react---之下拉菜单默认选中的值始终不变的问题
需求:点击下拉菜单,出来主题列表选项,如果一个后台返回的组织已经有主题,那就默认选中该条选项。如果没有主题,那么默认第一个主题。
问题:后台返回了有主题的数据,但是下拉菜单一直显示是默认主题。
正确应显示下图(由于下拉列表会把下拉组件挡住,所以这边分开截图)。
如图:下拉框

下拉列表(测试数据)

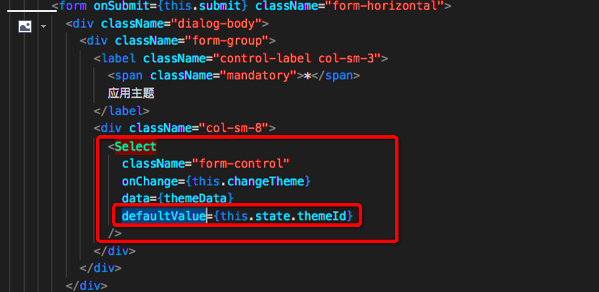
主要代码如下:
select 是一个公用的下拉组件,在调用的时候传了defaultValue的值是挂载在state上的themeId

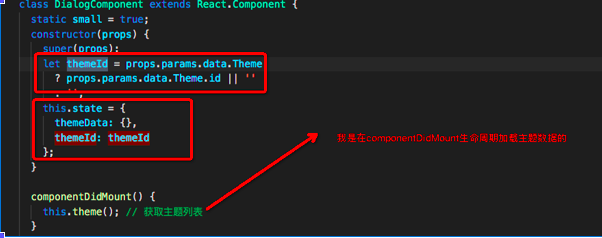
state上的themeId取值是后台返回的:

问题原因:
经过定位发现,应该是生命周期的问题,defaultValue,是页面渲染只能改变一次的值,在组件render之前是没有取到数据的,所以我给的是默认主题,render之后才会执行componentDidMount周期函数,此时我才拿到数据,但是defaultValue只能改变一次,我拿到数据后再去改变主题的值已经不起效了。
解决方案:
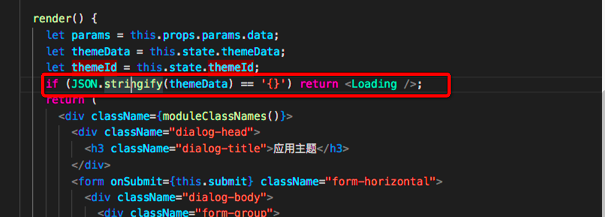
react是先执行render,再执行componentDidMount的,那么我在没加载到数据之前,不去render,由于数据结构的原因,我在组件render的时候加了如下代码

如上问题就解决了。
总结:组件的生命周期被实例话的时候执行的顺序是:
1、getDefaultProps
2、getInitialState
3、componentWillMount
4、render
5、componentDidMount
是先执行render渲染页面的dom,然后再执行componentDidMount这个生命周期方法的。



