HTML与标记属性
网站部分:UI:AI、PS
前端:html、css、js
网站:是一个存放在网络服务器上的完整信息的集合体。由域名、空间服务器、网站程序、数据库等组成。由多个网页以一定的方式连接在一起,成为一个整体。
首页(index.html):制作首页要突出重点、分类准确、操作简单
网页的三层结构:
结构层:html 结构框架
表现层:css 美化
行为层:js javascript 实现动态交互
万维网:WWW (World Wide web)一种基于超文本方式的信息检索服务工具
用超链接的方式将各种不同空间的文字信息组织在一起的网状文本
HTML:超文本标记语言,是构成web页面的基础 是WWW的母语
HTML标记可以说明文字、图形、动画、声音、 表格、链接等
超链接:特殊的文字标识,跳转到指向www中的资源
统一资源定位符:URL 资源指向的地址
用于描述Internet上资源的位置和访问方式
协议名://网址或IP端口号/URL
http://www.baidu.com:80/路径
主机 域名 端口号(http默认值)
通信协议:http---超文本传输协议
ftp传输文件
HTML文档结构:
<html> 开始代码
<head> 头部标记(不被显示在正文,)
<title>…</title>
</head>
<body>
页面内容
</body>
</html> 结束代码
HTML标记:
头部:
<link> ; <meta> ; <title>…</title>
<style>…</style> ; <script>…</script>(插入js)
属性间用空格隔开,属性值用“ ”括起来
<meta>标记的属性:
1.name 设定本网页的制作工具
2.keywords 设定网页的关键字,便于搜索引擎搜索
<meta name=“keywords” content=“关键字描述”>
3.discription 设定网页的描述
4.Content-Type 声明本网页所采用的字符集
<meta http-equiv=“content-type” content=“text/html;charset=utf-8”>
文本格式
编写网页的开头:DOCTYPE标记来声明是用什么语言版本来解释当前文本
<!DOCTYPE html>
单标记:eg:<br>换行 <img src=“##.jpg ”>添加图片 <input>
双标记:eg:<b>…</b>粗体
块级标记:eg:<h1>…</h1>(标题)
行内标记:
标记属性:附加信息
样式设置:单标记直接在标记内设置eg:<hr width=”” align=””>
注释:<!—注释内容—> 注释会被浏览器忽略
注:
标记可以嵌套,不可以交叉
文件名只能是英文字母、数字或下划线组成
文件名区分大小写
首页一般为index.html
文字与段落
标题字:共六级 字体依次递减 默认加粗显示 本身具有自动换行
<h# align=“left/right/center”>标题文字</h#>
水平对齐
特殊符号:(注意最后的分号)
空格: 不管文字间有几个空格,都被视作一个空格
<(小于号) >(大于号) ©(版权符©)
®(注册符®) & &符 ×(x符号)
注释:<!—注释内容—>
文字样式:16px 字体默认宋体 字号默认3 属性中的属性值都没有单位
<font face=”” size=”1-7(字号表示)” color=””> </font>
字号依次递增 red/#00ffff
嵌套:块级可以嵌套行级,行级不可以嵌套块级,同级可相互嵌套
eg: <h#><font>…</font></h#>
<b>…</b> <strong>…</strong> 加粗
<i>…</i> <em></em> 斜体
<del>…</del> 删除线
<u>…</u> 下划线
<sup>…</sup> 上标 <sub>…</sub> 下标
<address>…</address> 通常显示为斜体 地址文字(E-mail、地址)(块级元素)
段落:<p align=””>…</p> 一个p空一行
换行:<br>
<nobr>…</nobr>
<wbr>…</wbr>
居中标记:<center>…</center> 图片、表格、表单(H5不可用) 块级
水平分隔线:<hr width=””size=”” color=”” align=”” noshade>
宽度 粗细
预格式化:<pre>…</pre> 保持文档输出样式,原样输出 块级
段落缩进:<blockquote>…</blockquote>
段前段后缩进5个字符,产生层次关系,可多个嵌套连用
列表
无序ul、有序ol、定义dl 目录dir 菜单menu
无序列表:没有特定顺序的相关条目,呈并列关系。默认距离页面40px,
