vue项目结构
一、上一章节说到了vue项目的初始化,这一节主要介绍vue项目的一个目录结构
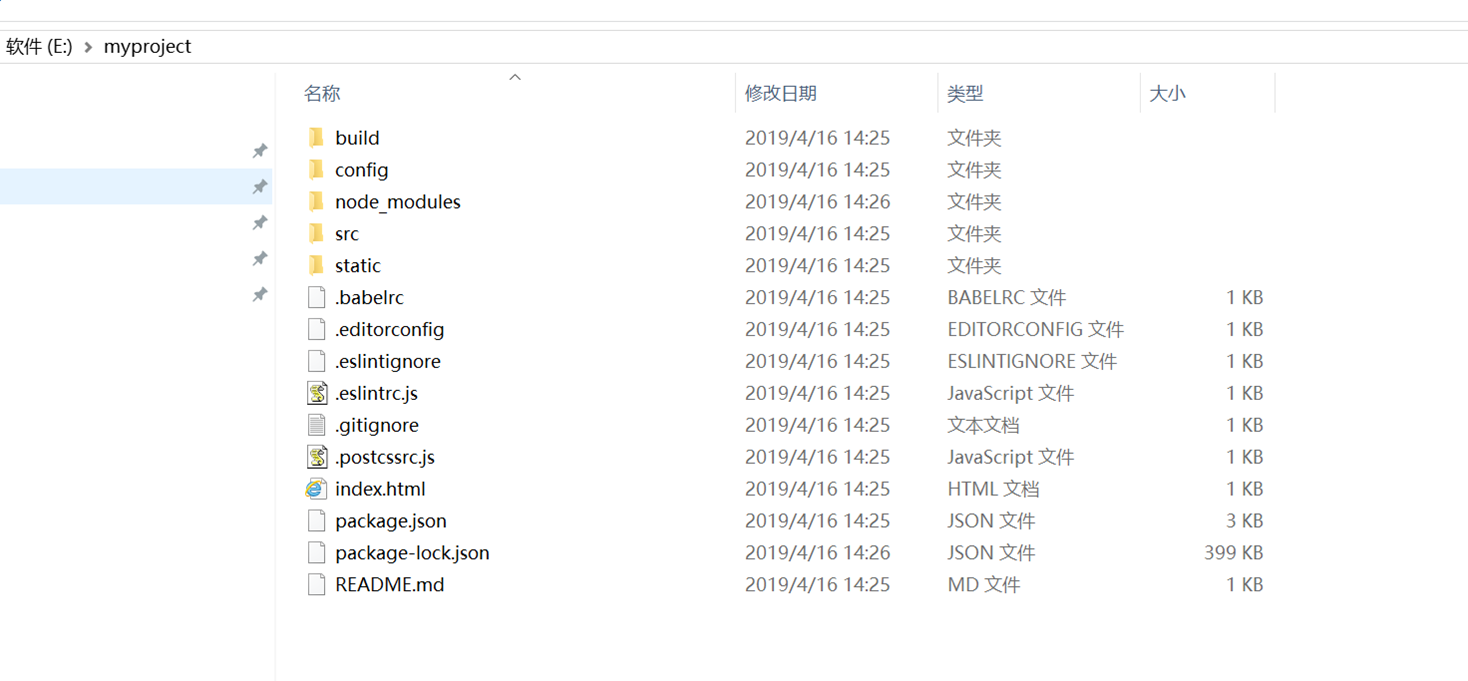
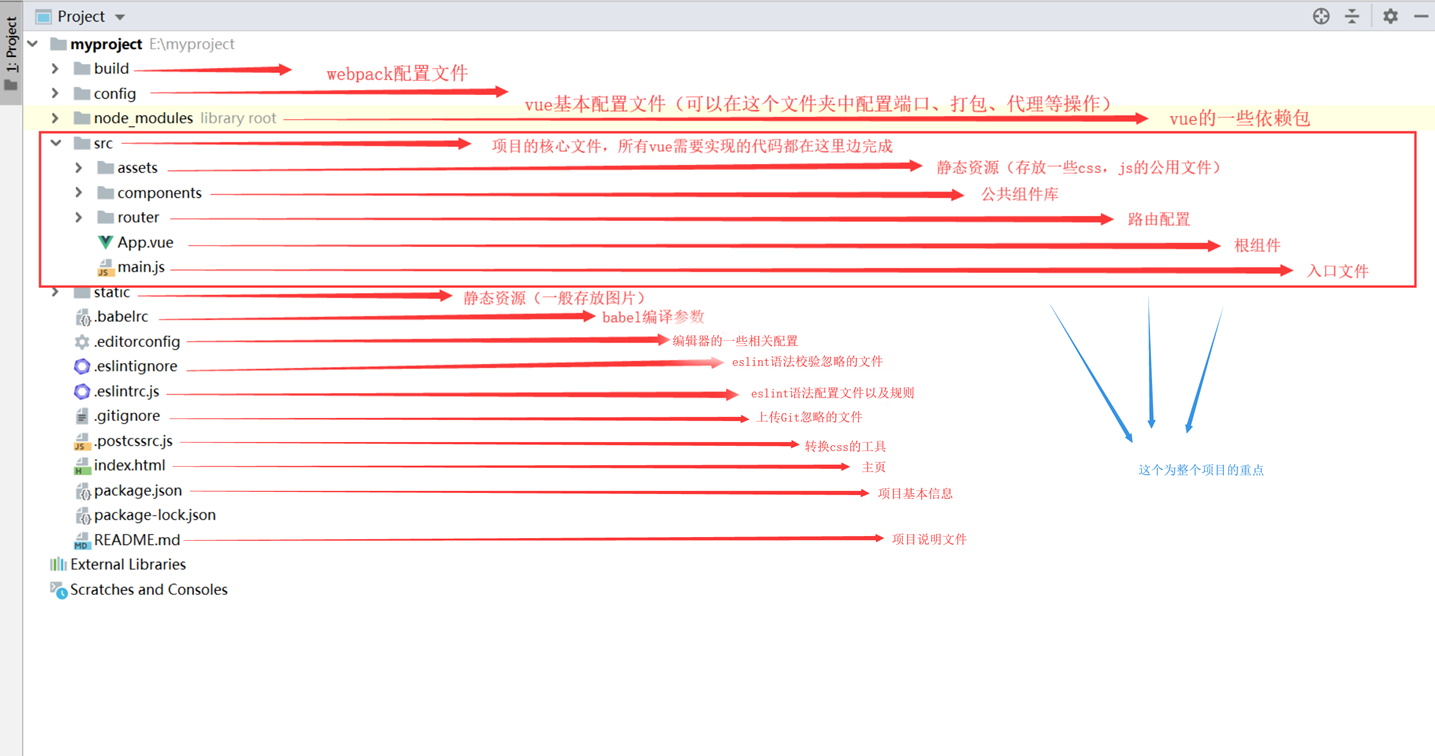
二、vue初始化的目录结构最终要的是src目录下的文件,其他的了解即可,必要的时候可以去官网或者vue中文社区寻找答案https://www.vue-js.com/,初始化的文件目录如下:
下面是详细的目录结构介绍:
三、配置目录详解:
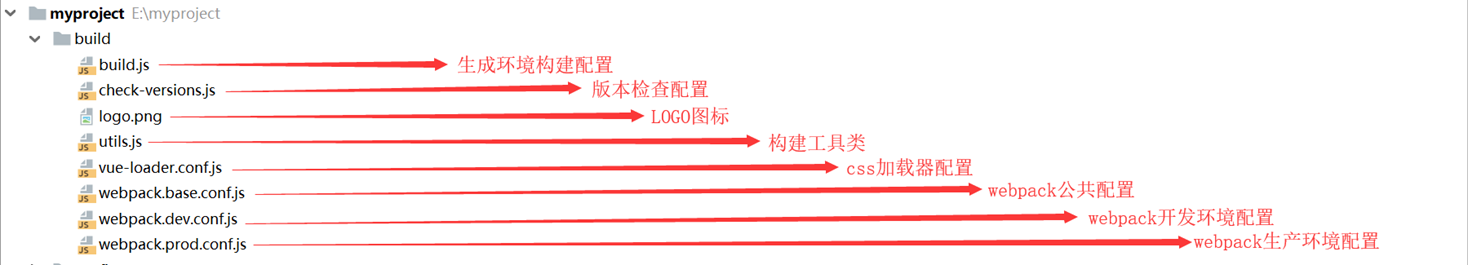
