vue-cli全局安装
一、安装node.js
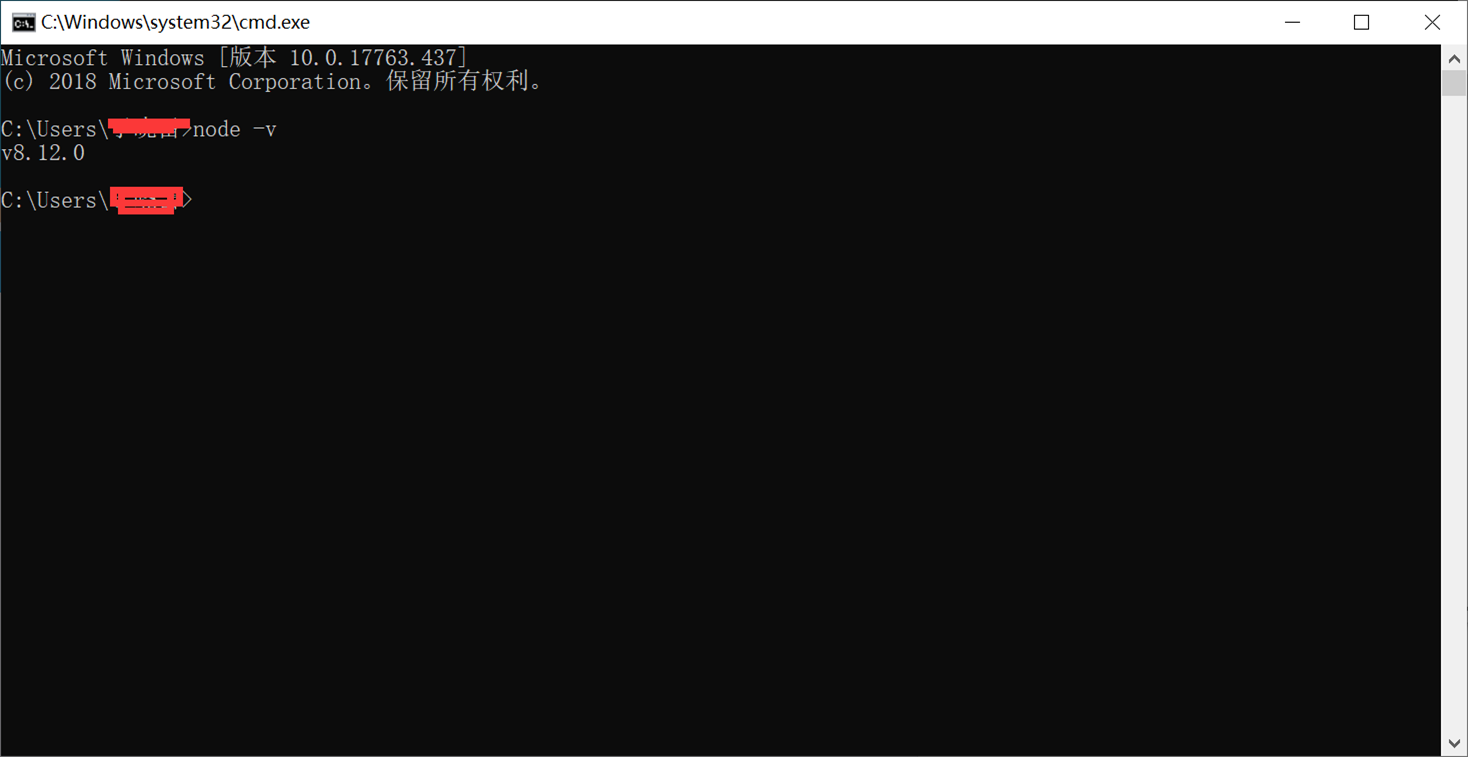
a)、不确定自己时候安装了node.js可以在控制台当中输入node -v来查看当前是否已经存在
如果看到输出了版本信息,那么证明已经有了node.js
b)、如果看到node不是内部命令,那么还没有安装node,node下载网址:http://nodejs.cn/download/
