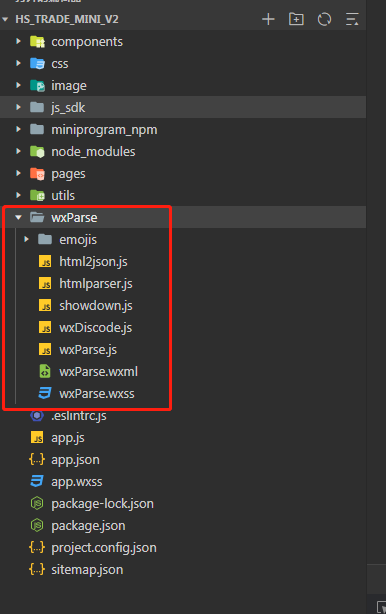
1、先去https://github.com/icindy/wxParse上downLoad代码,然后直接复制到项目里,跟pages目录同级

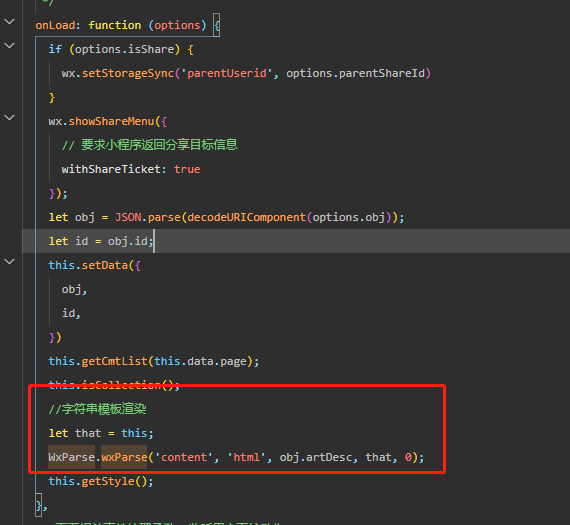
2、在要用的js页面声明
var WxParse = require('../../wxParse/wxParse'); /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { //字符串模板渲染 let that = this; WxParse.wxParse('content', 'html', obj.artDesc, that, 0); },

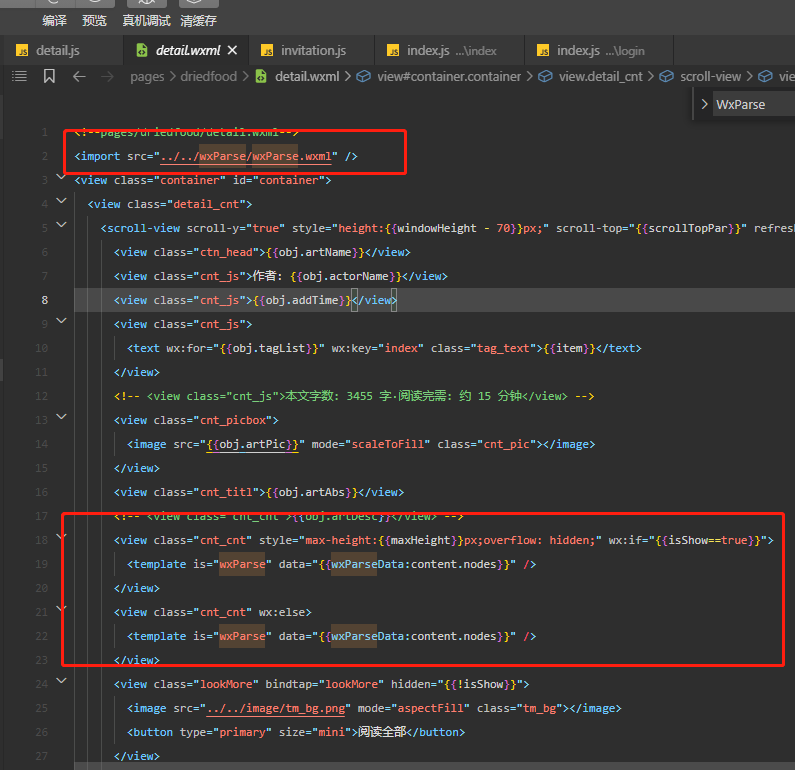
3、在要用的wxml页面声明
<import src="../../wxParse/wxParse.wxml" /> <view class="cnt_cnt"> <template is="wxParse" data="{{wxParseData:content.nodes}}" /> </view>

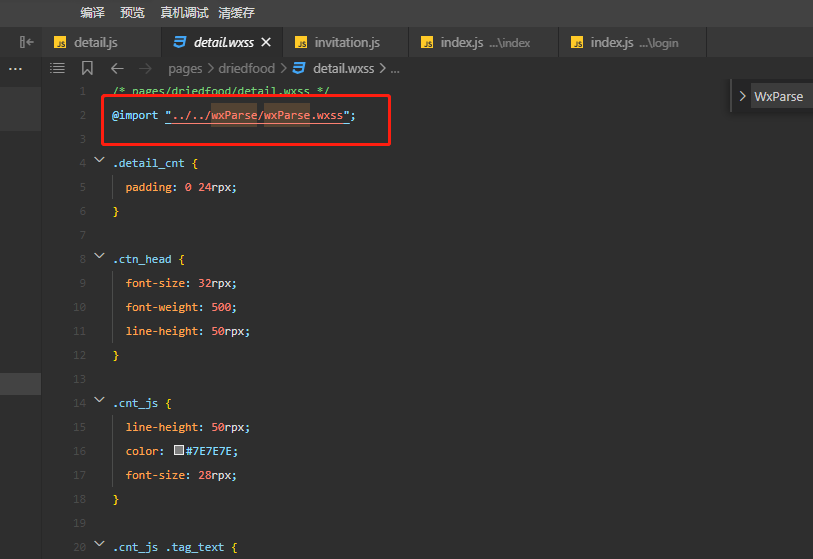
4、在wxss页面引入声明
@import "../../wxParse/wxParse.wxss";

分类:
微信小程序





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通