a)、build目录(webpack配置)build文件主要是webpack的配置,目录详情如下:
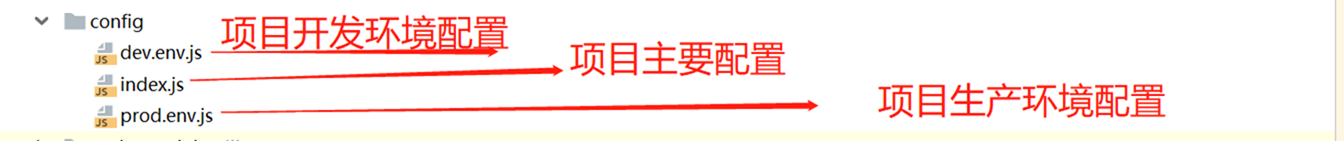
b)、config目录(vue配置目录)config目录主要是项目端口、代理、打包规则的一些配置,目录结构如下:
c)、node_modules(引入一些项目的依赖)
这里边的依赖主要的安装方式是依靠在命令行工具中输入:cnpm install *** –save 来引入自己所需要的依赖包
四、src项目核心文件详解
下面主要是是针对index.html、main.js、app.vue、router的讲解
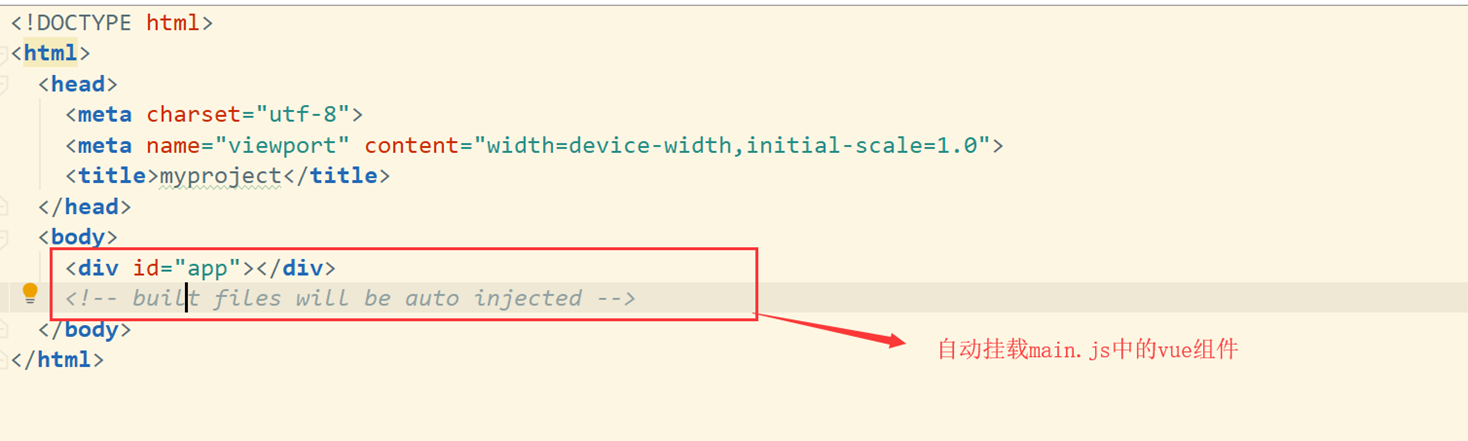
a)、index.html(展示页)
index.html为整个vue项目的主页,跟h5这一类的html是一样的,但是他一般仅仅定义一个空的根节点,因为这个是要在main.js里边定义实例将它挂在到这个空的根节点之下,所有的内容都要通多vue组件来填充,如下图:
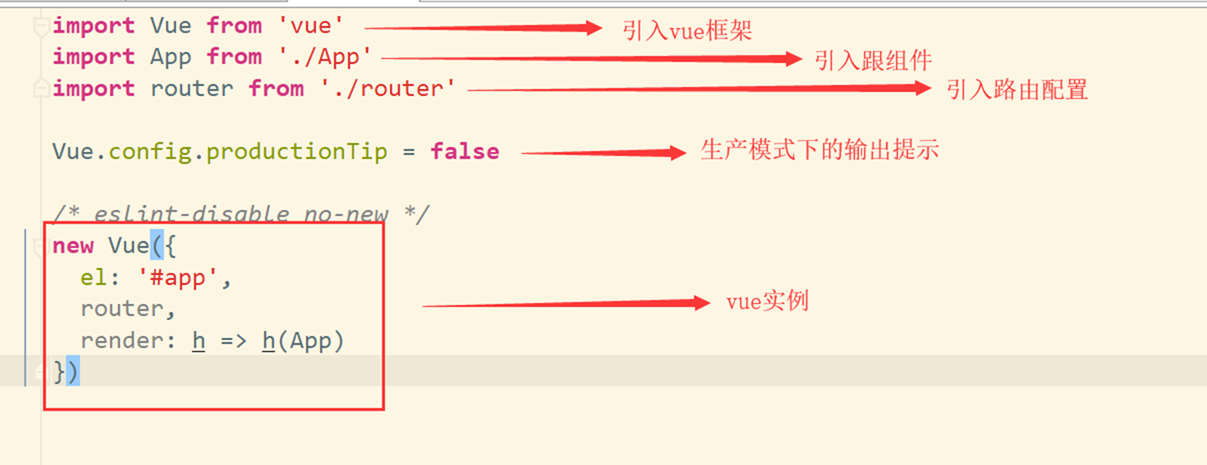
b)、main.js(项目入口文件)
main.js主要是整个项目的入口文件,主要是负责框架的引入,路由的配置、组件的挂载,还可以在这里配置一些公用的css,如下图:
