dubbo admin详解
运行
dubbo-admin的启动运行其实是一个比较简单的操作,但是由于它采用了前后端分离,前端又是使用的node.js,如果有不熟悉的同学会容易踩坑。
这里只简单介绍一下步骤:
1.从github下载dubbo admin项目
https://github.com/apache/dubbo-ops
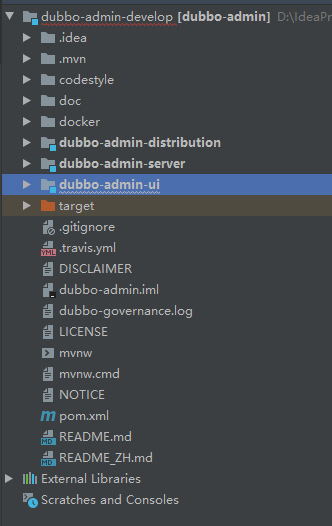
2.将项目引入到idea,项目结构如下

3.顾名思义,结构中的dubbo-admin-server是我们的服务后端,dubbo-admin-ui是我们的前端,而且由于前端使用node.js所写,因此我们首先需要安装node.js环境
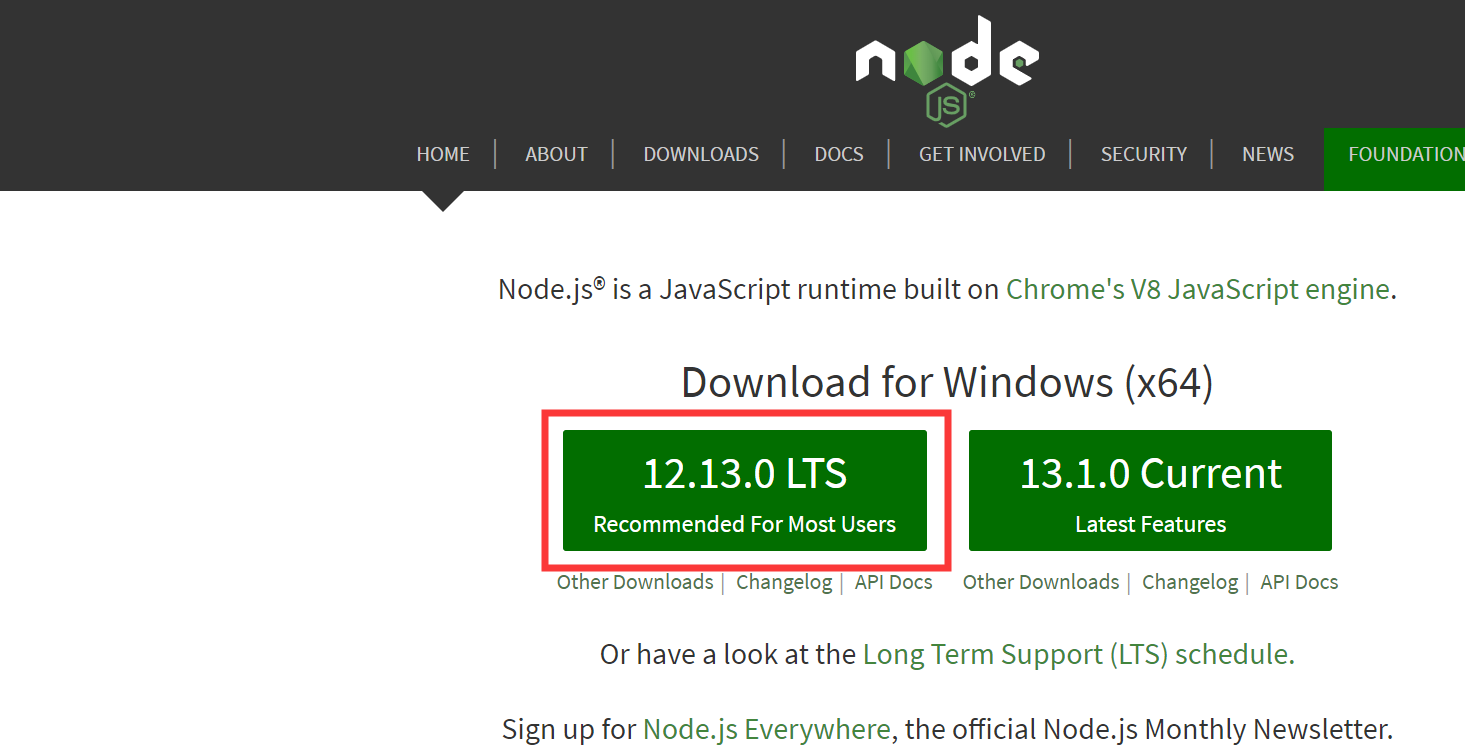
3.1.进入nodejs官网https://nodejs.org/en/,没必要下载最新的,使用最多人使用的版本即可。点击红框中内容

