arcgis api for javascript 学习(二) 发布并调用地图切片
文章将从发布切片地图到调用切片地图整个过程都展示出来。
(一)、切片地图的发布
1、还是前面的arcgis展示的地图

2、与发布动态地图前面的步骤是一样的 打开分享后,如图

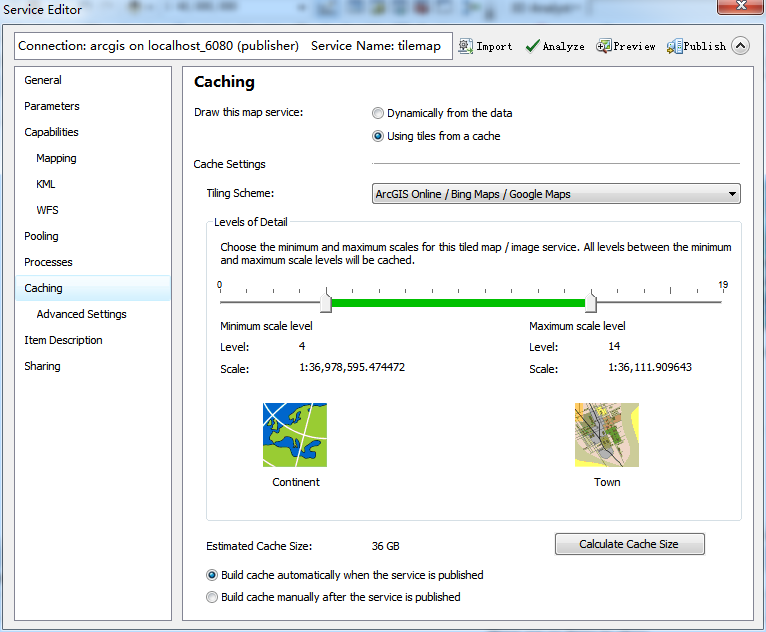
3、一切就绪后,到达缓存的页面

4、注意红圈的部分,选择我们需要的类型,就是切片类型,以及切片的层数

5、同时我们可以根据根目录继续缓存加载的跟踪,参看它缓存的情况

6、完成切片发布

(二)、调取发布的切片地图
1、查看我们发布的切片地图

2、通过IDL在线调用发布的切片地图

3、上代码哟
<!DOCTYPE HTML>
<html>
<head>
<title>调用切片地图服务</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<link rel="stylesheet" href="https://js.arcgis.com/3.29/esri/css/esri.css">
<script src="https://js.arcgis.com/3.29/"></script>
<script>
require([
"esri/map",
"esri/layers/ArcGISDynamicMapServiceLayer",
"esri/layers/ArcGISTiledMapServiceLayer",
"esri/geometry/Extent",
"esri/SpatialReference"], function(
Map,
ArcGISDynamicMapServiceLayer,
ArcGISTiledMapServiceLayer,
Extent,
SpatialReference
) {
var extent = new Extent(71.010089,21.288148,135.768574,54.399626, new SpatialReference({ wkid:4326 }));
var map = new Map("map", {
//center: [116.403119,39.915599],
//zoom:2,
extent:extent,
basemap: "streets" //satellite、streets、oceans
});
//调用切片地图服务
var TiledLayer=new ArcGISTiledMapServiceLayer('http://localhost:6080/arcgis/rest/services/mapserver/tilemap/MapServer');
map.addLayer(TiledLayer);
});
</script>
</head>
<body>
<div id='map'>
</div>
</body>
</html>
4、注意(不要全部复制代码啊!!!你首先动手需要发布一个自己的地图,毕竟我们不在一台电脑上!!!然后把自己切好的地图的地址复制在相应的位置上,奇迹就出现了,快去行动吧!)