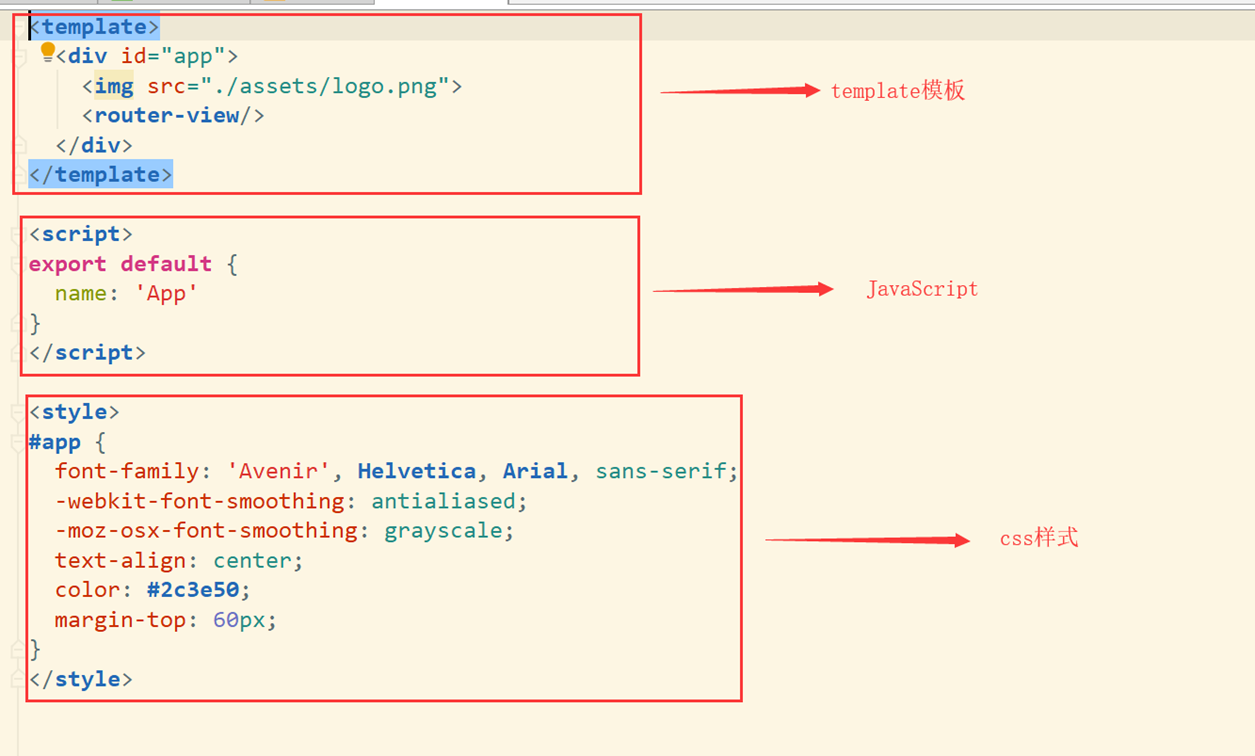
c)、App.vue(根组件)
一个vue界面通常由三个部分组成,template(模板)、js(javascript)、style(css样式),如下图:
(1)*、template只允许有一个父节点,也就是最顶层只能有一个div,没有其他的兄弟节点
(2)*、JS代码在vue中,通常的书写方式是es6,用export default导出,其下面包含data、生命周期函数(created)、方法(methods)