注 :安装 vue-cli 脚手架目前需要node版本为 v4.0 以上;
二、Vue-cli全局安装
a)、因为在国内npm安装会比较慢,所以这里推荐一下先安装淘宝镜像(官网:http://npm.taobao.org;)
b)、在控制台执行命令:npm install cnpm -g --registry=https://registry.npm.taobao.org
c)、安装完成就可以使用cnpm来代替之前的npm这样的安装效率会快很多(以下操作会由cnpm代替npm)
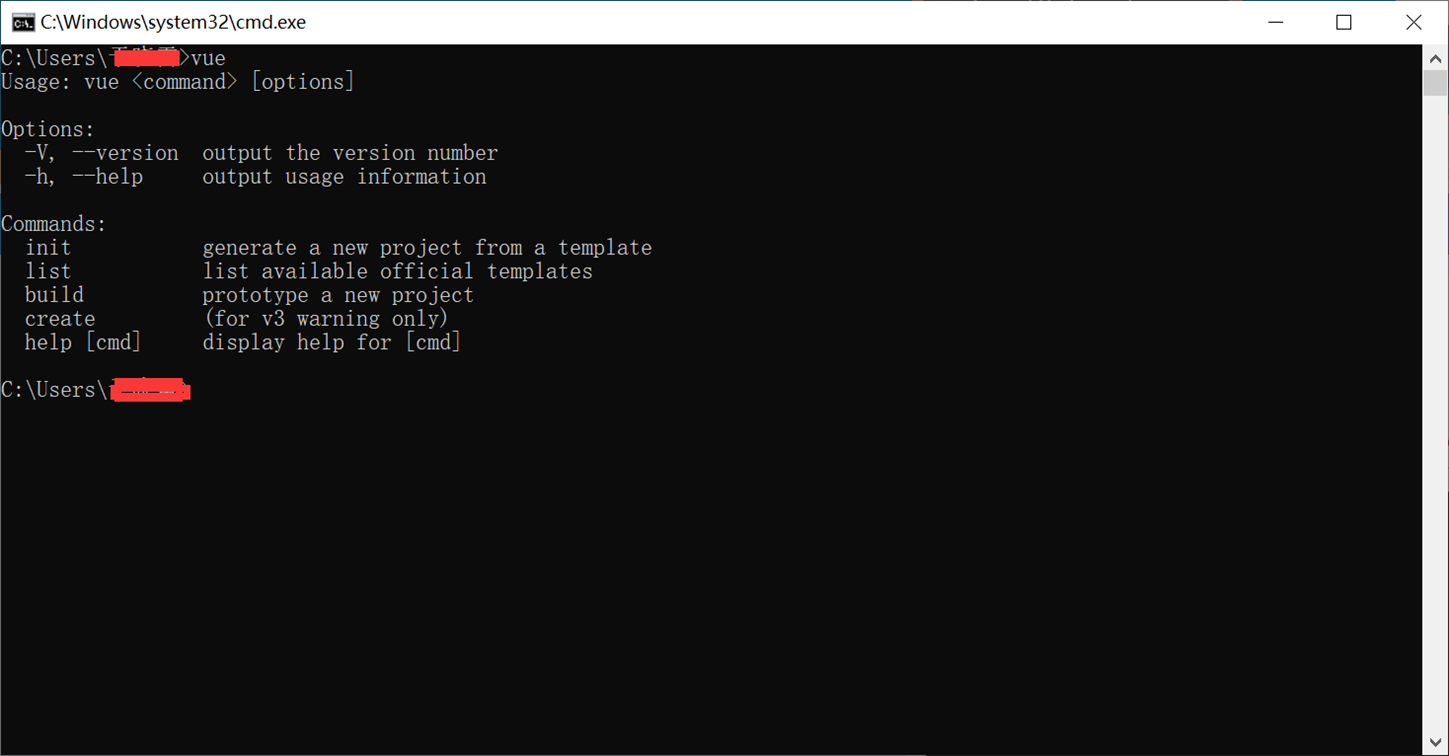
d)、操作完以上步骤可以在继续在命令行输入:cnpm install -g vue-cli。安装成功之后输入vue按下回车出现如下图表示安装正确:
三、初始化项目
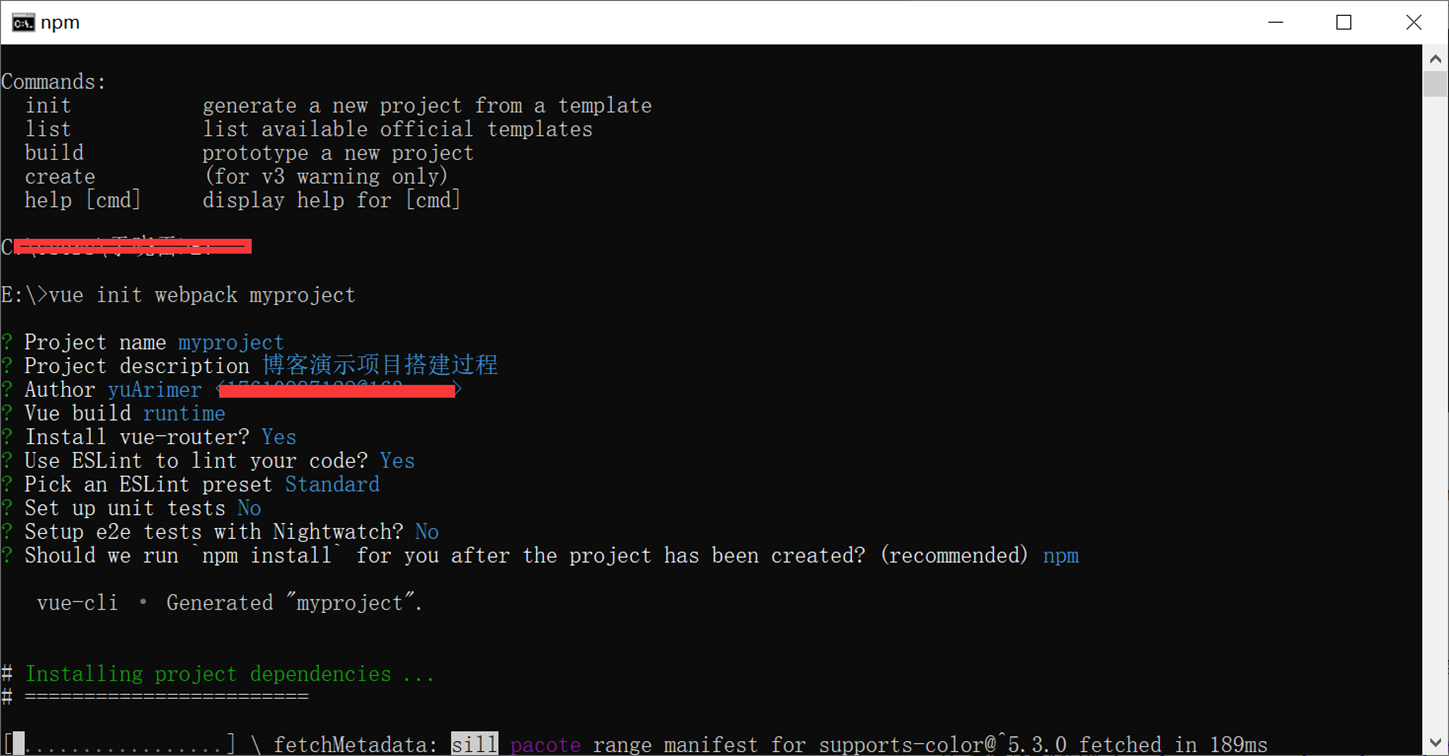
