软件工程实践2019第五次作业——结对编程的编程实现
1.链接
2.分工
031702108 叶心言:UI设计,博客编写
031702142 林德辉:代码编写,测试
3.PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 20 | 20 |
| Estimate | 估计这个任务需要多少时间 | 20 | 20 |
| Development | 开发 | 340 | 300 |
| Analysis | 需求分析(包括学习新技术) | 40 | 60 |
| Design Spec | 生成设计文档 | 20 | 10 |
| Design Review | 设计复审 | 10 | 10 |
| Coding Standard | 代码规范(为目前的开发制定合适的规范) | 10 | 5 |
| Design | 具体设计 | 30 | 30 |
| Coding | 具体编码 | 160 | 120 |
| Code Review | 代码复审 | 30 | 45 |
| Test | 测试(自我测试,修改代码,提交修改) | 50 | 60 |
| Reporting | 报告 | 30 | 30 |
| Test Report | 测试报告 | 10 | 10 |
| Size Measurement | 计算工作量 | 10 | 10 |
| Postmortem & Process Improvement Plan | 事后总结,并提出改进计划 | 10 | 10 |
| 合计 | 390 | 350 |
4.解题思路与设计实现
4.1代码组织
数据输入与处理
zTree实现
4.2算法关键
输入数据的处理,保存为zNode节点,使用父子ID的形式来寻找父亲
4.3代码片段
<script>
function getString(separator) {
let str; //输入的信息
str = document.getElementById("inp").value;
if(str == null || str == ""){ //未输入信息点击提交按钮出现提示
alert("请输入学术家族树");
return false;
}
var treenode = 0; //多课树
var num = 100; //一级根的编号
var student = 1000; //二级根的编号
for(var i = 0; i < str.length;i++){
if(str[i] == "导"&& str[i+1] == "师" &&str[i+2] == ":"){
var name;
var k = 0;
for(var j = i+3;j < str.length;j++){
if(str[j] == "\n") {//导师名字输入完成
k = j;
break;
}
}
if(k == 0) k = str.length-1;
name = "导师:" + str.substring(i+3,k);
