原文地址:https://pragmaticstudio.com/tutorials/rails-session-cookies-for-api-authentication
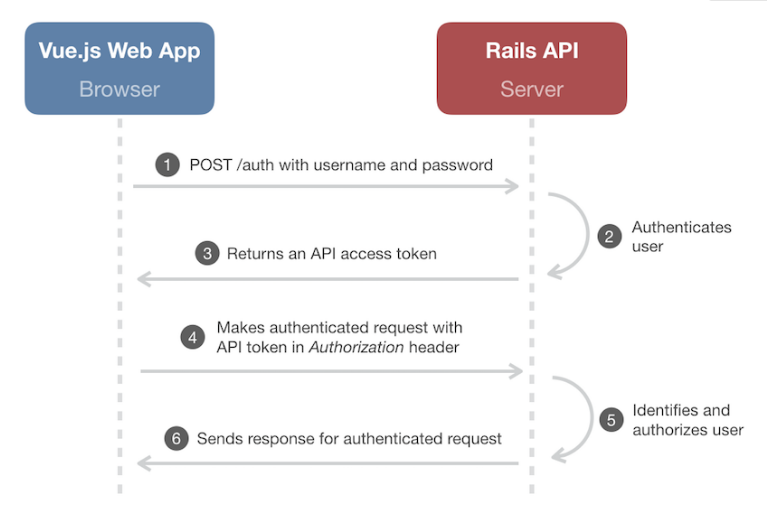
普通方式: 令牌为基础的验证
这种通常的形式为JSON Web Token(JWT),逻辑是这样的

1. 第一步向登录的接口发送post请求
请求类似于
POST /auth Host: api.your-app.com Content-Type: application/json { "username": "mike", "password": "supersecret" }
2. 后台验证,如果验证通过会返回一个json令牌
例如:{ "token":"eyJhbGciOiJIUzI1NiJ9" }
3. 前端会将令牌存储到本地,每次发起请求都会带着这个令牌以示身份。最通用的办法是放在请求头。 这里可以参考rails的knock
GET /my-stuff Host: api.your-app.com Authorization: eyJhbGciOiJIUzI1NiJ9
4. 后台验证令牌,保证敏感数据被合法操作
缺点
token要存储在本地。存储在前端本地通常会用到localStorage方法。这个方法容易被xss攻击
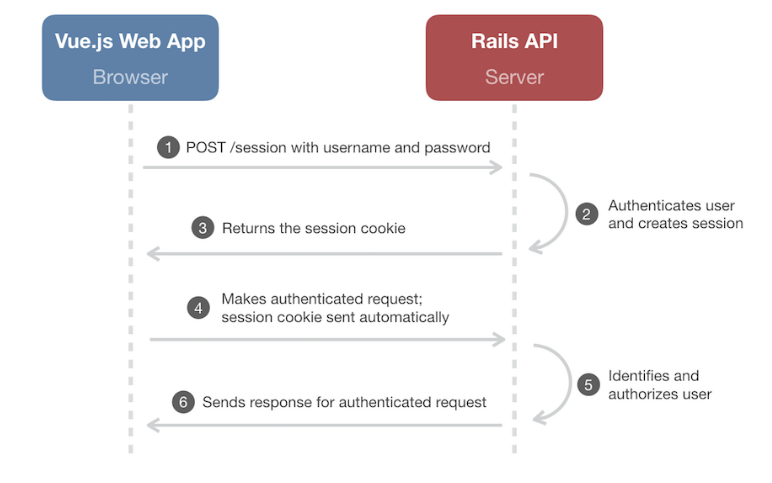
另一种常用的方法session

1. 发送post请求
2. 如果验证通过保存session
session[:user_id] = user.id
3. 带着session cookie返回请求
Status: 200 Content-Type: application/json Set-Cookie: _session_id=kTNmUk23l0xxXyDB7rPCcEl6yVet1ahaofUJLd6DxS1XrhbPvU4gF%2B%2BmeMJ%2B4CDYXCcKWssfTM8VzE6YlDnaiVT1iTjg8YRx8DIjFO0BoC%2FT8He09iS5k%2FpBJFD7GD120plb7vxOGkqRWuT1egok6rS7sAQsK21MRIXDFlQJ6QJR3EZycU9CsuV9iHxKZP0UlfHcPQpqUTBDCetoF4PKFNcn%2FzPi0P0%2BunQq5i6YTyXFvaXIks0azNJnXXyFX%2FnAdiaNAFsHAsbhHO5zaHQ%2BxFWbkphV4O42p4s4--gS%2BPgAF3t14Nu6AX--J9MVefd84BIjxylRqjNT2g%3D%3D; path=/; HttpOnly
HttpOnly保证了session不会被js程序拿到,防止xss攻击
4. 浏览器会保存cookie每次访问接口会带着令牌
GET /my-stuff Host: api.your-app.com Cookie: _session_id=kTNmUk23l0xxXyDB7rPCcEl6yVet1ahaofUJLd6DxS1XrhbPvU4gF%2B%2BmeMJ%2B4CDYXCcKWssfTM8VzE6YlDnaiVT1iTjg8YRx8DIjFO0BoC%2FT8He09iS5k%2FpBJFD7GD120plb7vxOGkqRWuT1egok6rS7sAQsK21MRIXDFlQJ6QJR3EZycU9CsuV9iHxKZP0UlfHcPQpqUTBDCetoF4PKFNcn%2FzPi0P0%2BunQq5i6YTyXFvaXIks0azNJnXXyFX%2FnAdiaNAFsHAsbhHO5zaHQ%2BxFWbkphV4O42p4s4--gS%2BPgAF3t14Nu6AX--J9MVefd84BIjxylRqjNT2g%3D%3D
5. 后台验证令牌,保证敏感数据被合法操作