a)、继续在命令行输入:vue init webpack myproject(*myproject为自己的项目名称)
执行了此命令会自动构建一个myproject文件夹,整个初始化流程如下图:
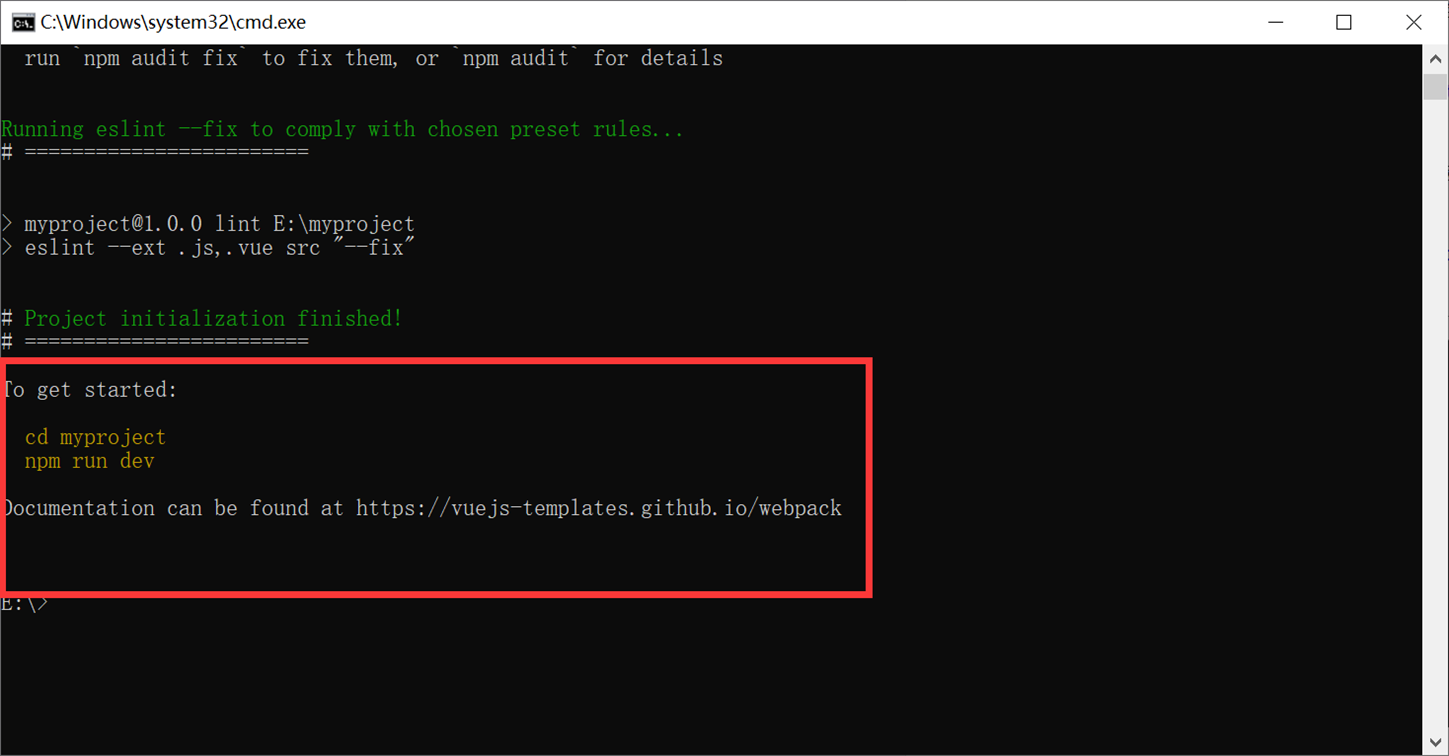
项目初始化完成之后按照命令行提示:
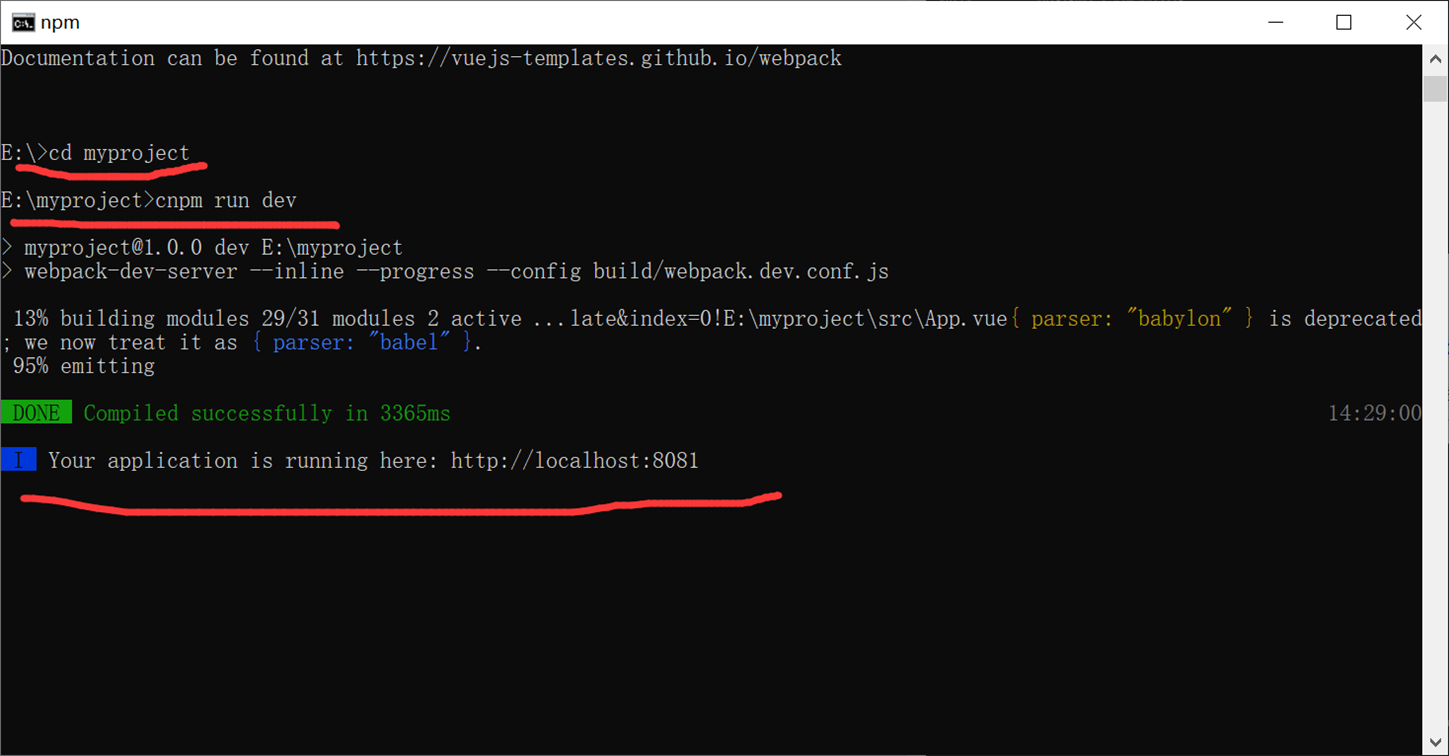
cd myproject
