nodejs项目打包提速
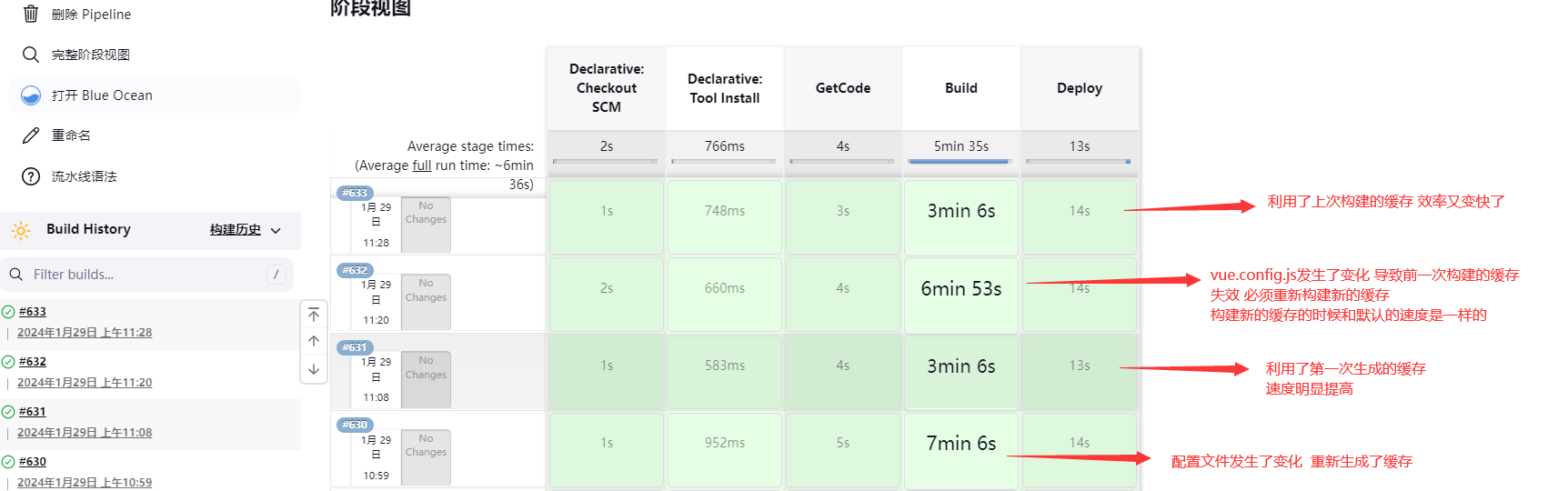
node打包耗时分析


插件安装
cnpm i hard-source-webpack-plugin
官方地址
https://www.npmjs.com/package/hard-source-webpack-plugin
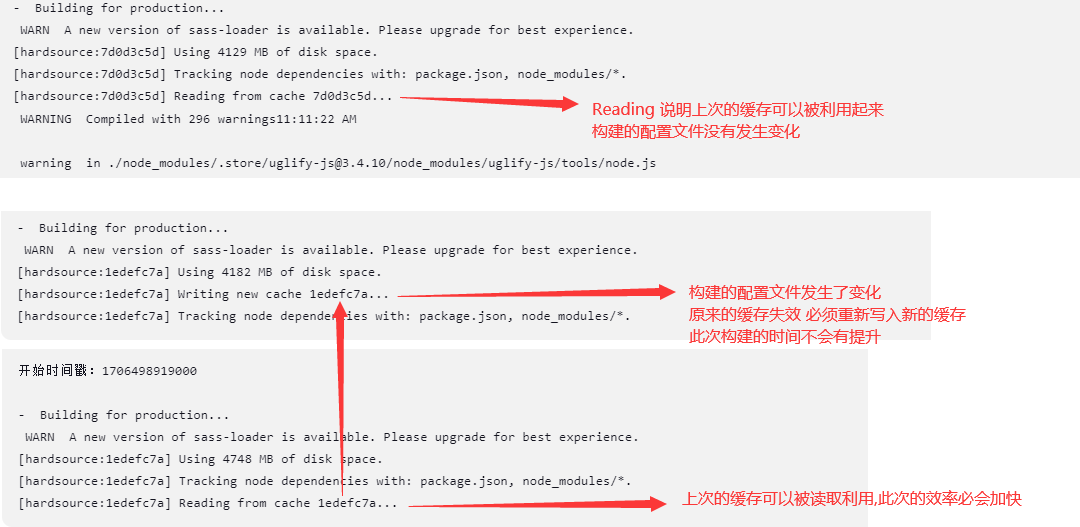
配置之后初次打包会觉得没什么差异,主要是会先写编译文件到磁盘中(相当于第一次做了一次缓存)

