webapi 跨域 (MVC-Web API: 405 method not allowed问题 )
使用webapi cors
1.安装包:Install-Package Microsoft.AspNet.WebApi.Cors –IncludePrerelease
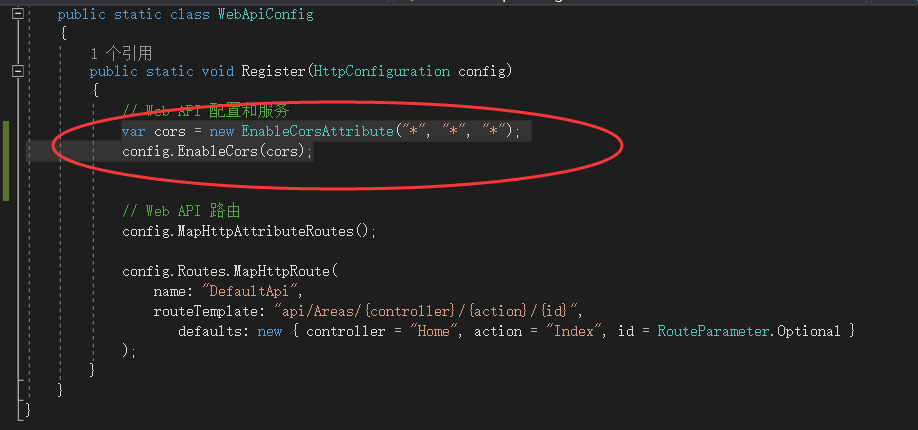
2.在webapiconfig.cs中增加如下代码。
var cors = new EnableCorsAttribute("*", "*", "*");
config.EnableCors(cors);

3.ajax请求示例代码
$.ajax({ url: 'http://127.0.0.1:8080/Api/Areas/XfFeedBack/PostFeedBack', //url: '/Api/Areas/XfFeedBack/PostFeedBack', type: "POST", data: JSON.stringify(obj), datatype:"json", contentType: "application/json; charset=utf-8", headers: { "signature": "xunfast@123!" }, success: function (data) { console.log(data); } });
$.ajax({ //url: "http://127.0.0.1:8080/Api/Areas/SysNewsInfo/GetNewsInfoPage?pageIndex=1&pageSize=10&title=''&type=0", url: "/Api/Areas/SysNewsInfo/GetNewsInfoPage?pageIndex=1&pageSize=10&title=" + $("#title").val() + "&type=0", type: "GET", datatype: "json", headers: { "signature": "xunfast@123!" }, success: function (data) { console.log(data); } });
//单个传参,引号不用给具体名称,给名称反而值传不过去(不清楚原因) $.post('http://127.0.0.1:8080/Api/Areas/SysNewsInfo/NewsInfoById', { "": 1 }, function (data) { console.info(data); });


