CSS学习
CSS学习
伪类选择器
以:开头的选择器称为伪类选择器
链接伪类选择器
用于处理a标签链接的选择器
-
a:link 指未被访问时的a标签
-
a:visited 指被访问过的a标签
-
a:hover 指鼠标经过时的a标签
-
a:active 指鼠标点击时的a标签
a:link { color: #000; text-decoration: none; } a:visited { color: orange; } a:hover { color: skyblue; text-decoration: underline; } a:active { color: green; }
注意:整体顺序需要按照LVHA的顺序书写,a标签具有默认的样式,在给a标签设置样式时,需要单独设置
focus伪类选择器
用于选取获得焦点的表单元素input,即input:focus,例如:
/*鼠标聚焦时背景变为红色*/
input:focus {
background-color: red;
}
元素显示模式
元素显示模式意思就是元素(标签)以什么方式显示主要分为块元素和行内元素两种
块元素
常见的有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,块元素有以下特点
- 自己独占一行
- 高度、宽度、内外边距都能控制
- 宽度默认是容器(父级宽度)的100%
- 是一个容器及合资,里面可以放行内或者块元素
注意:文字类元素不能使用块元素,
标签主要存放文字,p里面不能放块元素,特别不能放div,同理
<h1>~<h6>也是。
行内元素
常见的有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,行内元素具有以下特点:
- 相邻行内元素在一行上,一行可以显示多个
- 高宽设置都是无效的
- 默认宽度是本身内容的宽度
- 行内元素只能容纳文本或者其他行内元素
注意:链接里不能再放链接,特殊情况
<a>里可以放块元素,到那时最好给a转换一下块级模式
行内块元素
行内元素有几个特殊的标签:<img>、<input>、<td>,他们同时具有块元素和行内元素的特点:
- 和相邻的行内元素(行内块)在一行上,但是他们之间会有空白缝隙,一行可以显示多个
- 默认宽度就是本身内容的宽度
- 高度、行高、内外边距都可以控制
元素显示默认的转换
特殊情况下,需要进行元素模式转换,即需要将行内元素转化成块元素,就可以设置宽高了,常见的就是a标签,有时我们需要增加a标签的触发范围,就需要为a链接设置宽高,转换为块级元素语法为:
a {
/*行内元素转换为块级元素*/
display: block;
width: 100px;
height: 100px;
}
块级元素也可以指定为行内元素:
div {
display: inline;
}
转换为行内块元素
span {
display: inline-block;
}
背景
背景颜色
body {
background-color: red;
}
背景图片
body {
background-image: url(http://aaa/bbb/ccc);
}
背景平铺
body {
background-image: url(http://aaa/bbb/ccc);
/*不重复*/
background-repeat: no-reapeat;
}
背景位置
-
方位名词
采用top、left、center、right、bottom
body { background-image: url(http://aaa/bbb/ccc); /*不重复*/ background-repeat: no-reapeat; /*左上位置*/ background-position: left top; } -
精确单位
采用具体的像素,第一个值表示x轴,第二个值表示y轴
body { background-image: url(http://aaa/bbb/ccc); /*不重复*/ background-repeat: no-reapeat; /*左上位置*/ background-position: 20px 50px; } -
混合单位
将方位名词和像素值混合使用
body { background-image: url(http://aaa/bbb/ccc); /*不重复*/ background-repeat: no-reapeat; /*距离上侧50px,左右居中显示*/ background-position: center 50px; }
背景固定
将背景固定在屏幕一个地方,不随屏幕滚动而滚动
body {
background-image: url(http://aaa/bbb/ccc);
/*不重复*/
background-repeat: no-reapeat;
/*距离上侧50px,左右居中显示*/
background-position: center 50px;
/*固定显示,如不声明则默认滚动*/
background-attachment: fixed
}
图片复合写法
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置
body {
background: black url(http://aaa/bbb/ccc) no-repeat fixed center top;
}
背景色半透明
body {
/*最后一个值是透明度*/
background: rgba(0, 0, 0, 0.3);
}
CSS选择器的优先级
| 选择器 | 权重 |
|---|---|
| 继承或者* | 0,0,0,0 |
| 标签选择器 | 0,0,0,1 |
| 类/伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内式 style = "" | 1,0,0,0 |
| !important | 无穷大 |
CSS选择器优先级叠加问题
当我们使用复合选择器时,CSS的优先级会进行叠加,比如:
/*最终优先级为0,0,0,3*/
div ul li {
}
/*最终优先级为0,0,1,2*/
.nav ul li {
}