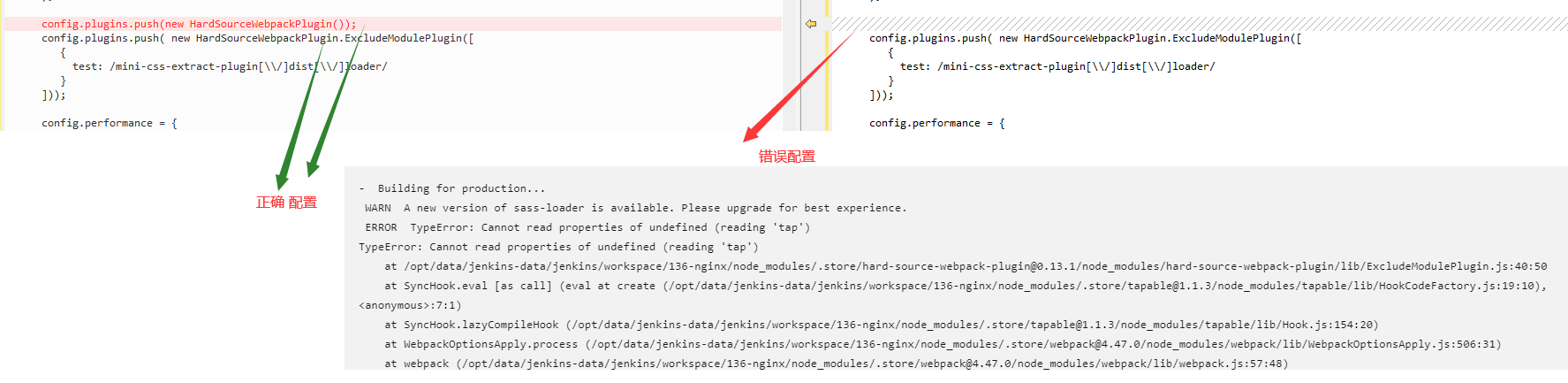
vue集成插件

const HardSourceWebpackPlugin = require('hard-source-webpack-plugin'); configureWebpack: (config) => { config.plugins.push( new MonacoWebpackPlugin({ languages: ['python', 'javascript', 'css', 'html', 'json'] }) ); //通过vue配置引入的webpack的配置模块中 config.plugins.push( new HardSourceWebpackPlugin() ); }
启用缓存插件打包




pipeline { agent any tools { // Install the Maven version configured as "M3" and add it to the path. maven "M2" } stages { //拉取代码 stage('GetCode'){ steps { script { git branch: "${env.branch}".split("/")[1], credentialsId: 'yxhgitlab', url: 'https://192.168.30.999:8090/tf-as/h5-new.git' } } post { success { print("getCode success") } } } //构建 stage("Build"){ steps { script { //sh "cd /var/lib/jenkins/workspace/129-nginx/ && cnpm config set strict-ssl false && cnpm install && cnpm run build:prod" //sh " cd /var/lib/jenkins/workspace/129-nginx/ && cnpm run build:prod" sh "cp -r /var/lib/jenkins/workspace/vue.config.js /var/lib/jenkins/workspace/129-nginx/ && cd /var/lib/jenkins/workspace/129-nginx/ && cnpm run build:prod" } } post { success { print("Build success......") } } } //部署 stage("Deploy"){ steps { script { sh "rm -f ./dist/dist.zip" sh "cd dist/ && zip -r dist.zip * " sh "ansible appserver129 --user=admin -m copy -a 'src=/var/lib/jenkins/workspace/129-nginx/dist/dist.zip dest=/data1/taishi/nginx/'" sh "ansible appserver129 --user=admin -m unarchive -a 'src=/data1/taishi/nginx/dist.zip dest=/data1/taishi/nginx/ copy=no mode=0777'" } } post { success { print("Deploy success......") } } } } }
缓存使用方式



本文来自博客园,作者:不懂123,转载请注明原文链接:https://www.cnblogs.com/yxh168/articles/16202108.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)