Winform多界面或子窗口
1.MDI (Multiple Document Interface) 窗体:
- 主窗体被设置为MDI容器 (
IsMdiContainer = true)。 - 子窗体 (
Form) 的MdiParent属性被设置为主窗体的实例。 - 子窗体在MDI容器内打开,通常会有最小化、最大化和关闭按钮。
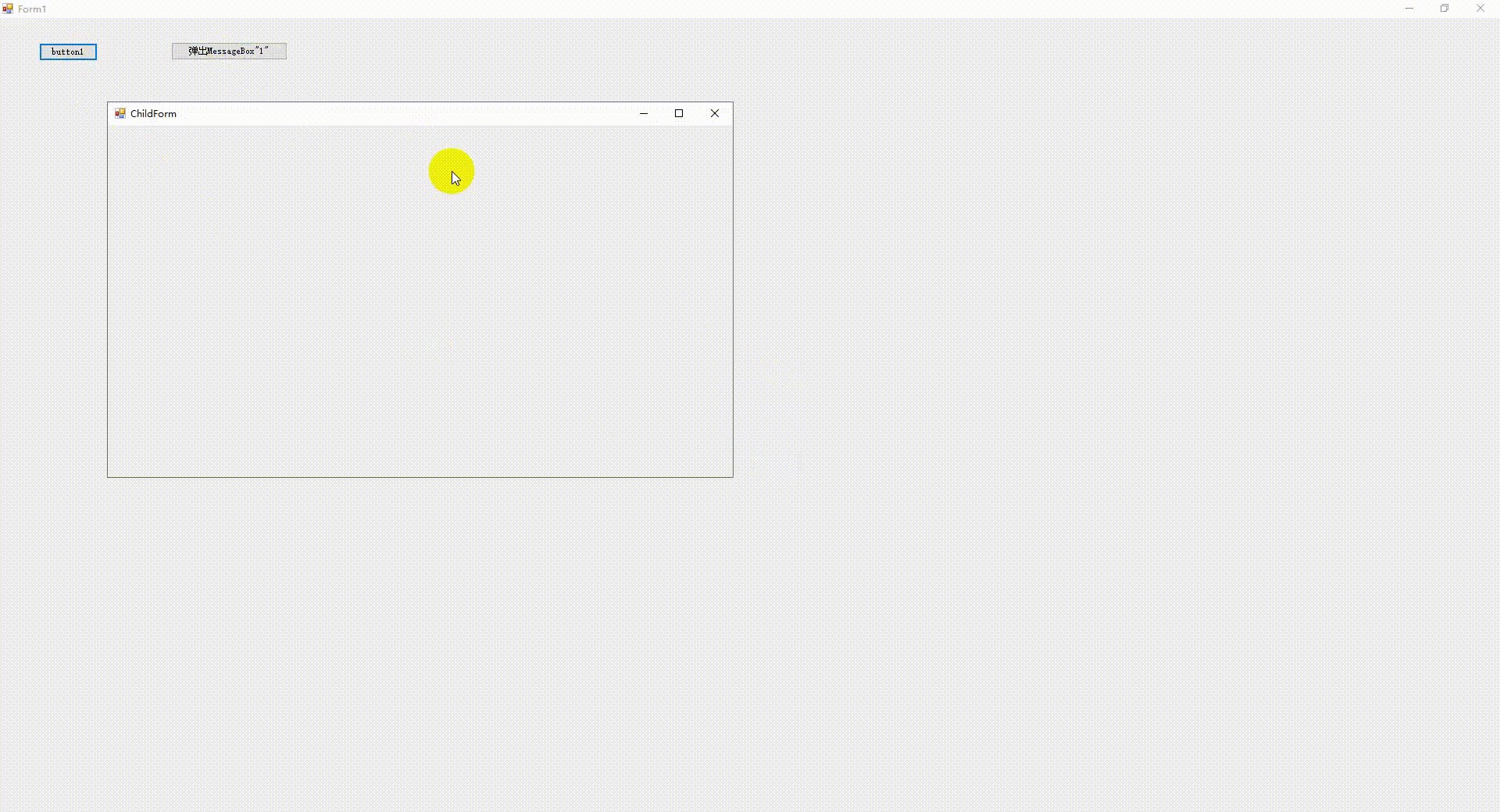
效果如下:

