Web框架开发-Django基础之web应用,Http协议
Django是什么
简单地讲,Django是一个web应用框架,是Python中的一个非常重要的一个框架,功能最全,应用最多,使用范围最广的一个框架,So, important!
web应用是什么
应用程序的两种模式
1、C/S,即客户端/服务器,
2、B/S,即浏览器/服务器,这是下面要说的主要内容
B/S,web应用
全名叫,web应用程序,即一种可以通过web网络访问的应用程序,用户只需要有浏览器就可以,不用再安装其他软件。
我们使用浏览器浏览京东,天猫等网站,就是在使用浏览器通过网络向网站服务器发送web请求,服务器在接收到请求之后,做相应的处理,并返回信息,将准备好的数据通过网络传输展现在我们的浏览器上。
在网络编程的意义下,浏览器就是一个socket客户端,服务器就是一个socket服务端。下面写一个实例展示效果
1、写一个服务端的应用
# 建立一个socket服务端程序,当使用者通过浏览器发送请求,服务端接收后返回luffyCity import socket sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) sock.bind(("127.0.0.1", 8800)) sock.listen(5) while True: print("sock waiting...") conn, adrr = sock.accept() data = conn.recv(1024) print("data:", data) conn.send(b"luffyCity") conn.close()#关闭当前请求,以处理下一个请求,后面会详细讲解原因
2、启动服务端后,使用浏览器访问,当前使用的是谷歌浏览器
部分浏览器,如火狐浏览器,可以直接显示内容
3、为发送的消息加上响应首行HTTP/1.1 200 OK
import socket sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) sock.bind(("127.0.0.1", 8800)) sock.listen(5) while True: print("sock waiting...") conn, adrr = sock.accept() data = conn.recv(1024) print("data:", data) conn.send(b"HTTP/1.1 200 OK\r\n\r\nluffyCity") conn.close()
4、重新启动服务端后,使用谷歌浏览器链接服务端
5、除了简单的文字,我们还可以发送html标签
import socket sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) sock.bind(("127.0.0.1", 8800)) sock.listen(5) while True: print("sock waiting...") conn, adrr = sock.accept() data = conn.recv(1024) print("data:", data) conn.send(b"HTTP/1.1 200 OK\r\n\r\n<h1>luffyCity</h1><img
src='https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1535423127&di=23d6c4f855e60d6f3f63feaba9413616&imgtype=
jpg&er=1&src=http%3A%2F%2Fimg0.pclady.com.cn%2Fpclady%2F1411%2F28%2F1237248_8.jpg'>") conn.close()
6、重启服务端,刷新我们的页面
7、但是我们不可能把整个网页都放写在一个字符串里吧,一个页面应该是一个文件,我们读取整个文件,然后发送给浏览器用户
index.html文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>Hello LuffyCity</h1> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=
1535423127&di=23d6c4f855e60d6f3f63feaba9413616&imgtype=jpg&er=1&src=http%3A%2F%2Fimg0.pclady.com.cn%2Fpclady%2F1411%2F28%2F1237248_8.jpg"> <a href="https://www.cnblogs.com/yxiaodao/">进入博客</a> </body> </html>
服务端程序代码
import socket sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) sock.bind(("127.0.0.1", 8800)) sock.listen(5) while True: print("sock waiting...") conn, adrr = sock.accept() data = conn.recv(1024) print("data:", data) with open('JDindex.html', 'rb') as f: data = f.read() conn.send(b"HTTP/1.1 200 OK\r\n\r\n%s" % data) conn.close()
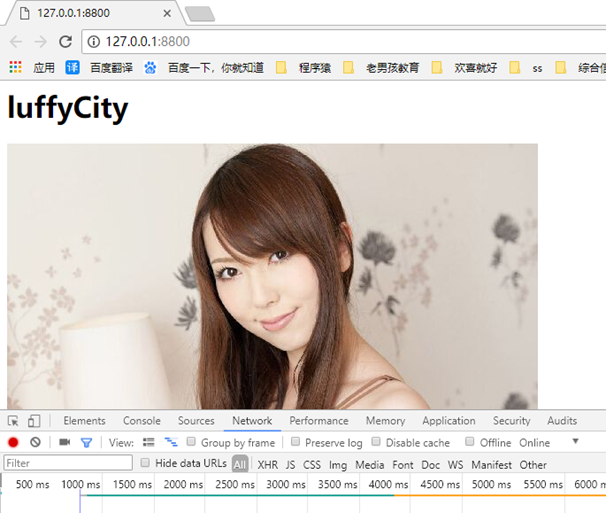
8、当我们重启服务端代码,刷新页面,就可以看到效果
*network选项
我们可以在network选项中,看到所有发送过来的请求响应
HTTP协议
http协议简介
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于万维网(WWW:World Wide Web )服务器与本地浏览器之间传输超文本的传送协议。
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。
HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。

