<!-- 记得添加bootstrap.css和bootstrap.js -->
<input class="form-control open-window-btn-add-up"
id="casegisposcodevalue" name="casegisposcodevalue">
<a class="glyphicon glyphicon-search" title="搜索选择"
onclick="Feng.GunsPopUp.popTableWindow('basStationGispos','','gisposcode-gisposcode,gisposcodevalue-address',Feng.getlocationhref())"
style="pointer-events: auto"></a>
![]()
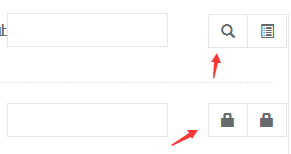
<div class="col-sm-9 form-group input-group">
<input type="hidden" id="casegisposcode"
value="${item.casegisposcode}">
<input class="form-control open-window-btn-add-up"
id="casegisposcodevalue" value="${item.casegisposcodevalue}"
name="casegisposcodevalue">
<a class="glyphicon glyphicon-search input-group-addon" title="搜索选择"
onclick="Feng.GunsPopUp.popTableWindow('basStationGispos','','gisposcode-gisposcode,gisposcodevalue-address',Feng.getlocationhref())"
></a>
<a class="glyphicon glyphicon-list-alt input-group-addon" title="查看详情"
onclick="Feng.GunsPopUp.popTableWindow('basStationGispos','','gisposcode-gisposcode,gisposcodevalue-address',Feng.getlocationhref())"
></a>
</div>
![]()





 浙公网安备 33010602011771号
浙公网安备 33010602011771号