zNodes1.push({"id":++treenode,"pId":0,"name":name});//加入节点
}else if(myIsNaN(str[i])){
var name;
var k;
for(var j = i;j < str.length ;j++){
if(str[j] == ":"){//毕业级数及学位
k = j;
break;
}
}
name = str.substring(i,k);
zNodes1.push({"id":++num,"pId":treenode,"name":name}); //加入节点
for(var j = k;j < str.length;j++){
if(str[j]=="\n"){//一行输入结束
i = j;
break;
}
else if(str[j]=="、"){// “、”直接跳过
continue;
}
else if(str[j] != ":"){// 冒号后为人名
for(var q = j;q < str.length;q++){
if(str[q]=="、"){
k = q-1;
break;
}
if(str[q] =="\n"){ //人名输入结束
k = q-1;
break;
}
}
if(k < j) k = str.length;
name = str.substring(j,k+1);
zNodes1.push({"id":++student,"pId":num,"name":name});//加入节点
j = k;
}
i = j;
}
}
}
//初始化第一个树
$.fn.zTree.init($("#ztree1"), setting1, zNodes1);
document.getElementById("inp").style.display="none";
document.getElementById("reset").style.display="none";
}
5.附加特点设计与展示
5.1独特之处
父子节点的设置
5.2实现思路
增加id(自身id设置),pId(父节点)
5.3有价值的代码
$(function() {
//树节点数据
zNodes1 = [
];
//创建ztree的配置对象
setting1 = {
treeId: "ztree1",
data: {
simpleData: {
enable: true, //设置使用简单数据格式
idKey: "id", //id标识 可以修改为数据库对应字段
pIdKey: "pId", //父级id
rootPId: 0, //根节点id
}
},
//设置点击事件
callback: {
onClick: function(event, treeId, treeNode, clickFlag) {
console.log(treeNode.name)
stopTabTd(treeNode);
}
},
}
})
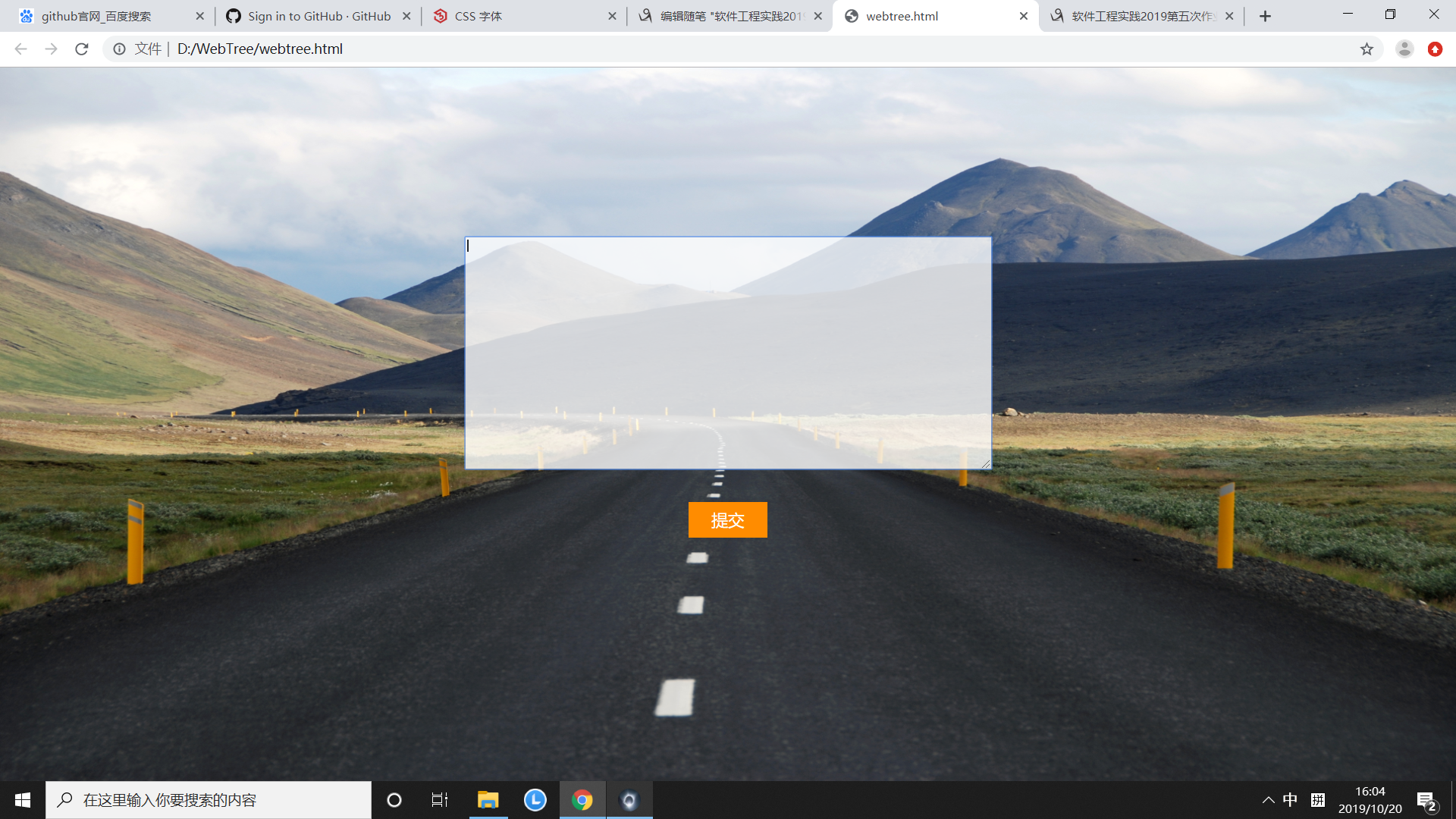
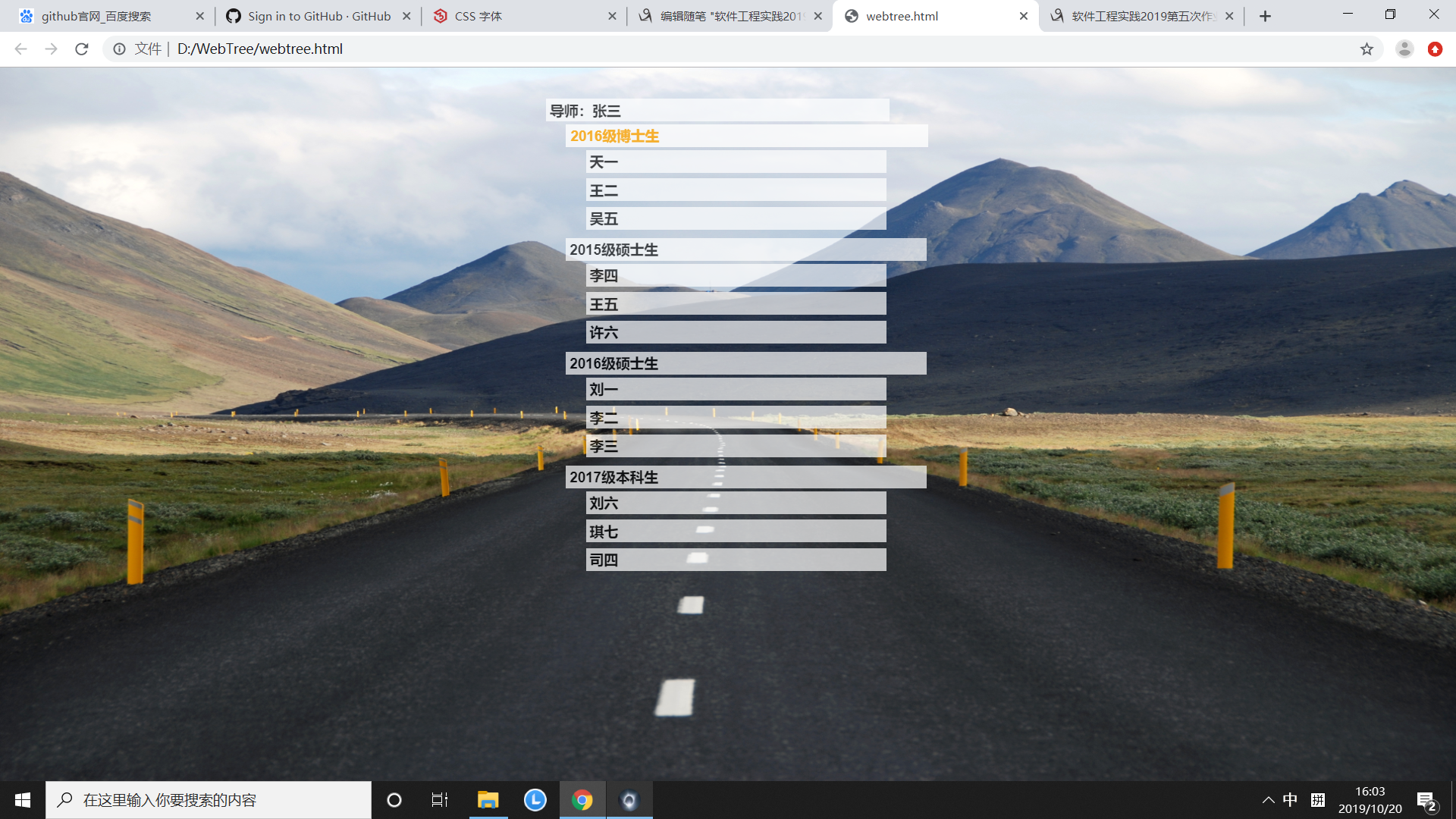
5.4实现成果展示