HTTP协议特性
(1)基于TCP/IP
http协议是基于TCP/IP协议之上的应用层协议。
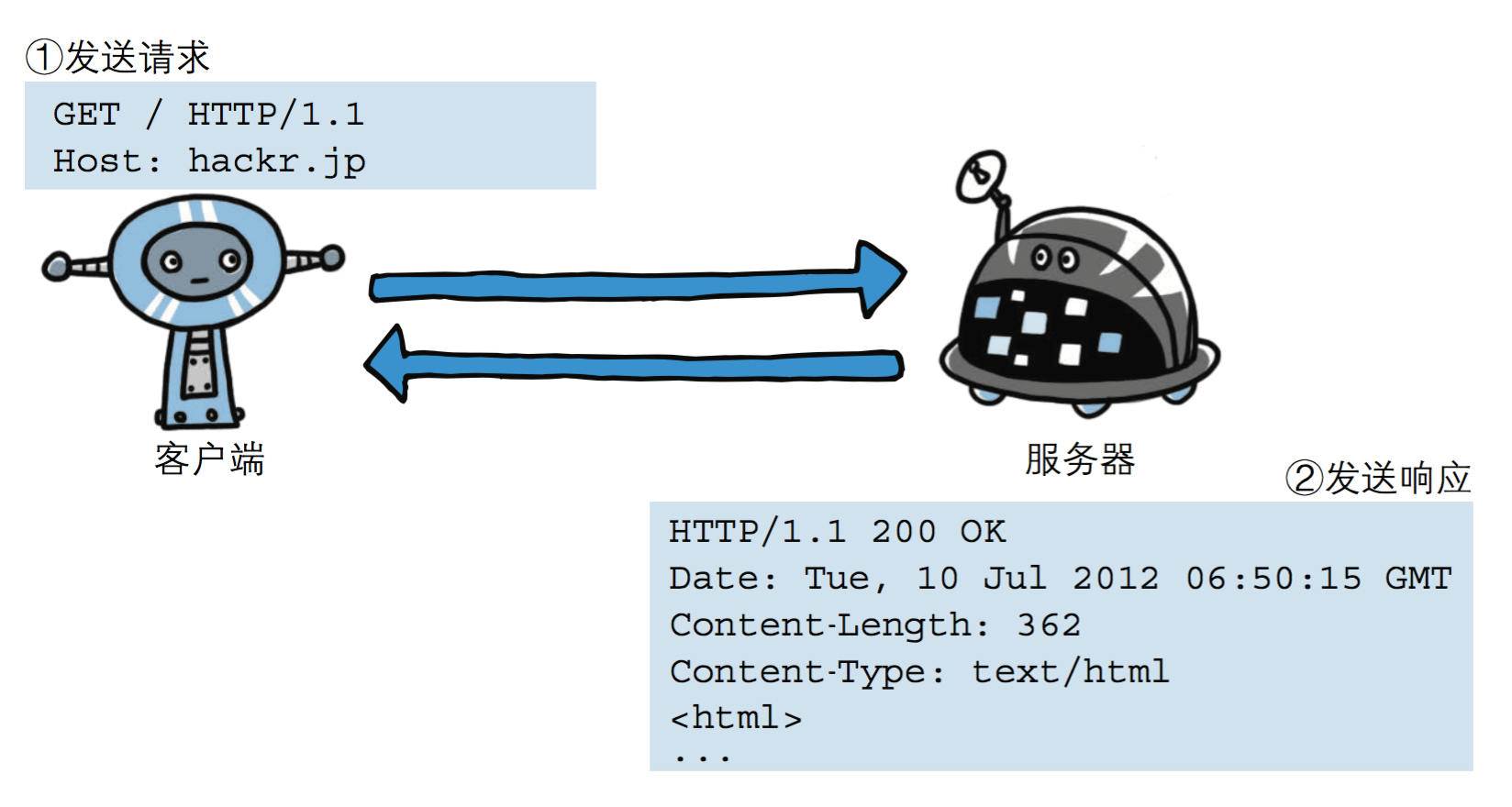
(2)基于请求-响应模式
HTTP协议规定,请求从客户端发出,最后服务器端响应该请求并 返回。换句话说,肯定是先从客户端开始建立通信的,服务器端在没有 接收到请求之前不会发送响应

