QT(02)基本控件
修改控件对象的name有两种方式
在ui 界面 右键控件有个更改对象name的选项 , 或者 在右下角有个控件的基类,可通过该基类的objectname进行修改
添加资源: 右键点击项目文件,添加新文件, 选择QT Resource File, 创建 *.qrc 文件后 右键点击该文件选择 Open in Editor, 弹出一个工具栏后选择 添加前缀( 不同的资源文件就添加并改名不同的前缀(比如 前缀名/png,就放png的图片, ico的图片就添加ico的图标),改好前缀名后选择 添加文件, ,把放在当前工作目录的资源文件(音视频文件, 图标图片等) ,对应分类好的前缀名的一 一的添加好 ,资源文件添加好后qmake
事件循环: 调用 a.exec() 等待对象的响应, 响应完后再次循环等待
控件分 按钮 输入控件 显示控件 等
PushButton:: 代码实现 定义一个 QPushButton 对象 , 设置好大小后, 用connect();把定义好的槽函数与当前pushbutton的事件与槽函数连接
Radiio Button: 单选按钮
可在UI界面对选择多个radio进行右键组合, 组合后在同一个组合只能选择其中一个radio, radio button对象有个isChecked()函数,判断当前radio对象是否被选中,选中返回1
输入控件
Chek Box: 复选框 同一个组合可以复选多个框
样式表: 可通过右键点击控件 改变样式表, 把Resource文件里的图片图标等东西代替原有的样式

还可通过代码的方式更改样式,且更多功能

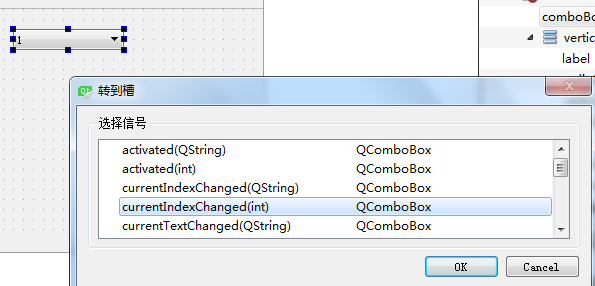
Combo Box: 组合框(下拉式的选项框) ,UI界面可双击该组合进行选项的添加
转到槽,选择信号,该信号会发送组合框的当前选项的index, 如果选择第一个选项 则返回index 0 ,如果是第三个选项则index是2

void MainWindow::on_comboBox_currentIndexChanged(int index) { QString current_index; switch (index) { case 0: current_index = QString::fromLocal8Bit("我是1"); break; case 1: current_index = QString::fromLocal8Bit("我是2"); break; case 2: current_index = QString::fromLocal8Bit("我是3"); break; default: break; } QMessageBox::information(this,QString::fromLocal8Bit("选项"),current_index); }
QApplication a(argc, argv); 会循环显示界面, 所以当选择组合框第二个选项时会改变 定义好的字符串的值,然后执行QMessageBox(消息弹窗),其他选项同理
LineEdit: 单行编辑框 应用于 账号密码的输入框 搜索框 ip地址输入框等
LineEdit->text() LineEdit对象会有一个text()函数, 返回输入的文本内容
setText() 设置文本内容
无边框: 在ui界面选择对象, 右下角有个属性, 选择派生出来的 LineEdit类 ,有个 frame 勾上就是有边框 ,不勾就无边框的
IP地址输入框: 在 LineEdit 的第一个属性 inputMask , 输入掩码格式 000.000.000.000 就能做到ip地址的输入了
输入提示:在UI界面的 placeholderText 属性 输入要提示的内容 , 代码实现 ui->对象名->setPlaceholderText (QString string);
搜索框插入图标 代码: ui->lineEdit->addAction(QIcon(":/ico/ico/browser.ico"),QLineEdit::LeadingPosition);
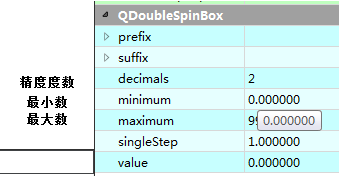
Spin Box:

double spin box ,多精度

显示控件
Lable: 可以显示文本 , 富文本(富文本,可以有图,可以有各种特殊标点,分段等格式。) , 图片 等
文本换行 \n 高度可能要自己调整否则只能显示一行 ui->label_2->setText(QStringLiteral("1111\n2222")); ui->label_2->resize(40,100); 也可ui界面调整
显示图片 ui->label_2->setPixmap(QPixmap(":/png/png/blueStone.png")); ui->label_2->resize(x,y); 也可在ui 找到Pixmap 属性,进行手动添加
显示动图 #include<QMovie>
QMovie* lable_png = new QMovie(":/ico/girl.gif"); 创建动图对象
ui->label_gif->setMovie(lable_png); 加入动图对象
lable_png->start(); 播放动图
LcdNumber: 显示液晶字体的数字
QTime time = QTime::currentTime(); //读出当前时间
QString text = time.toString("hh:mm:ss"); //格式化当前时间 时分秒的格式
ui->lcdNumber->setDigitCount(8); //设置显示位数
ui->lcdNumber->display(text); //lcd显示当前时间
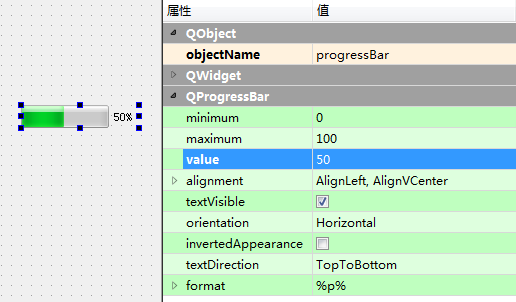
progressBar: 进度条

ui‐>progressBar‐>setMaximum(total);
ui‐>progressBar‐>setValue(current); //顺序不能反
把进度条添加进状态栏里
QProgressBar* qStateBar = new QProgressBar(this); 创建一个QProgressBar进度条对象
ui->statusBar->addPermanentWidget(qStateBar,100); 把进度条添加到状态栏里, 最后一个参数是进度条占状态栏长度的百分比
Tool Box: 可以右键ui对象创建page, 每一页都可以放item(比如按钮,直接拖进已经展开的page) ,page可以展开和折叠里面的item, 比如QQ好友分组
TabWinget: 每一个选项卡都会显示各自的页面,每个页面的显示内容都互不影响 ,比如浏览器的每一页
StackedWinget: 和TabWinget差不多, 也是一个选项卡一个页面
DockWinget: 比如source insight或者各种编译器的 子窗口的悬浮或停靠