<ul type=””> 设置项目符号样式:disc(默认)/circle/square
<li>…</li>
<li>…</li>
…
</ul>
有序列表: 编号的样式:1/a/A/i/I
<ol type=”” start=““> 改变编号的起始值,取阿拉伯数字
<li>…</li>
<li type=”1“>…</li>
<li value=”5“>…</li> 改变本身及之后的值
…
</ol>
原则:就近原则:在列表<ol></ol>的type属性和列表项标记<li></li>的type属性发生冲突的情况下,在指定的单个列表项遵循<li></li>的type属性进行显示。

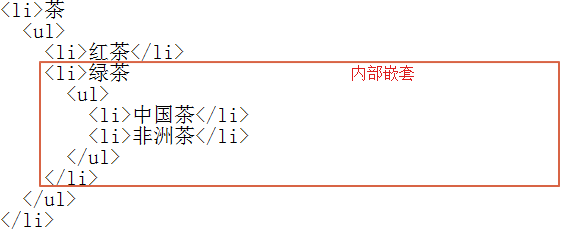
嵌套:整组嵌套,互相嵌套,
一级默认实心圆,二级默认空心圆,三级默认实心方块
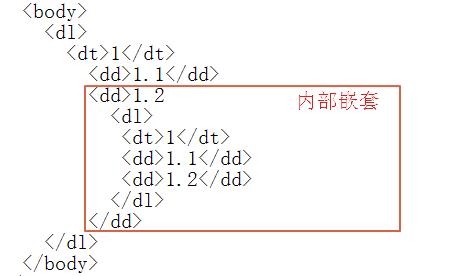
√定义列表:
<dl>
<dt>…</dt>
<dd>…</dd>
<dd>…</dd>
…
<dt>…</dt>
<dd>…</dd>
<dd>…</dd>
…
</dl>
(菜单列表,一般不嵌套)

超链接
指由一个网页指向一个目标的连接关系,可以是另一个网页、图片、邮件地址、文件、应用程序… (属于网页的一部分)
各个网页链接在一起后才能真正构成一个网站
<a href=“路径”>…</a>
分类:
外部链接:跳转到当前网站的外部 一般要用绝对路径,要有完整的URL地址
内部连接:在同一个网站内部 相对路径,明确指向哪个文件
路径:
绝对路径:完整的URL地址
<a href="http://www.baidu.com">跳转到百度</a>
√相对路径:以当前文件所在的路径为起点,进行文件查找。通常只包括文件夹名和文件名 (在本地不可以跨盘符)
1.链接到同一目录下的文件:<a href=“index.html”>
2.链接到下一级子目录a中的文件:<a href=“a/index.html”>
3.链接到上一级目录中的文件:<a href=“../index.html”>
4.链接到上两级目录中的文件:<a href=“../../index.html”>
根路径:
根目录:
创建超链接:
<a href=“url” title=“指向链接的文字” target=“目标窗口”>…</a>
_self(在当前窗口打开) _blank(新窗口打开)
书签链接:跳转到指定的位置
<a name=“书签名称”>连接内容</a>
<a href=“#书签名称”>链接标题</a> (同一页面内)
<a href=“URL地址#书签名称”>链接标题</a> (不同页面)
下载文件:
<a href“url”>链接内容</a> (相对路径或绝对路径—word、pdf、文件)
图片
插入图片标记: 设置宽/高,等比例缩放
<img src=“URL”border=“ ” width=“ ” height=“ ” >
title=“” 鼠标划入时显示信息
alt=“图片加载失败时显示的内容”
align=“ ” 定义图片的对齐方式 (影响跟在图片后边的内容)
hspace=“ ” 水平间距
vspace=“ ” 垂直间距
图片连接:
<a href=””><img src=””></a>
滚动文字
<marquee>文字或图片</marquee> 块级
设置属性的值单位:px
behavior:scroll(循环滚动/默认) slide(滚动一次) alternate(来回交替)
direction:left right up down
bgcolor:red/十六进制
width/height:数字/百分比
hspace/vspace:数字
loop:正整数n/infinite (循环次数)
scrollamount:**px 文字每次移动的距离
scrolldelay:**ms 间歇时间 1000ms=1s
插入背景音乐:
<bgsound src=”” loop=””>
插入多媒体文件:
<embed src=”” loop=””autostart=”true/false” width=”” height =”” type=”media-type” pluginspage=”pluge” >可插入各种多媒体文件
表格(table tr td)罗列数据、布局
<table>
<caption>表格标题<caption>
<tr>
<th>…</th> <!—表头、默认居中加粗显示-->
…
</tr>
<tr>
<td>…</td> <!—单元格-->
…
</tr>
…
</table>
属性:
border、bordercolor、width、height、bgcolor(背景颜色)background(背景图)