(3)无状态保存
HTTP是一种不保存状态,即无状态(stateless)协议。HTTP协议 自身不对请求和响应之间的通信状态进行保存。也就是说在HTTP这个 级别,协议对于发送过的请求或响应都不做持久化处理。

使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产 生。协议本身并不保留之前一切的请求或响应报文的信息。
这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把HTTP协议设计成 如此简单的。
可是,随着Web的不断发展,因无状态而导致业务处理变得棘手 的情况增多了。比如,用户登录到一家购物网站,即使他跳转到该站的 其他页面后,也需要能继续保持登录状态。
针对这个实例,网站为了能 够掌握是谁送出的请求,需要保存用户的状态。HTTP/1.1虽然是无状态协议,但为了实现期望的保持状态功能, 于是引入了Cookie技术。
有了Cookie再用HTTP协议通信,就可以管 理状态了。有关Cookie的详细内容稍后讲解。
(4)无连接
无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
HTTP请求协议和响应协议
http协议包含由浏览器发送数据到服务器需要遵循的请求协议与服务器发送数据到浏览器需要遵循的请求协议。
用于HTTP协议交互的信被为HTTP报文。
请求端(客户端)的HTTP报文 做请求报文,
响应端(服务器端)的 做响应报文。
HTTP报文本身是由多行数据构成的字 文本。

请求协议
请求格式

*为了准确识别,每个项目之间用\r\n分隔开来,最后用\r\n\r\n分隔内容主体
请求方式: get与post请求
- GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditBook?name=test1&id=123456. 场景用于获取,查询
- POST方法是把提交的数据放在HTTP包的请求体中.场景用于提交,数据库跟新
- GET提交的数据大小有限制(因为浏览器对URL的长度有限制),
- POST方法提交的数据没有限制.
- GET与POST请求在服务端获取请求数据方式不同。
请求方法GET和POST:demo
#GET方式 GET / yuan?name=yuan&age=22HTTP/1.1\r\n Host: 127.0.0.1:8800\r\n Connection: keep-alive\r\n User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3359.181 Safari/537.36\r\n Accept: image/webp,image/apng,image/*,*/*;q=0.8\r\n Referer: http://127.0.0.1:8800/\r\n Accept-Encoding: gzip, deflate, br\r\nAccept-Language: zh-CN,zh;q=0.9\r\n\r\n'
#POST方式 POST / HTTP/1.1\r\n
Host: 127.0.0.1:8880\r\n Connection: keep-alive\r\n Content-Length: 20\r\n Pragma: no-cache\r\n Cache-Control: no-cache\r\n Origin: http://127.0.0.1:8880\r\n Upgrade-Insecure-Requests: 1\r\n Content-Type: application/x-www-form-urlencoded\r\n User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3359.139 Safari/537.36\r\n
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8\r\nReferer: http://127.0.0.1:8880/\r\n
Accept-Encoding: gzip, deflate, br\r\nAccept-Language: zh-CN,zh;q=0.9,en;q=0.8\r\n
Cookie: csrftoken=IU9cIEWdRzTx7gm6JIjASm9TZJSve8jUGcfXPbgTXpSW0iHot1NOxpjdroESRB4f\r\n\r\n user=bisheng&pwd=456'
响应协议
响应格式

响应状态码
状态码的职责是当客户端向服务器端发送请求时, 返回的请求 结果。
借助状态码,用户可以知道服务器端是正常 处理了请求,还是出 现了意想不到错误 。状态码如200 OK,以3位数字和原因短语组成。
数字中的 第一位指定了响应类别,后两位无区分 。响应类别有以下5种。


![PN45H7)`RM[H]FAN6U41_)B PN45H7)`RM[H]FAN6U41_)B](https://images2018.cnblogs.com/blog/1355675/201808/1355675-20180821123320496-1642644005.png)
![KV[NTI]05_~4P1BH7MNR@EO KV[NTI]05_~4P1BH7MNR@EO](https://images2018.cnblogs.com/blog/1355675/201808/1355675-20180821123321346-1176555218.png)


![G~R@]E7(%J%0LA~SJY`7}97 G~R@]E7(%J%0LA~SJY`7}97](https://images2018.cnblogs.com/blog/1355675/201808/1355675-20180821123326891-1491038839.png)

