Vue3利用html自带audio自定义一个播放器
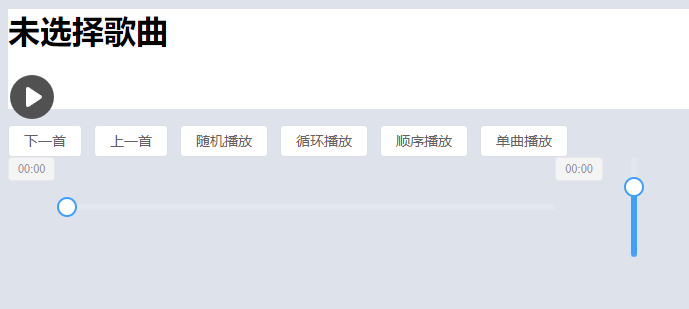
效果图

VUE
<div class="player">
<audio :src="audiobox.url" ref="audio" @pause="onPause" @play="onPlay" @timeupdate="getCurr"
@canplay="onLoadedmetadata" controls style="display: none;"></audio>
<h1>{{showname}}</h1>
<div class="aplayer">
<a href="#" @click="startPlayOrpause">
<img :src="aplayer" alt="">
</a>
</div>
<el-button @click="nextMusic">下一首</el-button>
<el-button @click="lastMusic">上一首</el-button>
<el-button @click="randomPlay">随机播放</el-button>
<el-button @click="cyclePlay">循环播放</el-button>
<el-button @click="orderPlay">顺序播放</el-button>
<el-button @click="singlePlay">单曲播放</el-button>
<div style="display: flex;flex-direction: row;">
<el-tag type="info">{{toTime(MusiccurrentTime)}}</el-tag>
<div class="slider-demo-block">
<el-slider v-model="progress" :show-tooltip="false" @change="chancurren" />
</div>
<el-tag type="info">{{toTime(Musicduration)}}</el-tag>
<div class="slider-demo-block">
<el-slider v-model="volumes" vertical height="100px" @change="changevolumes" />
</div>
</div>
</div>
TS
import { ref, reactive } from 'vue'
let audio = ref();
let aplayer = ref("src/static/img/aplayer/play.png")
// 当前时间
let MusiccurrentTime: Number = ref()
// 歌曲总时间
let Musicduration: Number = ref()
// 进度条
let progress: Number = ref()
// 默认暂停状态
let playing: Boolean = false
// 歌曲音量
let volumes: Number = ref(70)
let i: Number = 0
let audiobox = reactive([
{
index: 1,
musicname: 'daisy',
url: "https://sound-ks1.cdn.missevan.com/aod/202010/31/6cf02602440a5fe2b00d3960f4258397141856.m4a"
},
{
index: 2,
musicname: '千板',
url: "https://sound-ks1.cdn.missevan.com/aod/202202/25/4d34e2ba461254fcd98601030a628617_m220225a2hbfxhbt4bvkm1kwqzekr26e.m4a"
},
{
index: 3,
musicname: '千板55',
url: "https://sound-ks1.cdn.missevan.com/aod/202202/25/4d34e2ba461254fcd98601030a628617_m220225a2hbfxhbt4bvkm1kwqzekr26e.m4a"
}
])
let playMode: Number = 0; //0:一次性(默认) 1:顺序 2:循环 3:随机
// 显示名字
let showname: any = ref("未选择歌曲")
// 单曲播放
const singlePlay = () => {
playMode = 0
}
// 顺序
const orderPlay = () => {
playMode = 1
}
//循环
const cyclePlay = () => {
playMode = 2
}
// 随机播放
const randomPlay = () => {
playMode = 3
}
// 随机播放方法
const randdomPlayfn = () => {
let i = audiobox.length;
while (i) {
let j = Math.floor(Math.random() * i--);
[audiobox[j], audiobox[i]] = [audiobox[i], audiobox[j]];
}
}
// 下一首
const nextMusic = () => {
pause()
if (++i > audiobox.length - 1) {
i = 0
}
let song = audiobox[i]
audio.value.src = song.url
showname.value = song.musicname
audioplay()
// console.log('正在播放第' + (i + 1) + '首');
}
// 上一首
const lastMusic = () => {
pause()
let song
i > 0 ? --i : i = audiobox.length - 1
audio.value.src = audiobox[i].url
showname.value = audiobox[i].musicname
audioplay()
// console.log('正在播放第' + (i + 1) + '首');
}
const chancurren = () => { //改变进度
let ct = progress.value * Musicduration.value / 100
if (!isNaN(ct)) {
audio.value.currentTime = ct
}
// console.log(progress)
}
// 改变音量
const changevolumes = () => {
let ct = volumes.value / 100
// if (!isNan(ct)) {
audio.value.volume = ct
// }
// console.log(ct);
}
// 加载当前播放时间
const getCurr = () => {
// currentTime 当前时间
MusiccurrentTime.value = parseInt(audio.value.currentTime)
progress.value = MusiccurrentTime.value / Musicduration.value * 100
if (MusiccurrentTime.value == Musicduration.value) {
switch (playMode) {
case 0:
pause()
return aplayer.value = "src/static/img/aplayer/play.png"
break;
case 1:
nextMusic()
break;
case 2:
audioplay()
break;
case 3:
pause()
randdomPlayfn()
if (i != 0)
i = 0
audio.value.src = audiobox[i].url
showname.value = audiobox[i].musicname
audioplay()
console.log(audiobox[i]);
break;
default:
break;
}
}
}
// 加载总时长
const onLoadedmetadata = () => {
// duration 期间
Musicduration.value = parseInt(audio.value.duration)
// console.log();
// 默认声音70%
volumes.value = parseInt(audio.value.volume) * 70
}
const toTime = (sec): Number => { //秒数转化为mm:ss形式
let s = sec % 60 < 10 ? ('0' + sec % 60) : sec % 60
let min = Math.floor(sec / 60) < 10 ? ('0' + Math.floor(sec / 60)) : Math.floor(sec / 60)
if (!isNaN(s)) {
return min + ':' + s
} else {
return "00" + ':' + "00"
}
// console.log(min +" "+ s);
}
// status 状态
// 播放或者暂停
const startPlayOrpause = () => {
playing ? pause() : audioplay()
playing ? aplayer.value = "src/static/img/aplayer/play.png" : aplayer.value = "src/static/img/aplayer/pause.png"
// console.log(audio.value);
// console.log(audiobox);
}
// 播放
const audioplay = () => {
if (audio.value.src == "") {
audio.value.src = audiobox[i].url
showname.value = audiobox[i].musicname
}
audio.value.play();
return aplayer.value = "src/static/img/aplayer/pause.png"
}
// 暂停
const pause = () => {
audio.value.pause();
return aplayer.value = "src/static/img/aplayer/pause.png"
}
//是否暂停状态
const onPause = () => {
playing = false
}
//是否播放状态
const onPlay = () => {
playing = true
}
CSS
.slider-demo-block { display: flex; align-items: center; } .slider-demo-block .el-slider { margin-top: 0; margin-left: 12px; } .slider-demo-block { display: flex; align-items: center; width: 500px; } .slider-demo-block .el-slider { margin-top: 0; margin-left: 12px; } .slider-demo-block .demonstration { font-size: 14px; color: var(--el-text-color-secondary); line-height: 44px; flex: 1; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; margin-bottom: 0; } .slider-demo-block .demonstration+.el-slider { flex: 0 0 70%; }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端