如何用jquery实现点击后跳到页面指定位置
很多网站都有这种功能,主要为了让用户在长篇大论中比较迅速的跳到自己想要看的内容处,比如bootstrap就有相应的功能。
介绍一种非常简便可以实现这种功能的方式。
思路:1.这里要用到点击事件,因为点击处可能数量较多,因此最好用事件代理来处理,可以提高性能。
2.当点击一个按钮时,能够获取到与他相对应的元素的ID。
3.通过jquery的offset方法返回top和left两个属性后获取他的top属性。
4.用animate方法改变html的scrollTop属性,值为上面的top属性值。
以下是代码:
<!DOCTYPE html> <html> <head> <title>点击返回指定位置</title> <style> #nav{ position: fixed; left:0; top:10px; } #nav li{ width:50px; height:30px; font:bold 20px/30px simhei; text-align: center; list-style-type: none; background:#333; color:#fff; margin:10px 0; cursor: pointer;s } #list li{ width:50%; height:300px; text-align: center; font:bold 100px/300px simhei; list-style-type: none; background:yellow; color:blue; margin:50px 200px; } </style> </head> <body> <ul id="nav"> <li data-to="go1">1</li> <li data-to="go2">2</li> <li data-to="go3">3</li> <li data-to="go4">4</li> <li data-to="go5">5</li> <li data-to="go6">6</li> <li data-to="go7">7</li> <li data-to="go8">8</li> <li data-to="go9">9</li> <li data-to="go10">10</li> <li data-to="go11">11</li> <li data-to="go12">12</li> <li data-to="go13">13</li> </ul> <ul id="list"> <li id="go1">1</li> <li id="go2">2</li> <li id="go3">3</li> <li id="go4">4</li> <li id="go5">5</li> <li id="go6">6</li> <li id="go7">7</li> <li id="go8">8</li> <li id="go9">9</li> <li id="go10">10</li> <li id="go11">11</li> <li id="go12">12</li> <li id="go13">13</li> </ul> <script src="jquery.min.js"></script> <script> $('#nav').on('click','li',function(e){ var target = e.target; var id = $(target).data("to"); $('html,body').animate({scrollTop:$('#'+id).offset().top}, 800); }); </script> </body> </html>
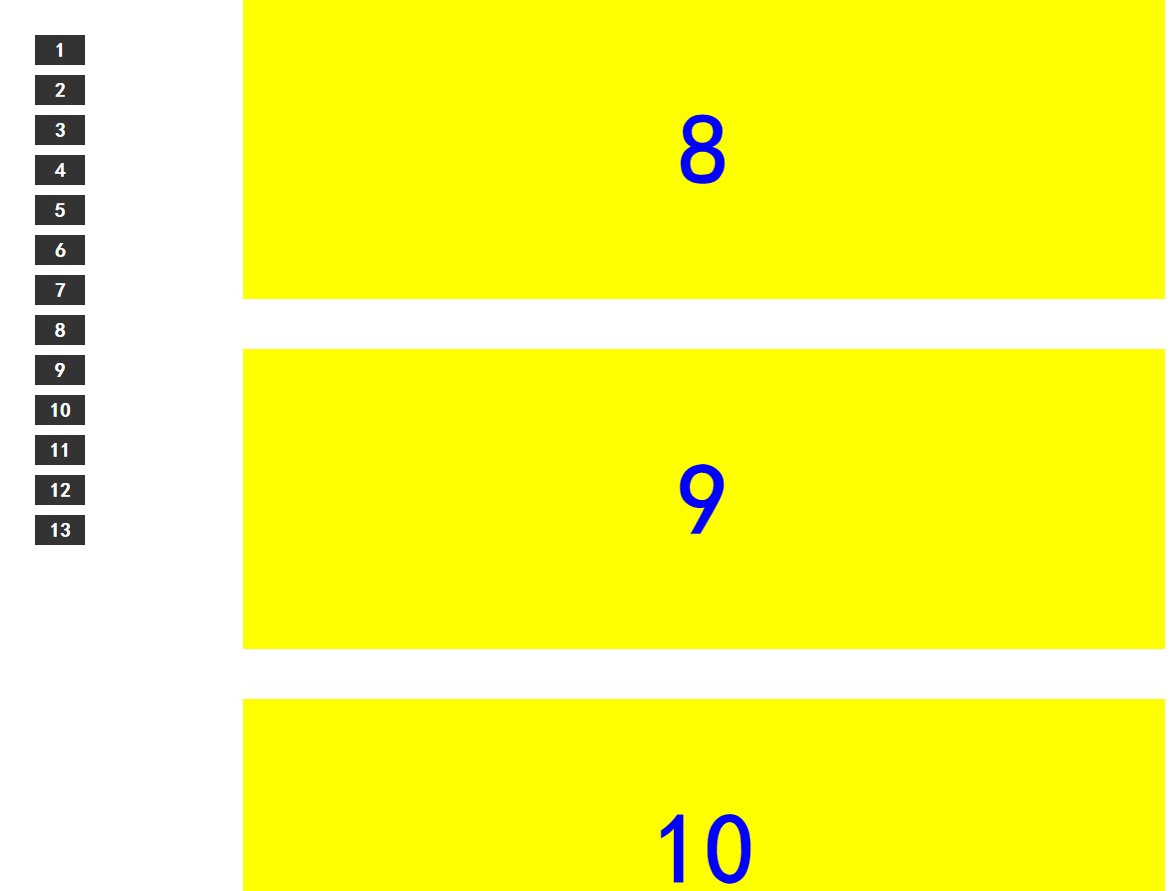
页面截图:

点击左边的数字,页面会跳到数字对应的位置,感觉就像坐电梯一样。



