Css面试易问基础问题
一、Css3新增属性
1.CSS3边框:
border-radius:CSS3圆角边框。在 CSS2 中添加圆角矩形需要技巧,我们必须为每个圆角使用不同的图片,在 CSS3 中,创建圆角是非常容易的,在 CSS3 中,border-radius 属性用于创建圆角。border:2px solid;
box-shadow:CSS3边框阴影。在 CSS3 中,box-shadow 用于向方框添加阴影。box-shadow:10px 10px 5px #888888;
border-image:CSS3边框图片。通过 CSS3 的 border-image 属性,您可以使用图片来创建边框。border-image:url(border.png) 30 30 round;
2.CSS3背景:
background-size: 属性规定背景图片的尺寸。在 CSS3 之前,背景图片的尺寸是由图片的实际尺寸决定的。在 CSS3 中,可以规定背景图片的尺寸,这就允许我们在不同的环境中重复使用背景图片。您能够以像素或百分比规定尺寸。如果以百分比规定尺寸,那么尺寸相对于父元素的宽度和高度。
background-origin :属性规定背景图片的定位区域。背景图片可以放置于 content-box、padding-box 或 border-box 区域。
3.CSS3文字效果:
text-shadow:在 CSS3 中,text-shadow 可向文本应用阴影。text-shadow:5px 5px 5px #FFFFFF;
word-wrap :单词太长的话就可能无法超出某个区域,允许对长单词进行拆分,并换行到下一行:p{word-wrap:break-word;}
4.CSS3 2D转换:
transform:通过 CSS3 转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸。
translate():元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数:transform:translate(50px,100px);值 translate(50px,100px) 把元素从左侧移动 50 像素,从顶端移动 100 像素。
rotate():元素顺时针旋转给定的角度。允许负值,元素将逆时针旋转。transform:rotate(30deg);值 rotate(30deg) 把元素顺时针旋转 30 度。
scale():元素的尺寸会增加或减少,根据给定的宽度(X 轴)和高度(Y 轴)参数:transform:scale(2,4);值 scale(2,4) 把宽度转换为原始尺寸的 2 倍,把高度转换为原始高度的 4 倍。
skew():元素转动给定的角度,根据给定的水平线(X 轴)和垂直线(Y 轴)参数:transform:skew(30deg,20deg);值 skew(30deg,20deg) 围绕 X 轴把元素转动 30 度,围绕 Y 轴转动 20 度。
matrix :
matrix() 方法把所有 2D 转换方法组合在一起。
matrix() 方法需要六个参数,包含数学函数,允许您:旋转、缩放、移动以及倾斜元素。
5.CSS3 3D转换:
rotateX():元素围绕其 X 轴以给定的度数进行旋转。transform:rotateX(120deg);
rotateY():元素围绕其 Y 轴以给定的度数进行旋转。transform:rotateY(120deg);
6.CSS3 过渡:当元素从一种样式变换为另一种样式时为元素添加效果。
7.CSS3动画:通过 CSS3,我们能够创建动画,这可以在许多网页中取代动画图片、Flash 动画以及 JavaScript。
8.CSS3多列:
column-count:属性规定元素应该被分隔的列数。
column-gap:属性规定列之间的间隔。
column-rule :属性设置列之间的宽度、样式和颜色规则。
9.CSS3用户界面:
resize:属性规定是否可由用户调整元素尺寸。
box-sizing:属性允许您以确切的方式定义适应某个区域的具体内容。
outline-offset :属性对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。
二、position属性值
1.static
这个关键字使得这个元素使用正常的表现,即元素处在文档流中它当前的布局位置,top, right, bottom, left 和 z-index 属性无效。
2.relative
使用这个关键字来布局元素就好像这个元素没有被设置过定位一样。即会适应该元素的位置,并不改变布局(这样会在此元素原本所在的位置留下空白)。 position:relative对table-*-group, table-row, table-column, table-cell, table-caption无效。
3.absolute
不为元素预留空间,元素位置通过指定其与它最近的非static定位的祖先元素的偏移来确定。绝对定位的元素可以设置外边距(margin),并且不会与其他边距合并。
4.fixed
不为元素预留空间。通过指定相对于屏幕视窗的位置来指定元素的空间,并且该元素的位置在屏幕滚动时不会发生改变。打印时元素会出现在的每页的固定位置。fixed属性通常会创建新的栈环境。
5.sticky
position属性中最有意思的就是sticky了,设置了sticky的元素,在屏幕范围(viewport)时该元素的位置并不受到定位影响(设置是top、left等属性无效),当该元素的位置将要移出偏移范围时,定位又会变成fixed,根据设置的left、top等属性成固定位置的效果。
特点:
该元素并不脱离文档流,仍然保留元素原本在文档流中的位置。
当元素在容器中被滚动超过指定的偏移值时,元素在容器内固定在指定位置。亦即如果你设置了top: 50px,那么在sticky元素到达距离相对定位的元素顶部50px的位置时固定,不再向上移动。
元素固定的相对偏移是相对于离它最近的具有滚动框的祖先元素,如果祖先元素都不可以滚动,那么是相对于viewport来计算元素的偏移量
三、display:none和visibliy:hidden的区别
1.如果给一个元素设置了display: none,那么该元素以及它的所有后代元素都会隐藏,它是前端开发人员使用频率最高的一种隐藏方式。隐藏后的元素无法点击,无法使用屏幕阅读器等辅助设备访问,占据的空间消失。
2.给元素设置visibility: hidden也可以隐藏这个元素,但是隐藏元素仍需占用与未隐藏时一样的空间,也就是说虽然元素不可见了,但是仍然会影响页面布局。
四、盒子模型
1.盒模型有两种,W3C 和IE 盒子模型
1、W3C定义的盒模型包括margin、border、padding、content,元素的宽度width=content的宽度
2、IE盒模型与W3C盒模型的唯一区别就是元素的宽度,元素的width=border + padding + content
2. 对盒模型的理解
IE定义的盒模型较为合理,所以在css3中新增了box-sizing,包含两个属性content-box和border-box。
(1)content-box 元素的width = content
(2)border-box 元素的width = border + padding + content
3.更多理解
对于行内元素 margin-top/margin-bottom对于上下元素无效,margin-left/margin-right有效
对于相邻的块级元素margin-top和margin-bottom两者叠加按照一定的规则
(1)都是整数 margin值取两者的最大值
(2)都是负数 margin值取最小值
(3)两者正负相反,margin值取两者之和
五、块元素和行元素区别
1.行内元素与块级函数可以相互转换,通过修改display属性值来切换块级元素和行内元素,行内元素display:inline,块级元素display:block。
2.行内元素和其他行内元素都会在一条水平线上排列,都是在同一行的;块级元素却总是会在新的一行开始排列,各个块级元素独占一行,垂直向下排列,若想使其水平方向排序,可使用左右浮动(float:left/right)让其水平方向排列。
3.行内元素不可以设置宽高,宽度高度随文本内容的变化而变化,但是可以设置行高(line-height),同时在设置外边距margin上下无效,左右有效,内填充padding上下无效,左右有效;块级元素可以设置宽高,并且宽度高度以及外边距,内填充都可随意控制。
4.块级元素可以包含行内元素和块级元素,还可以容纳内联元素和其他元素;行内元素不能包含块级元素,只能容纳文本或者其他行内元素。
六、选择器优先级
important>内联>id>class = 属性 = 伪类 >标签 = 伪元素 > 通配符(*)
important声明 1,0,0,0
ID选择器 0,1,0,0
类选择器 0,0,1,0
伪类选择器 0,0,1,0
属性选择器 0,0,1,0
标签选择器 0,0,0,1
伪元素选择器 0,0,0,1
通配符选择器 0,0,0,0
有人说外部样式<内部样式,其实不然,其实外部样式=内部样式,谁在前面定义谁就被覆盖
class = 属性 = 伪类:例如.className的优先级和[class='className']和:hover的优先级是一样的,甚至.className的优先级和[id='idName']和:hover的优先级也是一样
空格和>的优先级是一样的,例如body b和body>b是一样的优先级
~和+的优先级是一样的,例如body~b和body+b是一样的优先级
七、清除浮动
1.额外标签法(在最后一个浮动标签后,新加一个标签,给其设置clear:both;)(不推荐)

