HTML中列表中元素居中问题
想让列表<table>中某一行元素居中的话,单纯使用<align = 'center'>是达不到效果的,需要先将该行进行合并,使用colspan属性。
<html> <head> <title>LookLeaguer</title> <meta content = 'text/html'; charset = 'utf-8'> </head> <body bgcolor = 'grey'> <div align = 'center'> <table> <tr> <td colspan = '5' align = 'center'>Infomation of Leaguer</td> </tr> <tr> <td>leaguerName</td> <td>leaguerSex</td> <td>leaguerEmail</td> <td>leaguerTel</td> <td>leaguerDegree</td> </tr> <tr> <td>yuxingle</td> <td>male</td> <td>yxl@gmail.com</td> <td>13408675480</td> <td>postGraduage</td> </tr> </table> </div> </body> </html>
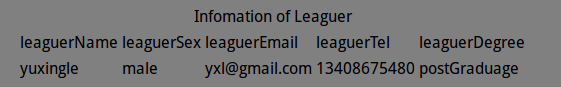
比如此例中我的表格列数是5,所以colspan = '5',显示效果如下: