jQuery总体架构
第一章 总体架构
1、设计理念
jQuery的理念就是“写更少的代码,做更多的事”,而且做到代码的高度兼容性。
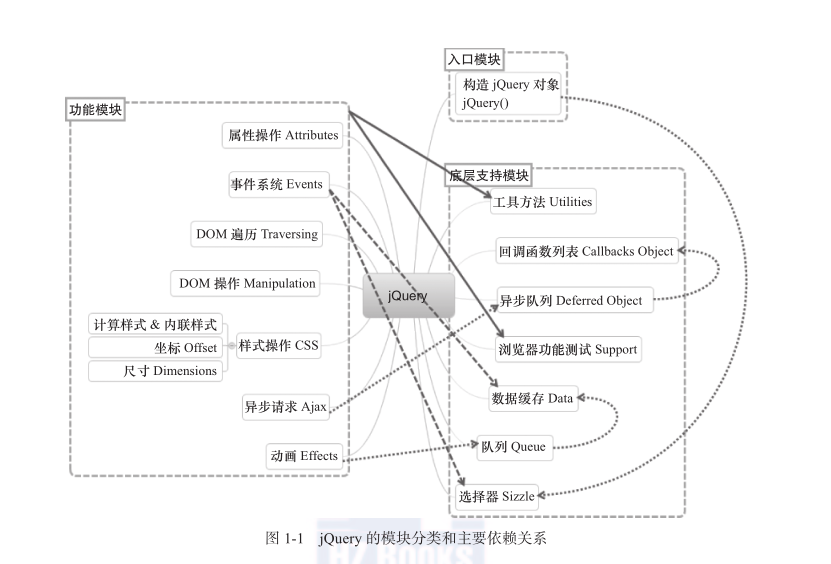
2、总体架构
大致可以分为三个部分:构造模块,底层支持模块和功能模块。


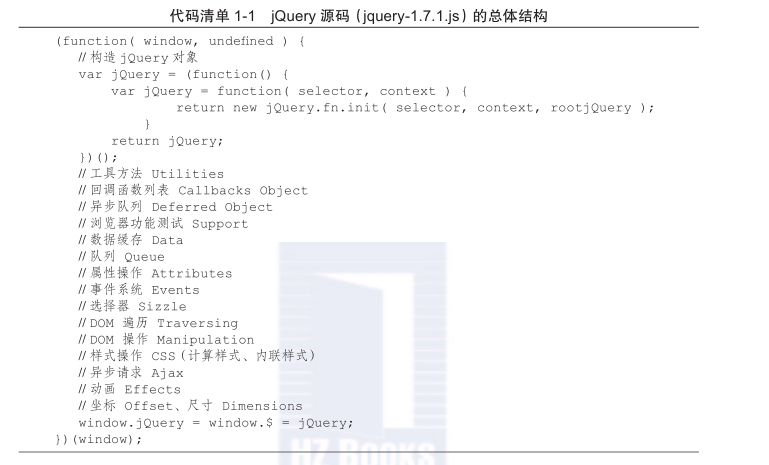
3、使用自调用匿名函数
(function( window, undefined ) { ... })(window)
这里先分析一下匿名函数:
匿名函数的作用是创建一块封闭区域,外面不能够访问里面的变量和方法,有两种比较常见的写法:
写法一:(function(){
...
}())
写法二:(function(){
...
})()
除了这两种写法之外还有很多写法,可以参考js自调用匿名函的N种写法
jQuery采用这种方式就是为了创建一个封闭的作用域,以免受到其他代码影响或者影响其他代码,保持独立性。
自调用匿名函数也是可以传递参数的,jQuery传递了两个参数 window和undefined首先都是可以方便压缩,例如在jQuery.min.js分别用a,b代替这两个参数

再者就是window是js的全局变量,引入到jQuery的作用域后就变成了局部变量这样在访问时就不用退出jQuery的作用域查找了,这里涉及到js作用域链的知识,举个小例子说明一下
var a='a';
(function b(){
var c='c';
console.log(c);
console.log(a);
}())
console.log(a); //输出‘a’
//console.log(c); //报错 c未声明的变量
这里我在全局和函数和局部变量里面里面分别声明了两个变量,当在全局访问时局部变量不能识别,在局部访问时都能识别。当执行访问一个变量的代码时,会首先在当前同级作用域内搜索,如果搜索不到就会向上一级作用域搜索直到找到为止。所以在函数b里面访问的两个变量的执行效率是不同的,变量c在b的作用域里面直接找到,变量a不在b的作用域里面所以向上查找到window(全局变量)下的a输出了结果。如果我们把上述代码改动一下变成这样:
var a='a';
(function b(a){
var c='c';
console.log(c);
console.log(a);
}(a))
//console.log(a); //输出‘a’
//console.log(c); //报错 c未声明
结果一样但是效率却提高了,因为a已经在b的作用域内不需要向上查找了,这就是为什么jQuery这样做的原因,是不是很值得我们学习啊!
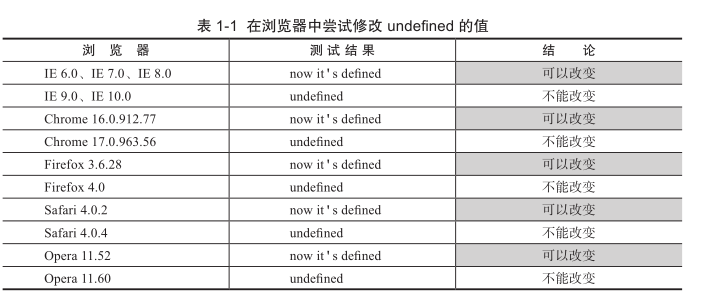
虽然在传递参数的时候传入了一个window但是在接受参数的时候却变成了两个,那第二个"undefined"由于没有值就会被赋值为Undefined类型的唯一值“undefined”,这样做似乎不是多次一举吗?其实不是的,在一些浏览器中undefined的值是可以被重写的,下面这张图展示了不同浏览器测试的结果

所以jQuery巧妙地利用了js的特性,保证在jQuery中的undefined是js的Undefined类型的值“undefined”。
还有就是注意到在jQuery代码的末尾是加了分号的,这是一个很好地习惯,因为在自调用匿名函数前后不加分好可能会导致错误
if ( typeof define === "function" && define.amd && define.amd.jQuery ) {
define( "jQuery", [], function () { return jQuery; } );
}
//jQuery末尾使用了分号
})( window );
下面举例说明会报错的例子:
//普通的函数不会报错 var a='a' function b(){ return; }
//自调用函数匿名会报错会把“a”当成函数执行报错 var a='a' (function (){ return; }())




 浙公网安备 33010602011771号
浙公网安备 33010602011771号