(3)*、style样式,通常是<style></style>这个标签是影响全局的,如果想只在本组件中起作用,可以在<style scope></style>
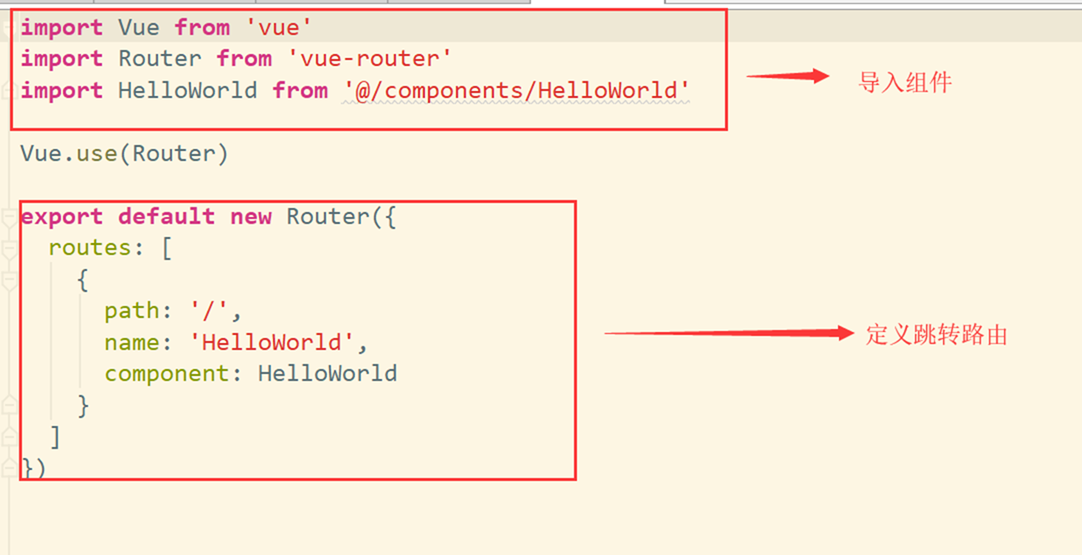
d)、router(路由配置)
router文件夹下的index.js是路由的配置文件,如下图:
结语:整个vue的目录结构就已经分析完了,如果还有一些不懂的地方,可以在下方评论,我看到会第一时间进行解答,希望大家多多支持,点赞,你们的鼓励就是我前进的动力-.-











【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步