移动端适配
视觉稿规范2点:1 以iphone6的 375 * 667 为基点;
2 对于retina屏幕(dpr=2),为了高清,视觉稿的画布是基准的2倍: 就会变成750*1334;
在普通屏幕下,1个css像素 对应 1个物理像素;在retina屏幕下,1个css像素对应4个物理像素(也就是说,iphone6下 200*300的img标签 需要提供400*600的图片,所以设计稿大小要*2
影响因素:1 设备物理像素 2 缩放 3 dpr
设置理想视口
<meta name="viewport" content="width=device-width,initial-scale=1.0">
方法1 固定高度,宽度自适应:垂直方向用定值,水平方向百分比、定值、flex都行。
原理:<meta name="viewport" content="width=device-width,initial-scale=1">
方法2 固定宽度,viewport缩放: viewport width使用一个宽度,浏览器自动完成缩放,单位使用px。
原理:需要根据屏幕宽度动态生成viewport,生成的类似<meta name="viewport" content="width=640,initial-scale=0.5,maximum-scale=0.5,minimum-scale=0.5,user-scalable=no">
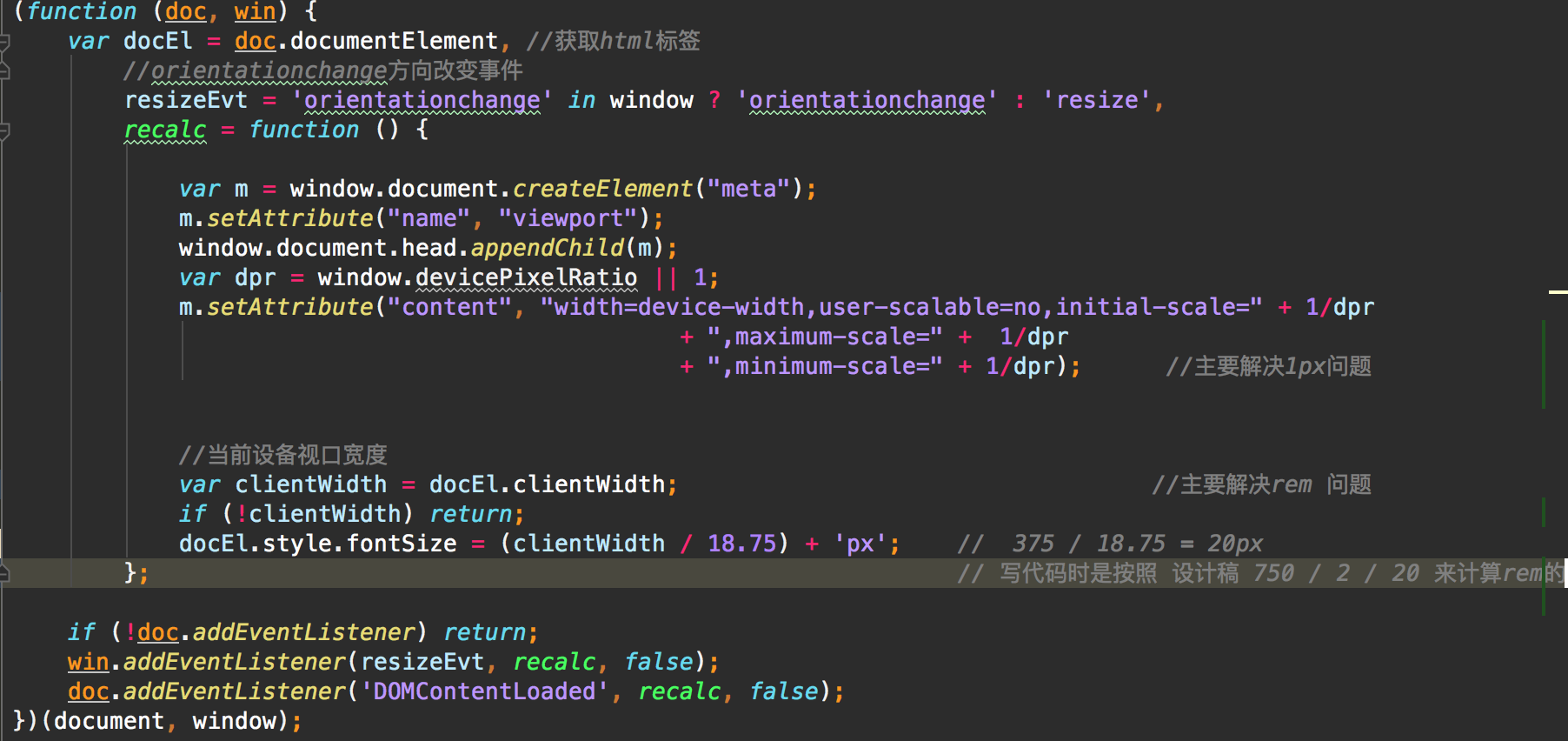
方法3 rem做宽度,viewport缩放
根据屏幕宽度设定rem值,需要适配的元素使用rem,不需要是配的元素使用px。
原理:1 动态生成viewport ,设置为1/dpr 2 屏幕宽度设置rem大小,即给 html设置font-size 3 根据设备像素比 window.devicePixelRatio 给设置data-dpt
<html data-dpr="2" style="font-size:40px;> <meta name='viewport' content='initial-scale=0.5,...>
这样使不同的设备的rem和px都显示的一样长。