react函数式组件之---父组件调用子组件实例方法
记录函数式父组件,调用函数式子组件实例方法
父组件:
const Parent = () => { return <Child /> }
子组件:
const Child = () => { const inputRef = useRef() const focusFun = () => { inputRef.current.focus() } const onClick = () => { // some code } return <input ref={inputRef} /> }
现在,实现在父组件Parent里面调用Child组件的focusFun和onClick方法。实现方法主要使用react的useImperativeHandle和forwardRef。
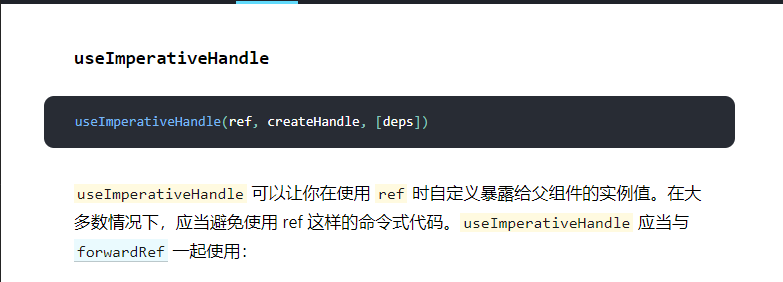
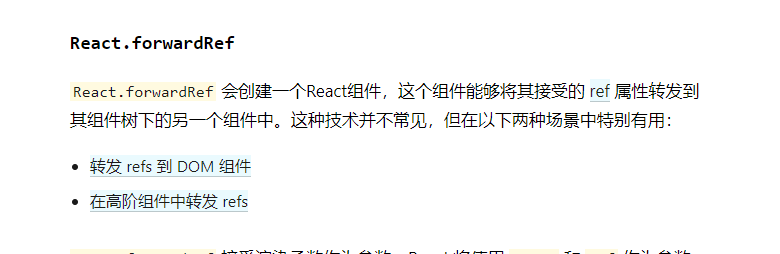
react官网对useImperativeHandle和forwardRef的介绍:


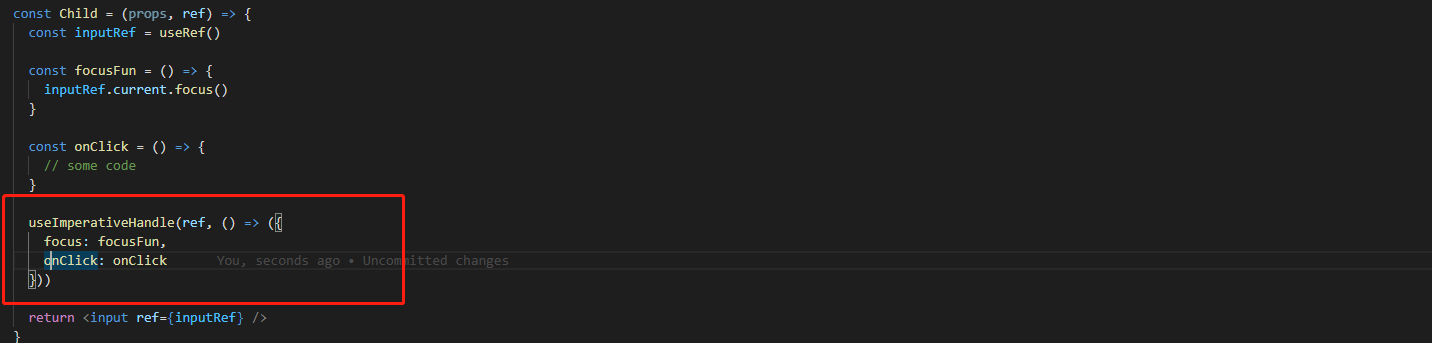
调用useImperativeHandle和forwardRef修改组件
(1)useImperativeHandle向父组件暴露focus和onClick方法

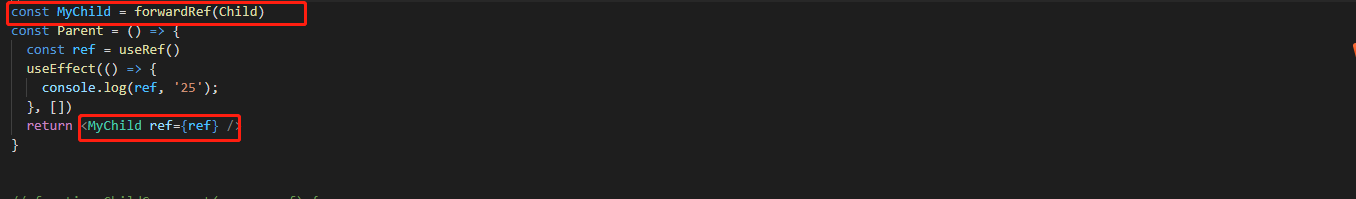
(2)父组件调用被forwardRef包裹的组件,并将ref传递给它。

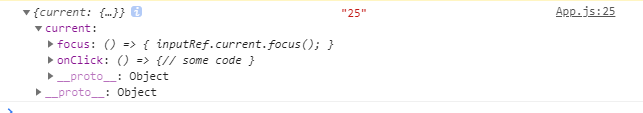
父组件25行打印ref对象:current对象下面就可以拿到刚刚在子组件定义的方法了。