-
创建一个新的Windows Forms应用程序。
-
打开Form1的设计视图。
-
在Form1的属性窗口中,找到
IsMdiContainer属性,并将其设置为true。这将使Form1成为MDI容器。 -
在Form1上添加一个菜单项(例如,通过
MenuStrip控件),用于打开新的子窗体。 -
创建一个新的Form(例如ChildForm),这将是MDI子窗体。
-
在Form1的代码中,编写事件处理程序来处理菜单项的点击事件,以便打开ChildForm作为MDI子窗体。
using demo1.Views; using System; using System.Windows.Forms; namespace demo1 { public partial class Form1 : Form { public Form1() { InitializeComponent(); this.IsMdiContainer = true; } private void button1_Click(object sender, EventArgs e) { ChildForm childForm = new ChildForm(); childForm.MdiParent = this; childForm.Show(); } } } //-------------------------------------------------------------------- using System.Windows.Forms; namespace demo1.Views { public partial class ChildForm : Form { public ChildForm() { InitializeComponent(); } } }
但这样只要点击就会弹出一个子窗口很明显不是我们想要的,所以我们需要在Form1类中添加一个私有成员变量来追踪当前打开的子窗体
private ChildForm childForm = null;
然后,修改打开子窗体的事件处理程序,以检查ChildForm是否为null。如果是null,则创建一个新的子窗体并将其赋值给ChildForm。如果不是null,则可以选择激活已存在的子窗体或者什么也不做:
if (childForm == null || childForm.IsDisposed) { // 创建并显示子窗体 childForm = new ChildForm(); childForm.MdiParent = this; childForm.Show(); } else { // 如果子窗体已经打开,可以选择将其带到前台 childForm.WindowState = FormWindowState.Normal; childForm.Activate(); }
完整代码如下:
sing demo1.Views; using System; using System.Windows.Forms; namespace demo1 { public partial class Form1 : Form { private ChildForm childForm = null; public Form1() { InitializeComponent(); this.IsMdiContainer = true; } private void button1_Click(object sender, EventArgs e) { if (childForm == null || childForm.IsDisposed) { // 创建并显示子窗体 childForm = new ChildForm(); childForm.MdiParent = this; childForm.Show(); } else { // 如果子窗体已经打开,可以选择将其带到前台 childForm.WindowState = FormWindowState.Normal; childForm.Activate(); } } } } //------------------------------------------------------------------------ using System.Windows.Forms; namespace demo1.Views { public partial class ChildForm : Form { public ChildForm() { InitializeComponent(); } } }
2.模式对话框和非模式对话框:
- 使用
Form.ShowDialog()方法显示模式对话框,这会阻止用户在对话框关闭之前与其他窗体交互。 - 使用
Form.Show()方法显示非模式对话框,允许用户同时与其他窗体交互。
区别就是模式对话框会组织其他窗口交互,非模式对话框则不会对其他窗口交互产生影响。具体实现只需要实例化窗体后引用调用对应方法即可。
模式对话框效果如下:

完整代码如下:
using demo1.Views; using System; using System.Windows.Forms; namespace demo1 { public partial class Form1 : Form { private ChildForm childForm = null; public Form1() { InitializeComponent(); } private void button1_Click(object sender, EventArgs e) { ChildForm childForm = new ChildForm(); childForm.ShowDialog(); } } } //----------------------------------------------------------------- using System.Windows.Forms; namespace demo1.Views { public partial class ChildForm : Form { public ChildForm() { InitializeComponent(); } } }
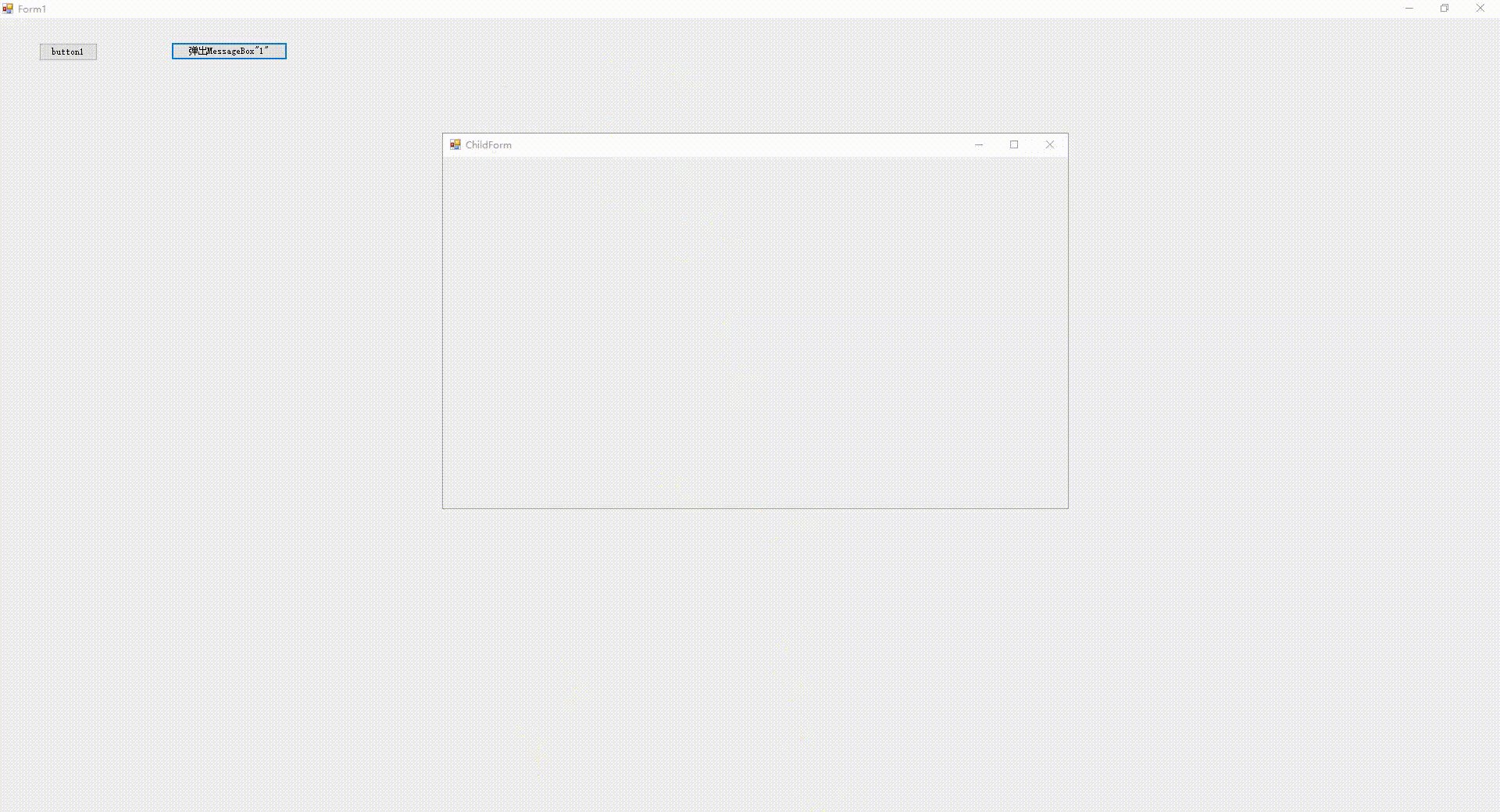
非模式对话框效果如下:

