关于css中hover下拉框的一个bug
写hover下拉框的时候会遇到一个奇怪的bug,就是下拉框下来的时候会被所在位置的div遮挡,哪怕下拉框使用的absolute,也会被遮挡。
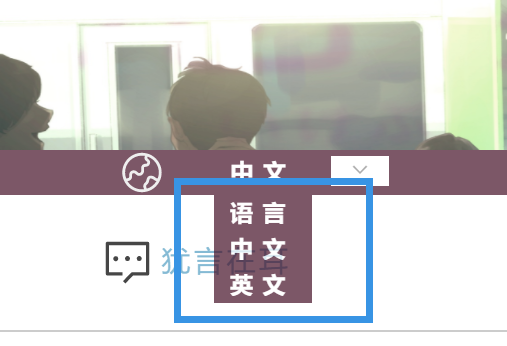
如图:
这个语言选择的下拉框会被下面的div挡住(截图是已经修复后的)。
无论是设置下拉框的z-index还是改父元素的position都无法解决。最后的解决方案是把div的z-index设置为负数。
注意,有可能div的z-index改为负数后会潜到页面的背后,导致div的内容完全被body遮挡。我建议如果遇到这种情况可以把html和body元素的z-index设为一个较小的负数如-999,这样可以保证div不会被body遮挡。
还有一种情况是div的z-index设为负数后里面的内容就无法点击了,这个问题的解决方案也可以用刚才设置父元素(如html和body)的z-index为较小值来解决。
把遮挡的div的z-index设为负数后,下拉框就不会被遮挡了。