/*最终优先级为0,0,1,1*/
a:hover {
}
/*最终优先级为0,0,1,1*/
.nav a {
}
/*最终优先级为 0,1,0,1*/
#people a{
}
注意:权重的叠加不会进位,即低优先级的选择器再怎么叠加也永远不会大于高优先级的,继承的权重是0。
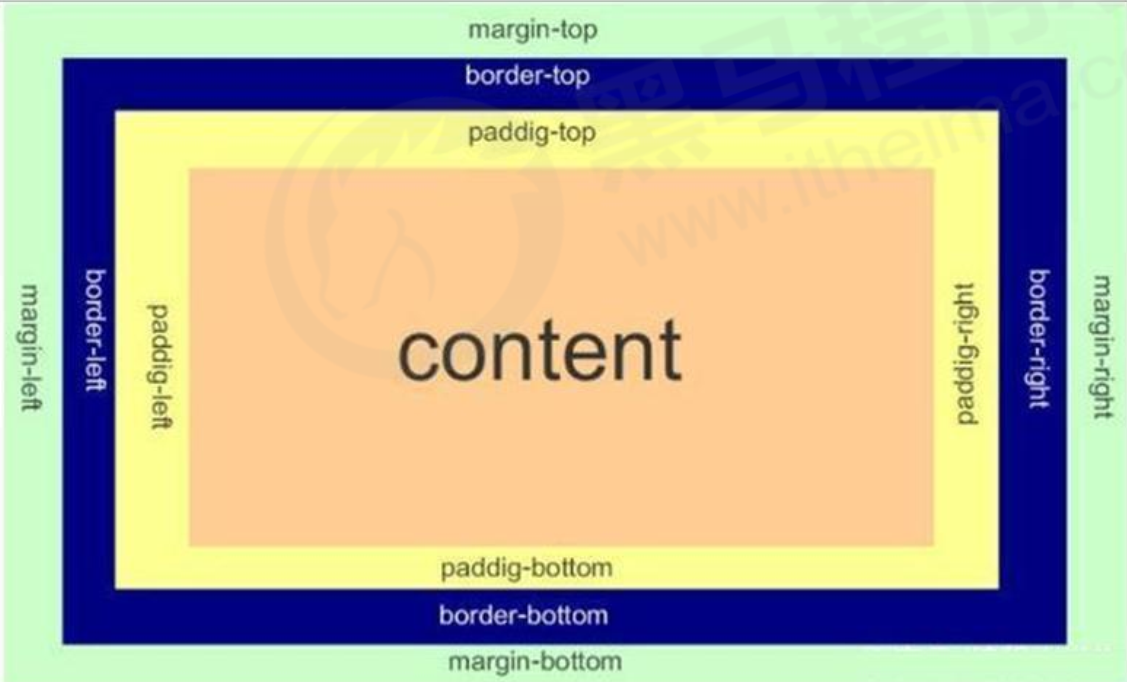
CSS盒子模型
盒子内容包括:边框、外边距、内边距、实际内容

边框border
div {
/*宽度 样式 颜色 三个参数没有顺序*/
/*样式:solid:实线边框 dashed:虚线边框 dotted: 点线边框 第三个参数是 */
border: 1px solid red;
/*上边框*/
border-top: 1px;
/*下边框*/
border-bottom: 1px;
/*左边框*/
border-left: 1px;
/*右边框*/
border-right: 1px;
/*合并相邻的边框*/
border-collapse: collapse;
}
注意:给盒子加border会增大盒子的大小
外边距margin
div {
/*四边外边距都是1px*/
margin: 1px;
/*上下1px 左右2px*/
margin: 1px 2px;
/*上1px 左右2px 下3px*/
margin: 1px 2px 3px;
/*上 右 下 左 顺序*/
margin: 1px 2px 3px 4px;
}
外边距让盒子水平居中显示
margin可以让盒子水平居中显示,但是必须为盒子设置宽度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.header {
width: 500px;
height: 100px;
background-color: #ff8500;
/*水平居中对齐,左右设置为auto*/
margin: 0 auto;
}
</style>
</head>
<body>
<div class="header"></div>
</body>
</html>
外边距合并问题
- 当上下两个兄弟块元素相遇时,如果上面的有margin-bottom 下面的有margin-top则会出现外边距合并的问题,取较大者。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.damao, .ermao {
width: 200px;
height: 200px;
background-color: pink;
}
.damao {
margin-bottom: 100px;
}
.ermao {
/*取200px*/
margin-top: 200px;
}
</style>
</head>
<body>
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
<div></div>
</body>
</html>
解决思路:所以尽量只给一个盒子添加margin值。
-
嵌套块元素外边距塌陷,父子块元素,都指定margin-top时,父元素会塌陷,塌陷的结果以最大的margin值为准
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .p { margin-top: 100px; width: 400px; height: 400px; background-color: purple; } .c { /*塌陷了*/ margin-top: 200px; width: 200px; height: 200px; background-color: pink; } </style> </head> <body> <div class="p"> <div class="c"></div> </div> </body> </html>解决思路:
- 为父元素定义上边框
- 为父元素定义上内边距
- 为父元素添加overflow:hidden(常用)
内边距padding
padding是盒子边框与内容之间的间距
div {
/*四边内边距都是1px*/
padding: 1px;
/*上下1px 左右2px*/
padding: 1px 2px;
/*上1px 左右2px 下3px*/
padding: 1px 2px 3px;
/*上 右 下 左 顺序*/
padding: 1px 2px 3px 4px;
}
注意:padding会影响盒子的大小,会撑大盒子,在做导航栏是经常利用padding撑开盒子的操作来解决导航栏文字长度不固定的问题,如果不给盒子指定宽度则不会撑大盒子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
height: 200px;
width: 400px;
background-color: #ff8500;
}
p {
height: 100px;
background-color: #4c4c4c;
/*p没有指定宽度则和父亲一样宽,这种情况给p设置padding也不会撑大盒子*/
padding: 0 20px;
}
</style>
</head>
<body>
<div>
<p>这种情况不会撑大盒子</p>
</div>
</body>
</html>
浮动
清除浮动的四种方法
-
额外标签法也称为隔墙法,是 W3C 推荐的做法。
额外标签法会在浮动元素末尾添加一个空的标签。例如
,或者其他标签 (如
等。 -
父级添加 overflow 属性
.parent { overflow: hidden; } -
父级添加after伪元素
.clearfix:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; } .clearfix { /* IE6、7 专有 */ *zoom: 1; } -
父级添加双伪元素
.clearfix:before,.clearfix:after { content:""; display:table; } .clearfix:after { clear:both; } .clearfix { *zoom:1; }


