Vue生命周期
Vue生命周期
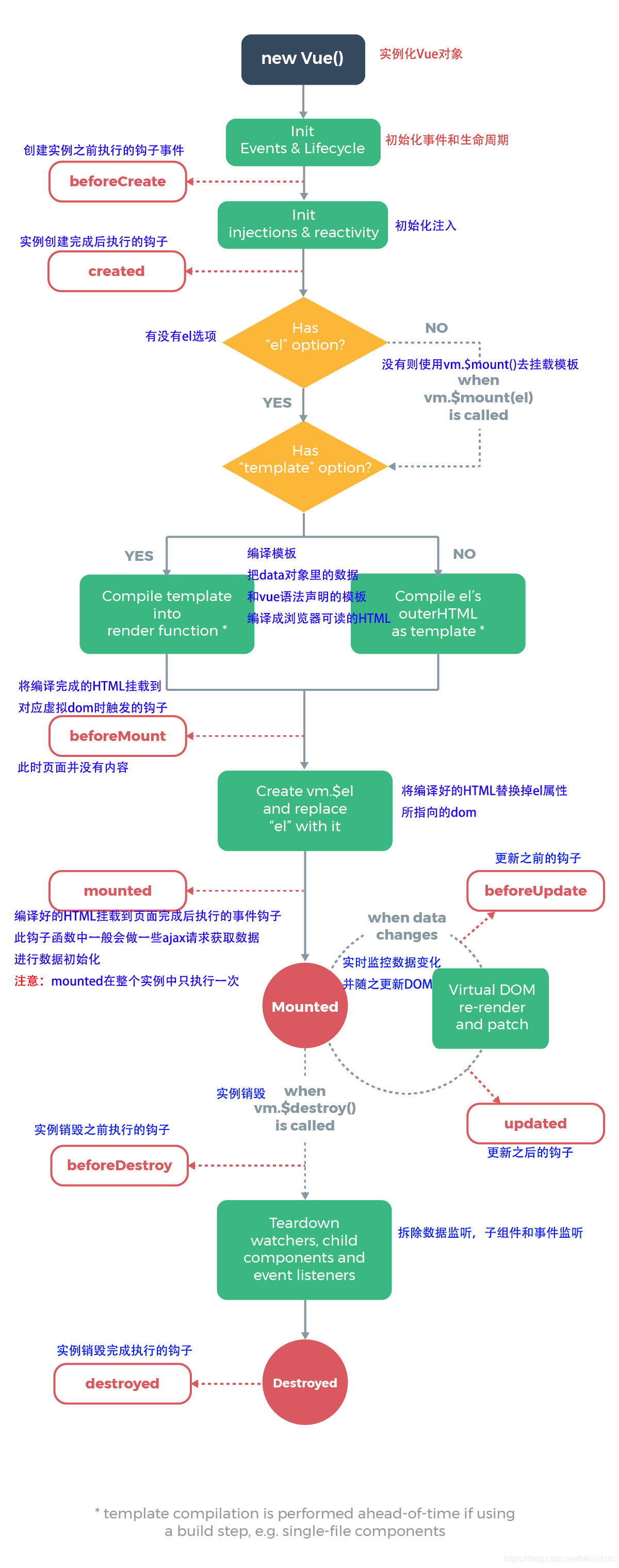
Vue是有一个很完美的生命周期的下面来简要的简述:
第一步:new一个Vue对象。
我们先拥有一个Vue对象,而这个Vue对象的获取有两种方法,
- 第一种就是let vm = new Vue();这是我们主动的将Vue 给new出来了,
- 第二种是Vue.component()这是之前说的生成局部组件,也就是被动的将Vue生成出来。
第二步:Init lifecycle
在开始整个进程之前进行,初始化一个生命周期和事件
第三步:初始化内部对象
初始化之后准备开始挂载。
第四步:检测el
如果有el,那就是主动new了个Vue,如果没有,那就是被动new的Vue,也就是Vue.component,这时候就会在内部执行vm.$mount()
第五步:检测new的时候是否自带了template
如果有,那多半是用的局部组件,那就进行初始化操作,如果没有,那就肯定是new Vue(),那就会把主界面的html代码进行初始化
第六步:挂载
将vm内部生成的el取代原来的el,也就是说,将绑定的标签用现有模板取代原来的模板。
第七步:Mounted
操作页面标签,在更新页面之前对于页面进行渲染操作,不断持续这个步骤。直到产生了bug或者组件被取消,就会自我destroy
第八步:destroy
标签无法访问,便会启用自我毁灭,像关闭了网页
<div id="app">{{msg}}</div>
<script src="https://cdn.bootcss.com/vue/2.4.2/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'Vue的生命周期'
},
beforeCreate: function() {
console.group('------beforeCreate创建前状态------');
console.log("el : " + this.$el); //undefined
console.log("data : " + this.$data); //undefined
console.log("msg: " + this.msg) //undefined
},
created: function() {
console.group('------created创建完毕状态------');
console.log("el : " + this.$el); //undefined
console.log("data : " + this.$data); //已被初始化
console.log("msg: " + this.msg); //已被初始化
},
beforeMount: function() {
console.group('------beforeMount挂载前状态------');
console.log(this.$el);// <div id="app">{{msg}}</div> 挂载前状态
},
mounted: function() {
console.group('------mounted 挂载结束状态------');
console.log(this.$el);// <div id="app">Vue的生命周期</div> msg内容被挂载并渲染到页面
},
// 当data被修改之前
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态===============》');
console.log("el : " + this.$el);
console.log(this.$el);
console.log("data : " + this.$data);
console.log("msg: " + this.msg);
},
// 触发beforeUpdate之后,虚拟DOM重新渲染并应用更新
// 当data被修改之后
updated: function () {
console.group('updated 更新完成状态===============》');
console.log("el : " + this.$el);
console.log(this.$el);
console.log("data : " + this.$data);
console.log("msg: " + this.msg);
},
// 调用vm.$destroy() 销毁前
beforeDestroy: function () {
console.group('beforeDestroy 销毁前状态===============》');
console.log("el : " + this.$el);
console.log(this.$el);
console.log("data : " + this.$data);
console.log("msg: " + this.msg);
},
// 调用vm.$destroy() 销毁后
destroyed: function () {
console.group('destroyed 销毁完成状态===============》');
console.log("el : " + this.$el);
console.log(this.$el);
console.log("data : " + this.$data);
console.log("msg: " + this.msg)
}
})
</script>