变成白色,因为第一个圈里的使用的是类+标签 权重为11 第二个使用类 权重是10 最后一个是标签权重为1 自然是第一个设置的生效 解决方法很简单在第二个选择器上改一下结果如下
权重值相等后面覆盖了前面,就是这些了,不足错误之请指出。