js 数据绑定
// 回流:(重排 reflow) 当HTML的DOM结构(删除、增加、位置等)发生改变时引起DOM回流。浏览器重新计算DOM结构,重新的对当前DOM结构进行渲染
// 重绘:某一个元素的部分样式发生了改变必然背景色,浏览器只需要重新绘制当前元素即可
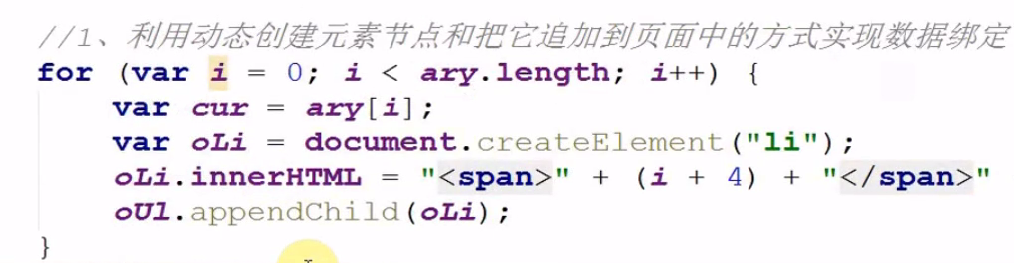
方案一:动态创建文档元素节点并把它追加到页面中的方式实现数据绑定
var oTag = document.creatElement("tagName");
oTag.innerHTML = "<span></span>"
// 利用appendChild() 或者 insertBefore() 进行页面追加
优势:把需要创建动态绑定的内容一个个的追加到页面当中,对原来的数据无影响
缺点:每追加一次标签,浏览器就引发一次DOM回流,最后引发回流的次数过多,影响性能

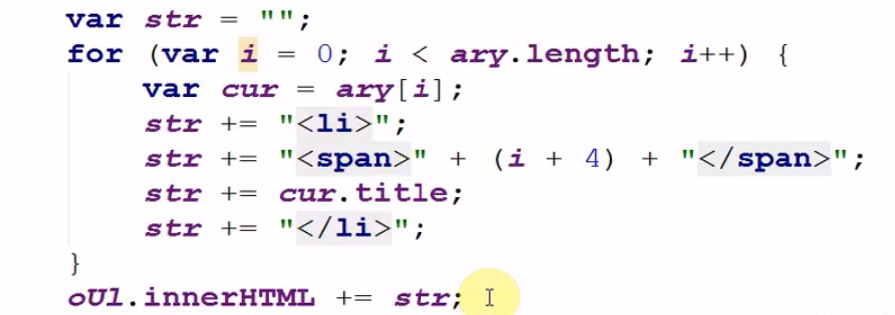
方案二:字符串拼接并且把它整体利用innerHTML追加到页面中的方式实现数据绑定
var str += "<li>"
srt +="<span></span>"
str += "</li>"
// 优势: 事先实现内容的拼接,最后统一追加到页面当中,只引发一次回流
// 缺点:会引起DOM回流

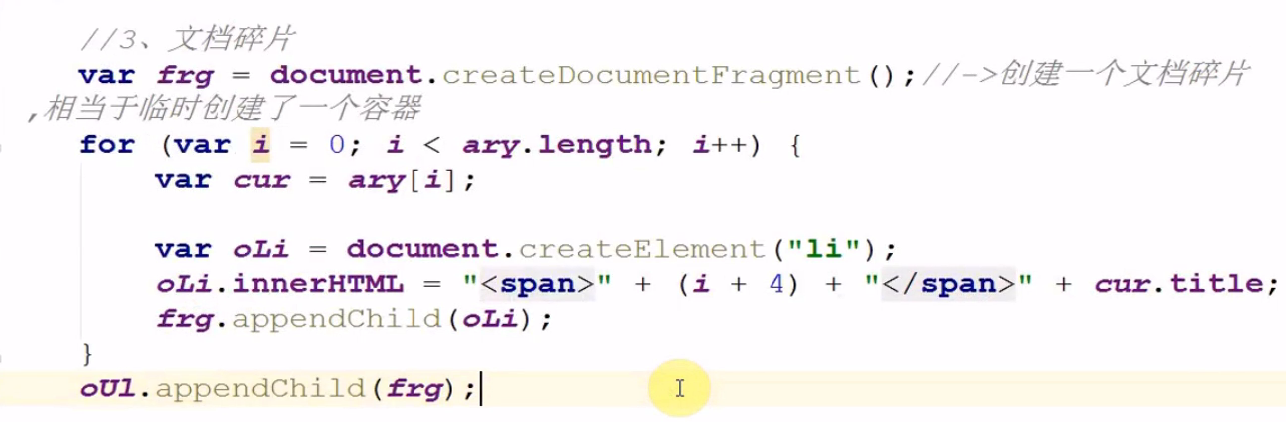
方案三:利用文档碎片追加到页面中的方式实现数据绑定
var frg = document.creatDocumentFrgment(); // 创建文档碎片,相当于创建了一个临时容器