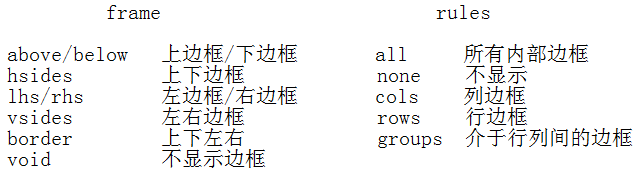
边框样式:<table frame=”” rules=””>

单元格间距:<table cellspacing=””> 间距为0,边框粗细值合并
单元格边距:<table cellpadding=””>
表格的水平对齐方式:<table align=””>
tr(行)属性:
<tr align=””>…</tr> 水平对齐
<tr valign=”top/middle/bottom”>…</tr> 垂直对齐
bgcolor、bordercolor、
td(单元格)属性:
align、valign、bgcolor、background、bordercolor、width、height、
(rowspan、colspan跨行、列合并)
<td rowspan/colspan=”行数/列数”></td>
框架:
<frame> 定义框架
<framesel> 定义框架集
结构:
<html>
<head>
<title>…</title>
</head> 框架的边框
<feameset border=”” rows=”10%,20%,*”>
<frame src=“ ”>
</frameset>
</html>
水平分割:rows 垂直分割:cols
嵌套分割:用n个<frameset>连接
target=”name=”””连接两个板块
<frameset frameborder=”1/0”yes/no> 框架边框 默认为1 0为不显示
<frame noresize> 不可移动
<frame scrolling=”yes/no auto”> 滚动条
浮动框架:<iframe src=””>…</iframe> 可以包含在body中
表单:
form:name action—传输到某个地址 method ---(get/post)
get:浏览器将表单中的各个值添加到action属性后
缺点:1.地址栏允许输入的URL长度有限,最多为2048个字符,不适合数据较多的表单,安全性较低。 2.get方法提交数据是明文的。
post:传输较大数据
(file:///F:/HTML/a.html?username=123&pwd=1234)
单行文本输入框:<input>单标记
<input name=””
type=”text”
size=”” 文本框大小
mexlength=”n” 可输入的最大字符数
value=“ ” 首次被载入时显示的值
checked=””
input type=”类型” 与内容一样可省略
text 文本框
password 密码框 name mexlength size value
checkbox 复选框 name value(必填) checked(默认被选中)
<input name="" type="checkbox" value="3" checked>排
radio 单选框 name type value checked
(实现多选一,所有属性的name值应相同)
file 文件选择输入框
对于允许上传的文件,不能使用get方法
<form name=”” action=”” method=”post” enctype=”上传格式”>
<input type=”file”>
hidden 隐藏域 name type value()
提交按钮:type=”submit” value=”“
重置按钮:type=”reset” value=”“
value的属性值显示在按钮上的字 默认为提交
图片按钮(提交) <input name=”” type=”image” src=””>
<input type=”button” value=””>
多行文本输入框
<form> 显示文本字符多少 victual 自动换行默认
<textarea name=””cols=”” rows=”” wrap= ”physical”显示换行符
</textarea> 宽/列 高/行 off 不自动换行
</form>
标签中间内容是显示文本框的初始信息
下拉列表 显示框大小
<select name=”” size=”1” multiple>实现多选:按ctrl多选
<option value=””> 列表项
…
</select>
默认值为第一项
href和src的区别:
href是Hypertext Reference的缩写,指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接
src是source的缩写,指向外部资源的位置,指向的内容将会嵌套到文档中当前标签所在位置;在请求src资源时会将其指向的资源下载并应用到文档内



