CSS ::selection 选中文字效果
::selection伪元素,用来定义用户鼠标已选择内容的样式
测试代码:
p::selection{
background: #45caaf;
color: #fff;
}
p::-moz-selection{
background: #45caaf;
color: #fff;
}
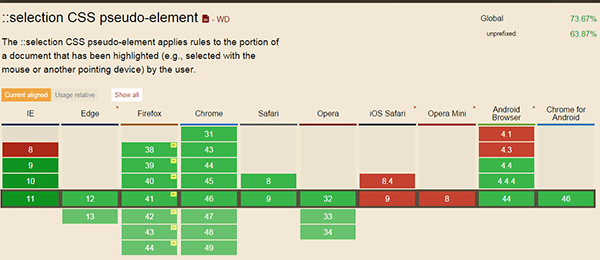
效果图:

从下面可以看出兼容性上还是比较好的,各大主流浏览器都支持,需要注意的是不支持IE8以下的版本,firefox浏览器下需要添加-moz-前缀,chrome浏览器无须添加前缀。