cnpm run dev
以上两个命令执行完成会在命令行出现一个地址:
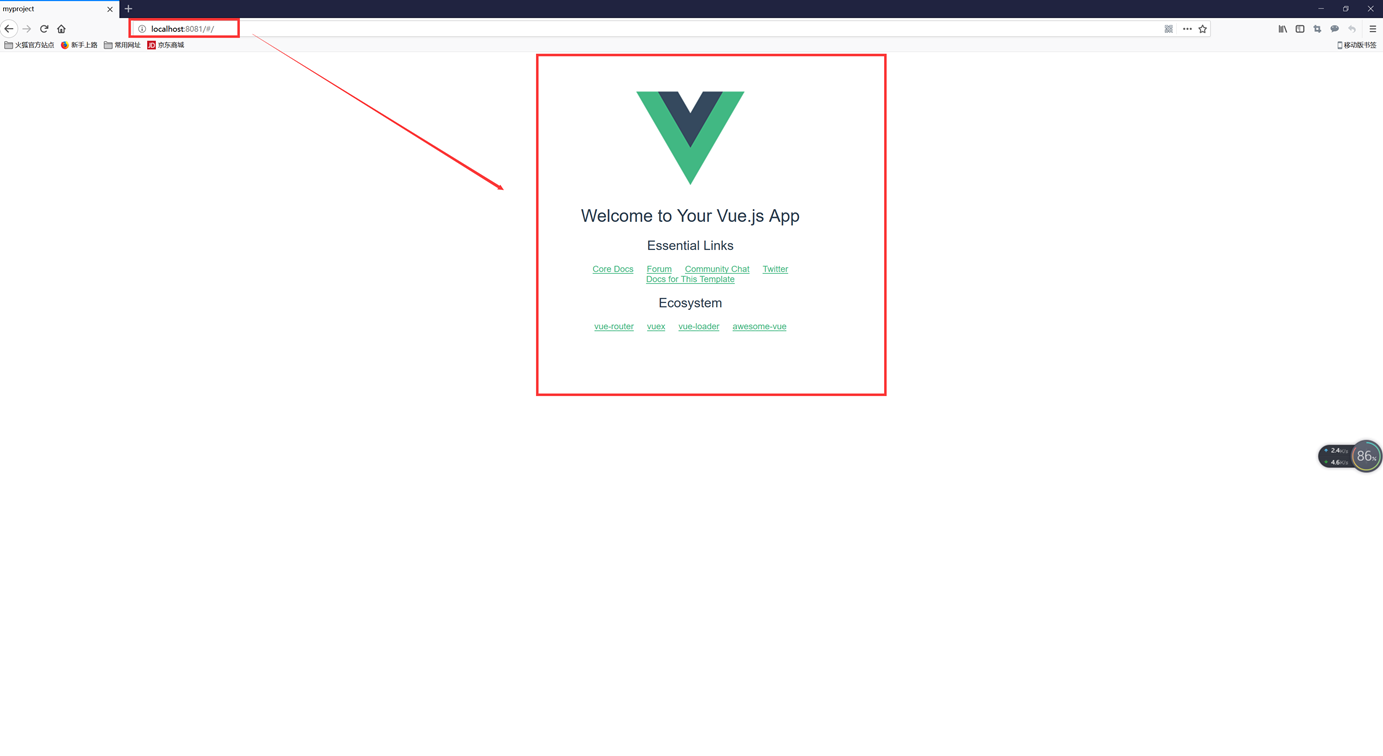
copy地址在浏览器中打开如图:
在浏览器看到这个界面的时候证明咱们的项目已经安装,并且启动成功,接下来可以进行代码的书写操作了
结语:vue的目录结构,以及每个目录的用法我会在下一篇文章中进行详细说明,希望大家多多支持,你们的支持是我前进的动力