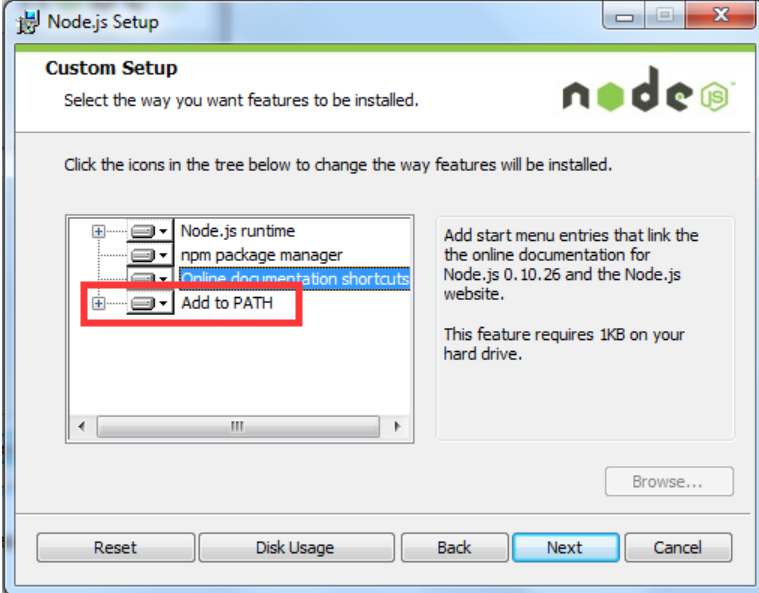
3.2.下载完成后双击开始安装,比较傻瓜式的一直点下一项即可。唯一要注意的下图中这一步,我选择的是红框中的选项,会自动将nodejs环境添加到path中,不再需要我们配置环境变量。

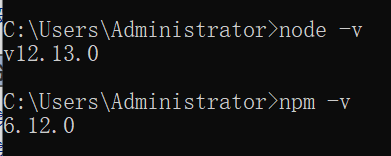
3.3安装完成后,打开命令行窗口,输入node -v和npm -v可以看到各自对应的版本号

就此,我们的nodejs环境已经安装完成。
4.然后我们修改dubbo-admin-server的配置文件【application.properties】,路径在
【dubbo-admin-develop\dubbo-admin-server\src\main\resources\application.properties】
我这里修改了服务端的启动端口,默认是8080,我把它改成了8888(注意:由于前后端分离,修改了服务端端口,也必须修改前端端口,后面会讲述如何修改)。
再且注意配置zk的进程路径,必须配置你的zk运行的ip和端口

5.配置完成后,启动【dubbo-admin-develop\dubbo-admin-server\src\main\java\org\apache\dubbo\admin\DubboAdminApplication.java】运行即可。
服务端就此启动完成。
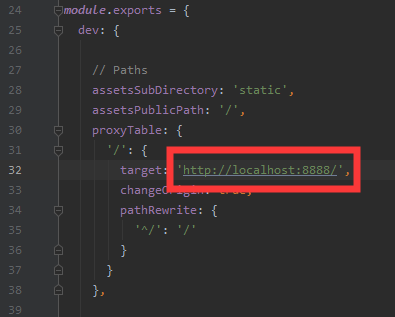
6.前端我们由于修改了后端端口,因此也先要修改前端端口,打开文件【dubbo-admin-develop\dubbo-admin-ui\config\index.js】,找到【proxyTable】,将里面的target改成我们后端服务的ip加端口,然后保存。

7.运行前端程序需要用到我们先前配置的nodejs环境,打开命令行窗口,进入【dubbo-admin-ui】目录下

7.执行命令
npm run dev
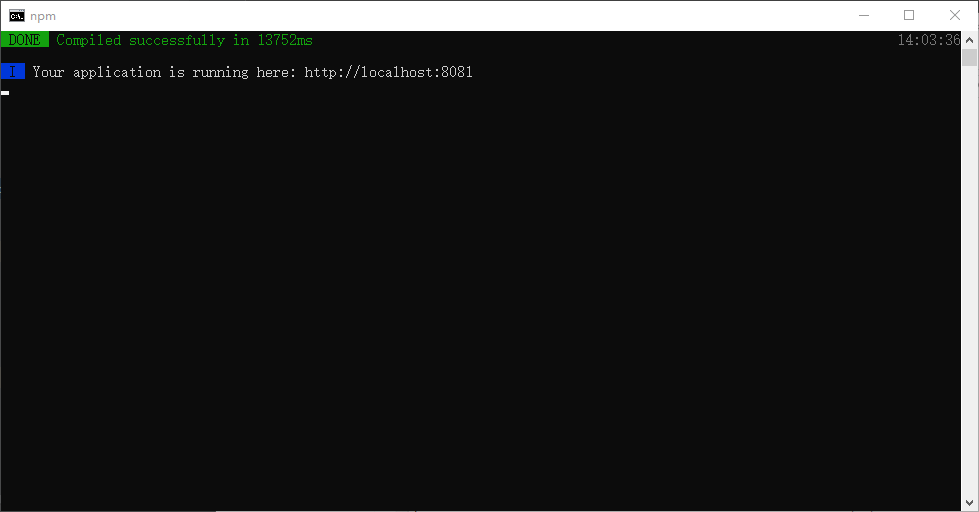
等待打包安装完成,会显示如下内容

上面的内容我们可以看到,项目已经启动起来,地址在:http://localhost:8081。
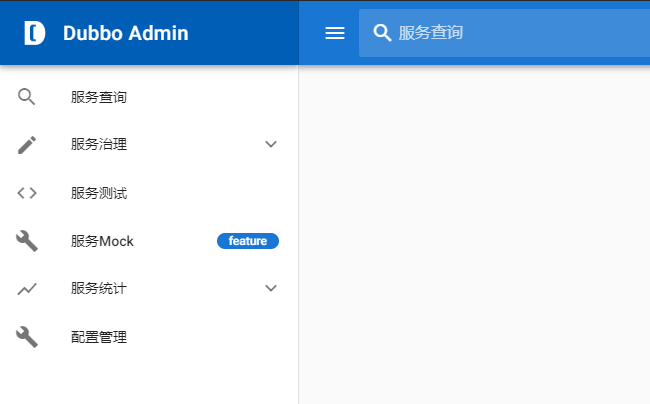
8.进入http://localhost:8081,可以看到我们的dubbo-admin已经成功运行了起来。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2018-11-08 weblogic10补丁升级与卸载