6.目录及使用说明
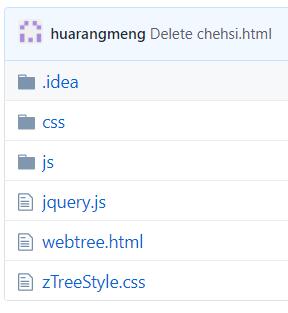
6.1目录组织

6.2目录说明及使用说明
三个文件夹:.idea、css、js
一个html文件(直接双击就可以运行网页)
img在css中
6.3网页运行
直接打开webtree.html文件就可以运行
7.单元测试
7.1关于测试
选择的测试工具是mocha+chai,通过WebStorm集成Mocha + Chai进行js单元测试 进行学习。
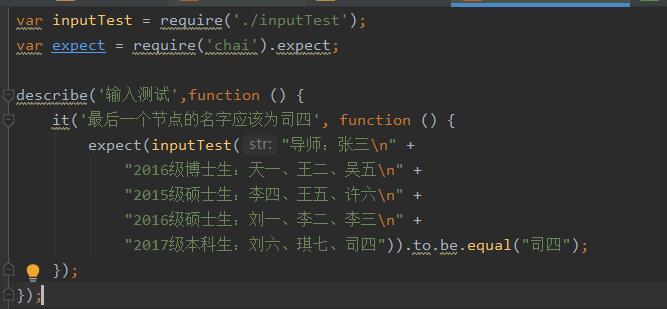
7.2测试部分
测试代码

测试结果

7.3测试思路
测试数据的思路,主要是数据的输入处理,因而只有对数据的节点是否正确存储进行判断
8.Github代码签入记录

9.遇到的困难及解决方法
问题描述
zTree样式不知道如何改变
做过的尝试
百度,看源码
是否解决?
解决
收获
面向百度编程的能力又提升了
10.评价你的队友
值得学习的地方
效率高
需要改进的地方
对细节不太注意

