进军es6(1)---初识es6
es6,全称ECMAScript6(又名es2015)。何为ECMAScript?我们常说的Javascript和它又有什么联系呢?
阮一峰老师有一句话描述的比较准确:“ECMAScript是Javascript语言的国际标准,Javascript是ECMAScript的实现”。js有几个大版本,现在用的比较多的是es3,es5。而在去年,es6的标准被推出,对于每个前端开发者而言,拥抱新的标准是必然的,所以从现在开始,es6应该要成为一个前端开发者的基本技能。好,有关标准的问题就此打住,现在就来看看应该如何使用es6把!
万事开头难
毕竟也是新标准,因此在浏览器的支持方面,现在还是存在着很多问题。不过随着标准的推广,相信浏览器的支持度也会越来越好。可以从这里进入查看当前浏览器对es6的支持程度。
不过有很多种方法可供大家书写并运行es6的程序,以下列出两种方法供大家参考:
1.在命令行中使用Babel转码器。
首先需要安装两个工具
npm install babel-cli -g (babel的命令行工具)
npm install babel-perset-es2015
具体使用可参考 http://babeljs.io/docs/plugins/preset-es2015/
这种方法比较快捷,可以用作入门练手使用。
2.使用Babel在线编码器
可以在http://babeljs.io/repl/手写你的es6代码,它会自动帮你转成es5代码。
强烈推荐!
当然还有其他的方法,对node非常熟练的同学也可以尝试在node中编写es6代码了。
变量提升问题

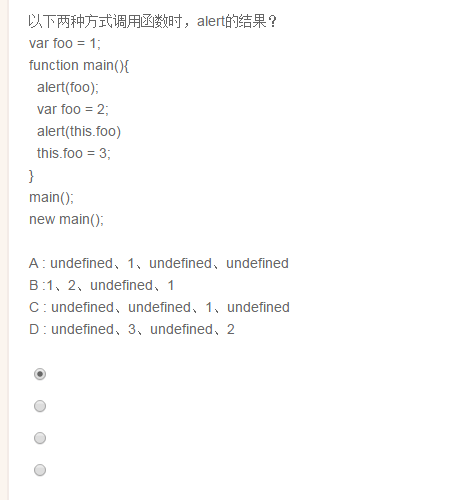
这是我去年参加阿里的春招的第一题。这道题用非常简单的代码刻画了一个可能很多人都不留意的问题---变量提升问题。
我拿到这道题的时候有点懵,所以直接拿到浏览器去运行了得除了A选项,是不是觉得很奇怪呢?
所谓变量提升,指的就是同一个函数作用域中,变量在声明之前调用了,此时会返回undefined。确实和C,C++相比,这个变量提升是个很大的设计失误,因此在es6中标准抛弃了这个问题。使用的是let命令进行声明。
console.log(test); // Error
let test = 10;
let&const降临
let,const让js向传统面向对象语言靠拢。为什么这么说呢?
除了刚刚讲到的变量提升问题,在变量声明方面还存在几个问题,比方说重复声明,作用域,闭包。
重复声明: 在es3与es5中,连续var两次变量不会出现什么问题,但往往是很可笑的。es6中如果出现了这样的语法,那就统统不能通过。
作用域: 在es3与es5中,函数外部可以访问到块级作用域中的变量(如if,for),所以在javascript高级程序设计一书中作者提到了js没有块级作用域这一说。而在es6中,块级作用域赋予了js更有保障的生命力,全局变量泄露的问题因此解决。
闭包: 这是个比较难懂的概念,在es3和es5中,利用闭包解决了许多函数作用域之间的问题,在es6中可以使用let来代替闭包。由于闭包概念比较重要,暂时放到以后的博文中详细讲解。
为了能具体说明let,const二者的用法,可以从这里进入查看与他们相关的操作: let&const的小demo
let和const只是最简单的特性,所以开始慢慢地拥抱标准,走进es6把。



