javascript 继承
一、原型继承(js中的最常用的一种继承方式)
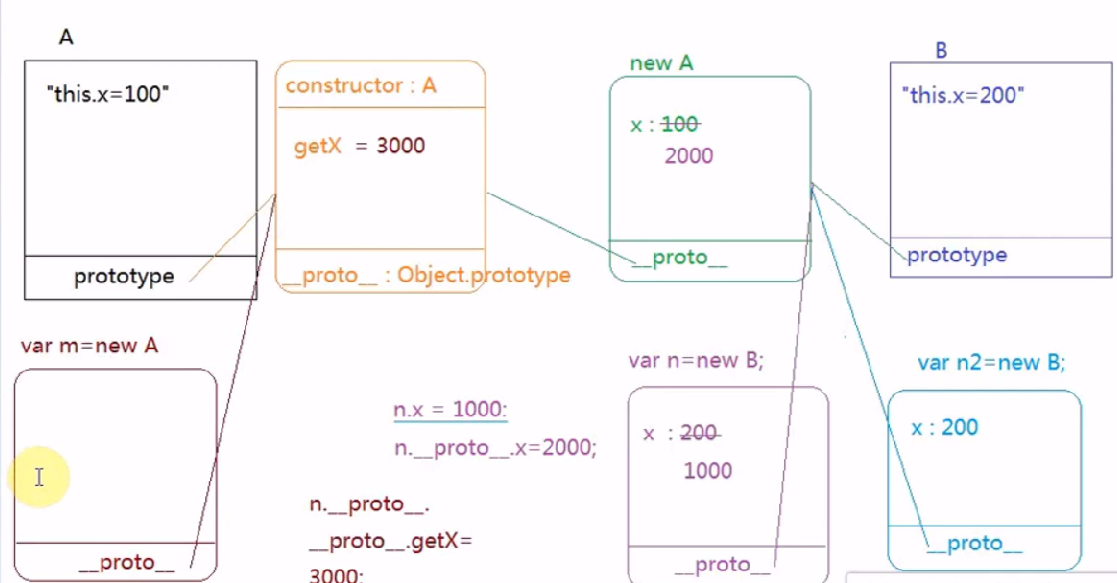
概念:子类继承父类中的私有属性和共有方法。让子类的原型等于父类的一个实例。
特点:它把父类中的私有的和共有的属性和方法变成了子类原型上的共有的属性和方法。
核心:原型继承并不是把父类中的私有属性和共有属性克隆一份给子类,而是让B和A之间增加了原型链的链接桥梁,子类想继承父类中的私有属性和共有方法,则通过原型链的查找方式一级一级向上查找
列:
// 父类 A
function A(){
this.x = 100;
}
A.prototype.getX = function(){
console.log(this.x)
}
// 子类 B
function B(){
this.y = 200;
}
B.prototype = new A; // 实现B这个子类继承A这个父类中的属性x和方法getX;

二、call继承
原理:把父类中的私有属性和方法克隆一份一模一样的给子类私有的属性和方法。l列:
function A(){
this.x =100;
}
function B(){
A.call(this); // 让A方法执行,把A中的this变成当前B中的this即n;
}
var n = new B;
console.log(n.x) // 100
三、冒充对象继承
概念:把父类私有的和共有的属性和方法克隆一份一模一样的给子类私有的
原理:
function A(){
this.x =100;
}
function B(){
var temp = new A; // 把A的一个实例复制给一个临时对象
for(var key in temp){
this[k] = temp[k];
}
temp = null;
}
var n = new B;
console.log(n.x) // 100
四,混合模式继承(原型继承+混合继承)
五、寄生组合式继承
六、周氏继承法



