javascript中的this关键字
1、JS中this代表的是当前行为的执行主体;JS中的context代表的是当前行为执行的环境;例如我(主体this)在北京(执行的环境context)吃烤鸡(当前的行为function),this和和上下文没有必然联系即this是谁和函数在哪定义的和在哪执行的没有关系。
2、如何区分js中的this主体?
a、函数执行的时候首先看函数前面是否有点,如果有点,那么点前面是谁this就是谁,如果没有this是window。如:
function fn(){
console.log(this);
}
var obj = { fn:fn}
fn(); // window
obj.fn(); //obj
b、自执行函数中this永远是window;
c、给一个dom元素绑定事件方法,方法中的this是当前事件的对象。如:
<div id="divId">点我</div>
<script>
function fn(){
console.log(this);
}
document.getElementById("#divId").onclick = fn;
document.getElementById("#divId").onclick = function(){
// this 指的是点击的主体对象divId
fn(); //this指的是window和在哪个作用域环境中执行的无关
};
</script>
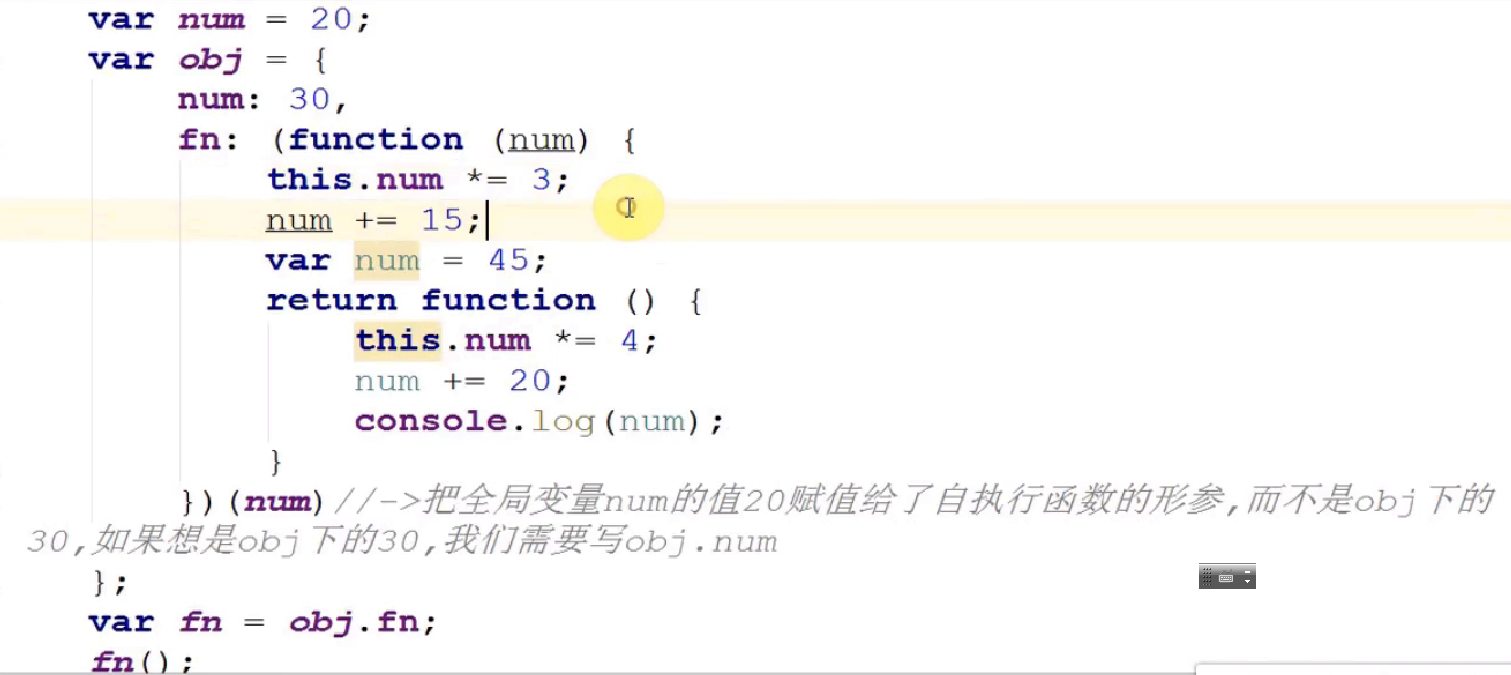
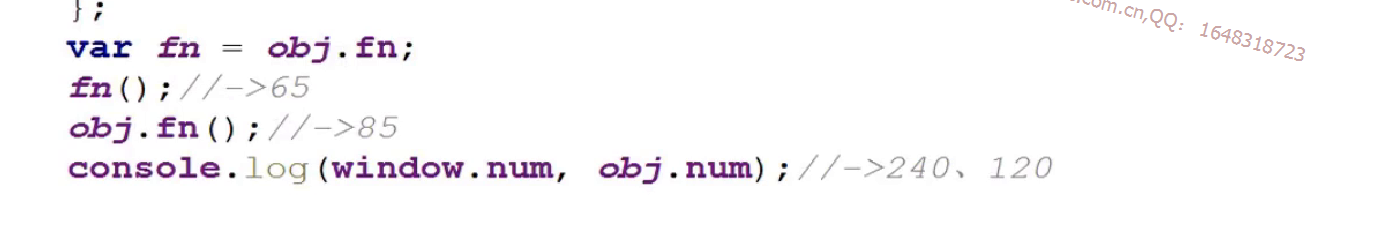
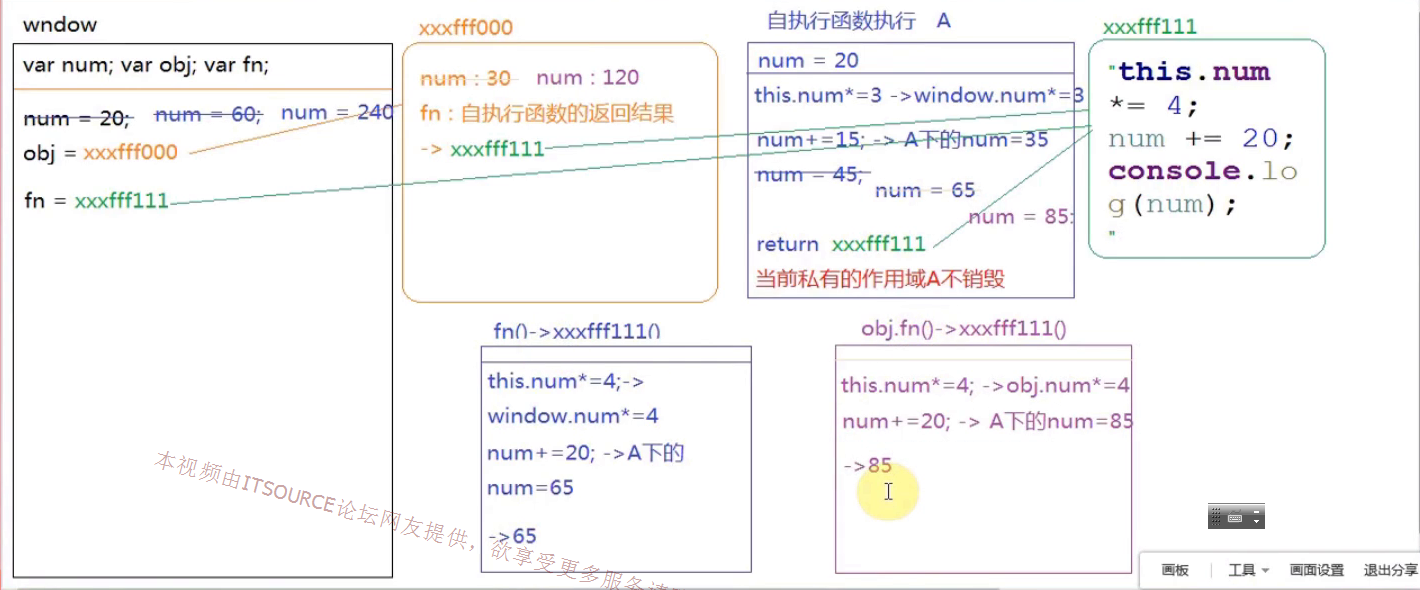
列子:



d、在构造函数模式中,类中(函数体中)出现的this如:this.xxx = xxx 指的是当前类的一个实例



