【自定义轮播图】微信小程序自定义轮播图无缝滚动
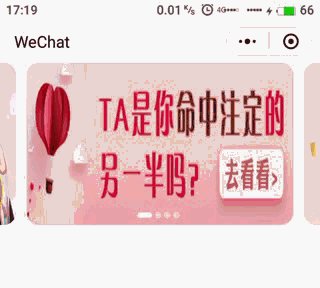
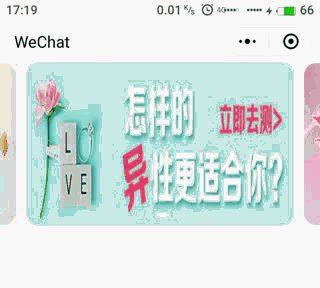
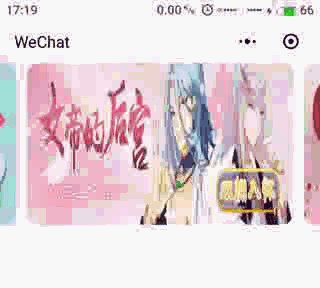
先试试效果,可以通过设置参数调整样式

微信小程序中的轮播图可以直接使用swiper组件,如下:
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"> <block wx:for="{{imgUrls}}"> <swiper-item> <image src="{{item}}" class="slide-image" width="355" height="150"/> </swiper-item> </block>
</swiper>
但是为了实现上图的效果,中间一张图片,然后两遍的图片都能显示出来一点点,并且两张图片中间有空隙,于是开始自定义一个轮播图组件。起名就叫做自定义轮播图吧。
为了方便后期使用,起初设计多个参数可调:
1、自动滚动开关
2、滚动一屏所需要的时间
3、两次滚动事件的时间间隔
4、两张图片中间空隙宽度
5、左右两边新突出图片的宽度
6、开始滚动回调事件
7、滚动结束回调事件
8、数据数组,比如图片数组
####################################################
开始操作,首先需要在页面上防止wxml代码:
<view class='yxxrui-slider'> <view style='overflow:hidden;'> <view bindtouchcancel="sliderTouchCancel" bindtouchstart='sliderTouchStart' bindtouchend='sliderTouchEnd' bindtouchmove='sliderTouchMove' style='width:{{yxxruiSliderData.totalWidth}}px;display:flex;transform:translate({{yxxruiSliderData.x}}px,0)'> <block wx:for="{{yxxruiSliderData.datas}}" wx:for-index="i"> <view class="slider-item" style="padding-left:{{yxxruiSliderData.blankWidth}}px;"> <form class="slider-form" bindsubmit="" report-submit="true" data-posttype="" data-posturl="" data-appId=""> <button> <image class="slider-img" src="{{item}}"/> </button> </form> </view> </block> </view> </view> <view class="slider-indicate-dots"> <block wx:for="{{yxxruiSliderData.indicateDots}}" wx:for-index="i"> <view class="slider-indicate-dot {{i==yxxruiSliderData.curPage-1?'active':''}}"> </view> </block> </view> </view>
############################################
写好页面元素之后,将下边的wxss样式写进去:
1 /*自定义轮播图样式 */ 2 .yxxrui-slider{ 3 display: block; 4 } 5 .yxxrui-slider .slider-item{ 6 position:relative; 7 display:inline-block; 8 width:100%; 9 box-sizing:border-box; 10 overflow: hidden; 11 line-height: 0; 12 } 13 .yxxrui-slider .slider-form{ 14 position:relative; 15 display:inline-block; 16 width:100%; 17 } 18 .yxxrui-slider .slider-img{ 19 border-radius: 14px; 20 width:100%; 21 height: 180px; 22 } 23 .yxxrui-slider .slider-item button{ 24 line-height: 0; 25 box-sizing: border-box; 26 -moz-box-sizing:border-box; /* Firefox */ 27 -webkit-box-sizing:border-box; /* Safari */ 28 padding-left: 0; 29 padding-right: 0; 30 } 31 .yxxrui-slider .slider-indicate-dots{ 32 line-height: 0; 33 z-index:9999; 34 margin-top: -14px; 35 padding-bottom: 8px; 36 position: relative; 37 text-align:center; 38 } 39 .yxxrui-slider .slider-indicate-dot{ 40 width:6px; 41 height:6px; 42 background:rgba(255, 255, 255, 0.5); 43 display:inline-block; 44 margin-right:4px; 45 border-radius:100%; 46 line-height: 0; 47 box-sizing: border-box; 48 } 49 .yxxrui-slider .button-hover{ 50 background: none; 51 } 52 .yxxrui-slider .slider-indicate-dot.active{ 53 background: white; 54 width:16px; 55 border-radius:4px; 56 }
################################################
然后写js代码调用,当前页面的js文件需要先引入:
1 var myslider = require('../../utils/yxxrui.slider.js');
在Page的onLoad方法中初始化轮播图组件:
1 myslider.initMySlider({ 2 that:this, 3 datas: [ 4 '../../img/1.jpg', 5 '../../img/2.jpg', 6 '../../img/3.jpg', 7 '../../img/4.jpg' 8 ], 9 autoRun:true, 10 blankWidth : 12, 11 newImgWidth: 18, 12 interval:1500, 13 duration:200, 14 direction:'left', 15 startSlide:function(curPage){ 16 17 }, 18 endSlide: function (curPage){ 19 20 } 21 });
有朋友说之前放的下载链接失效了,导致很多朋友没有办法下载到源码,实在抱歉,如需下载完整源码,可以扫描关注公众号获取

事不难无以识英雄,磨难出雄才,如有疑问可留言或邮件,我的独立博客http://www.yxxrui.cn



