解决print-js打印element-ui的table时表头和内容错位问题
问题:table打印的时候错位的问题,像下图这样

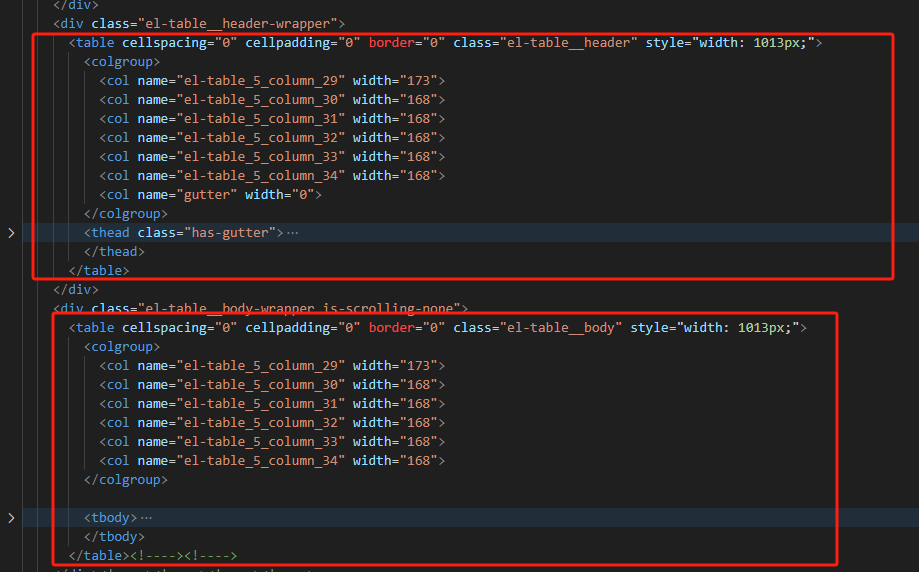
导致他的原因:把要打印的节点复制出来长这样,他里面有两个table,分别有自己的colgroup,看起来一样,但是因为打印可能会缩放table,宽度的缩放两个table就有点差异,导致的错位

整体的打印实现步骤如下,直接看解决方法的,请往下滑~
1. 安装print-js
1 | npm install print-js --save |
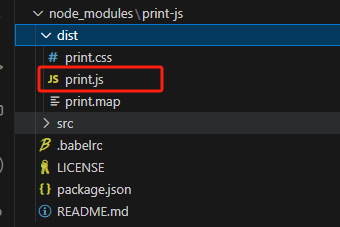
2. 在node_module下面找到print-js文件夹,然后把dist文件里面的print.js文件复制到项目中,然后把package.json里面的引入和包都删掉。

3. 在main.js中引入pint.js
1 | import printJS from '@/utils/print.js' |
4. 打印按钮页面
1 | <el-button type="primary" @click="handlePrint">打印</el-button> |
methods里面的方法
1 2 3 4 5 6 7 8 9 10 11 | //打印handlePrint() { printJS({ printable: 'printme', // '打印区域', // 标签元素id type: 'html', header: formatDate(new Date()), // '表单', targetStyles: ['*'], style: printStyle(), // 打印的内容是没有css样式的,所以此处需要string类型的css样式,必须是css,因为识别不了less scanStyles: false, })}, |
printStyle.js文件,设置table的样式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | export default function printfstyle() { return ` table { width:100%!important; } td { vertical-align: middle; text-align: center; overflow: hidden; border-bottom: 1px solid #dfe6ec; border-left: 1px solid #dfe6ec; padding: 10px 0; text-overflow: ellipsis; white-space: normal; word-break: break-all; color: #606266; } td:last-child, th:last-child { border-right: 1px solid #dfe6ec; } th { vertical-align: middle; overflow: hidden; word-break: break-word; background-color: #f8f8f9 !important; // 没生效,不知道为啥 color: #515a6e; height: 40px; font-size: 14px; border-bottom: 1px solid #dfe6ec; border-left: 1px solid #dfe6ec; border-top: 1px solid #dfe6ec; } `} |
到这里,点击打印就会出来最开始的那个错位表格了
下面就是具体解决错位问题的代码啦。解决方案是获取到元素,将上面table的thead内容插入到下面的table的tbody前面
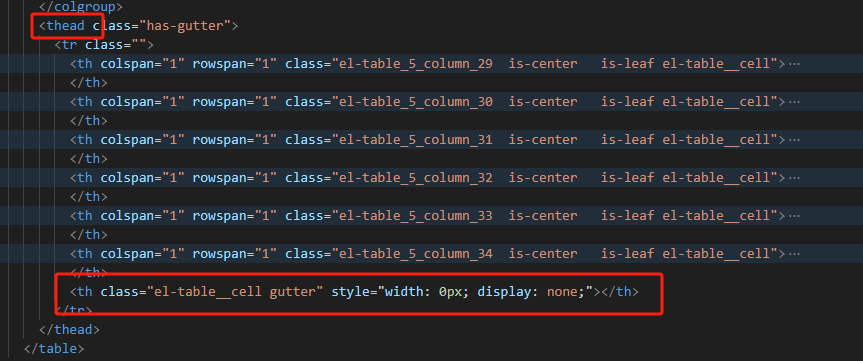
thead里面有多一个 th,要先把它删掉

5. 修改pint方法
在pint.js文件里面找到pint方法找到下面这句代码
1 | params.printableElement = cloneElement(printElement, params); |
替换为
1 2 3 4 5 6 7 8 9 10 11 12 13 | let printableElement = cloneElement(printElement, params); const headerEle = printableElement.getElementsByTagName('thead')[0];const trEle = headerEle.getElementsByTagName('tr')[0];// 获取最后一个thvar lastChildNode = trEle.lastElementChild;// 删除trEle.removeChild(lastChildNode);var bodyEle = printableElement.getElementsByTagName("tbody")[0]// 在下面一个table的tbody前面插入修改后的theadbodyEle.parentNode.insertBefore(headerEle, bodyEle);params.printableElement = printableElement |
效果如下。到这里就结束啦!鼓巴巴掌~





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET开发智能桌面机器人:用.NET IoT库编写驱动控制两个屏幕
· 用纯.NET开发并制作一个智能桌面机器人:从.NET IoT入门开始
· 一个超经典 WinForm,WPF 卡死问题的终极反思
· ASP.NET Core - 日志记录系统(二)
· .NET 依赖注入中的 Captive Dependency
· 在外漂泊的这几年总结和感悟,展望未来
· 博客园 & 1Panel 联合终身会员上线
· 支付宝事故这事儿,凭什么又是程序员背锅?有没有可能是这样的...
· https证书一键自动续期,帮你解放90天限制
· 在 ASP.NET Core WebAPI如何实现版本控制?