完整代码如下:
using demo1.Views; using System; using System.Windows.Forms; namespace demo1 { public partial class Form1 : Form { private ChildForm childForm = null; public Form1() { InitializeComponent(); } private void button1_Click(object sender, EventArgs e) { ChildForm childForm = new ChildForm(); childForm.Show(); } private void button2_Click(object sender, EventArgs e) { MessageBox.Show("1"); } } } //------------------------------------------------------------------ using System.Windows.Forms; namespace demo1.Views { public partial class ChildForm : Form { public ChildForm() { InitializeComponent(); } } }
3.TabControl控件:
TabControl控件可以在单个窗体内提供多个标签页,每个标签页可以包含不同的控件和布局。- 用户可以通过点击不同的标签来切换视图。
具体实现操作如下:
-
首先,在Visual Studio中创建一个新的Windows窗体应用程序项目。
-
打开默认创建的Form(例如Form1),在工具箱中找到TabControl控件,并将其拖放到Form上。
-
在属性窗口中,可以设置TabControl的一些属性,如Name、Location、Size等。
-
接下来,向TabControl中添加多个TabPage。这可以通过在TabControl上右键单击,选择“添加选项卡”来完成,或者直接在属性窗口中的Items集合编辑器中添加。
-
每个TabPage都有自己的属性,可以设置其Text属性来更改选项卡上显示的标题。
-
现在,在每个TabPage上添加所需的控件。例如,在第一个TabPage上添加一个Label控件,用于显示文本。
-
可以通过双击控件或选择控件后按Enter键来添加事件处理程序。例如,可以添加一个按钮,并为该按钮的Click事件编写代码以响应用户的操作。
我这里添加了多个TabPage,并在每个TabPage中添加一个Label控价用于体现视图切换,具体效果如下:

4.UserControl自定义控件:
在Windows窗体应用程序(WinForms)中,UserControl 是一种封装了用户界面元素和逻辑的复合控件。通过创建自定义的 UserControl,你可以将一组相关的控件和它们的行为打包成一个可重用的组件,这样就可以在不同的窗体或同一个窗体的不同部分重复使用它们,从而提高代码的模块化程度和维护性。
下面是如何创建和使用自定义 UserControl 的步骤:
创建 UserControl
-
在 Visual Studio 中,打开你的 WinForms 项目。
-
在解决方案资源管理器中,右键单击项目名称,选择
添加->用户控件。 -
输入用户控件的名称,例如
MyCustomControl,然后点击添加。 -
Visual Studio 会为你生成一个带有
.cs和.Designer.cs文件的用户控件类。.cs文件包含控件的逻辑代码,而.Designer.cs文件包含控件的设计时布局代码。 -
在用户控件的设计视图中,你可以从工具箱中拖放控件到用户控件上,就像你在窗体上操作一样。
-
为用户控件上的控件添加事件处理程序和其他必要的逻辑。
使用 UserControl
一旦你创建了自定义的 UserControl,就可以像使用其他任何 WinForms 控件一样在项目中使用它。
-
打开你想要放置用户控件的窗体(例如
Form1)的设计视图。 -
从工具箱中找到你刚刚创建的
MyCustomControl(它应该自动出现在工具箱中的一个名为你的项目名称的选项卡下),然后将它拖放到窗体上。 -
选中用户控件,在属性窗口中设置其属性,如
Name、Location、Size等。 -
如果需要,为用户控件的自定义事件添加事件处理程序。
-
运行应用程序,查看用户控件在窗体上的表现。
具体效果如下:

本文作者:ywwwik
本文链接:https://www.cnblogs.com/ywwwik/p/17946571
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步