如果我们清除了浮动,父元素自动检测子盒子最高的高度,然后与其同高。
优点:通俗易懂,方便
缺点:添加无意义标签,语义化差
2.父级添加overflow属性(父元素添加overflow:hidden)(不推荐)
通过触发BFC方式,实现清除浮动
优点:代码简洁
缺点:内容增多的时候容易造成不会自动换行导致内容被隐藏掉,无法显示要溢出的元素
3.使用after伪元素清除浮动(推荐使用)

优点:符合闭合浮动思想,结构语义化正确
缺点:ie6-7不支持伪元素:after,使用zoom:1触发hasLayout.
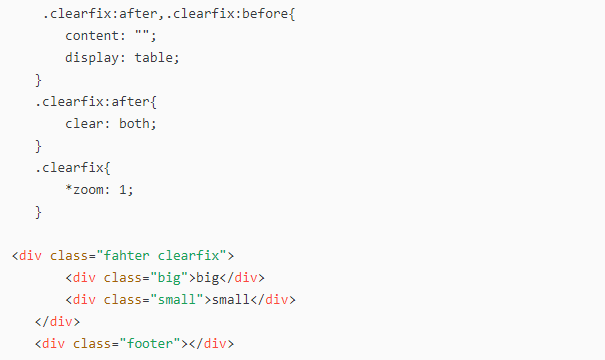
4.使用before和after双伪元素清除浮动(推荐使用)

优点:代码更简洁
缺点:用zoom:1触发hasLayout


 浙公网安备 33010602011771号
浙公网安备 33010602011771号