python测试开发——WEB前端技术(html,css,js)
1:HTML,CSS,JS函数标签
HTML标签大全:
https://www.nhooo.com/tags/html-reference.html CSS标签大全:
http://www.mamicode.com/info-detail-2186911.html JS函数大全:
https://www.cnblogs.com/yanghj010/p/4883457.html
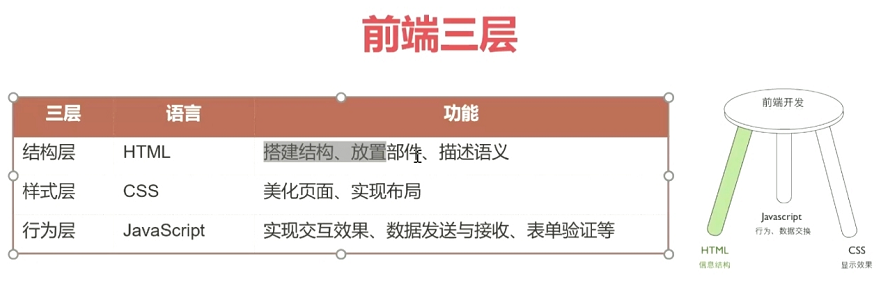
HTML:搭建web页面,搭建网页的各种元素的组成,表单,图片 类似房子框架,架构
CSS:样式,把html构建的元素排序排版,美观
JS:比如验证输入用户名密码是否为空,交互,用户提交信息,错误验证等--动态技术
VUE:封装了很多基础来快速实现前端开发
2:HTML5
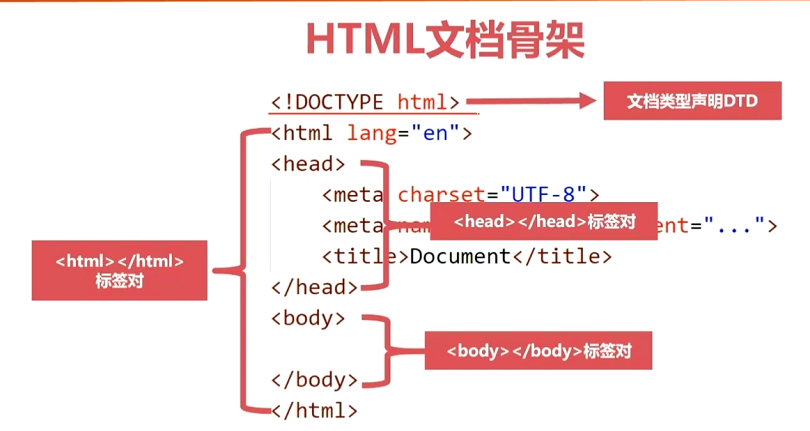
HTML:超文本标记语言
元素:以开始标签起始<h1>,以结束标签中止</h1> heard:标题

1:DOCTYPE 文档类型,html
2:lang 语言类型
3:head 文档头部,不显示在页面,用户看不到(网页标题,搜索引擎,文档编码格式)
4:body 客户看到的内容
5:HTML 全部都在html标签里面
HTML注释:<!--注释内容>
空白折叠现象:
特性1:文字和文字之间,如果有多个空格或者换行,会被自动折叠成一个空格
特性2:标签内壁和文字之间,如果有空格,空格会被忽略
网页内容需要包含html标签或者标签对时候,如<hr>,<p>这些可以采用转义字符来破坏标签
  空格,不会被折叠,多个空格可以写多个
< 小于号
> 大于号
© 版权符号©

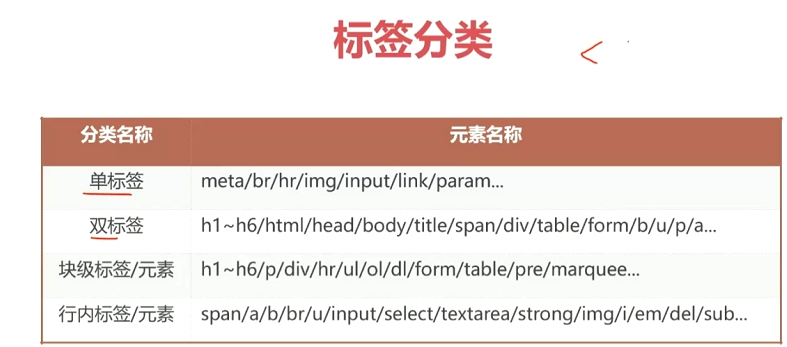
单标签:不是一对一对的
双标签:
块标签:里面可以放一段段,一块块,一张图片,一张表格
行标签:只能限于一行,不能多行的
HTML5常用标签:
<!DOCTYPE> 定义文档类型
<html> 定义 HTML 文档
<title> 定义文档的标题
<body> 定义文档的主体
<h1> to <h6> 定义 HTML 标题
<p> 定义段落
<br> 定义换行
<hr> 定义水平线
<!--...--> 定义注释
<style> 定义文档的样式信息
<div> 定义文档中的节
.....
详情查看:https://www.nhooo.com/tags/html-reference.html
3:HTML样式案例
网页Title、关键词、页面描述
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Keywords" content="软件测试,松勤软件测试,软件测试在线培训,松勤教育,松勤网,软件测试自学,软件测试工程师,软件测试资料下载,软件测试视频,软件自动化测试,软件性能测试,软件接口测试,网上学习软件测试,ISTQB"> <meta name="Description" content="松勤是一家专注于软件测试技能培训的在线教育机构。目前已开设软件测试相关课程100余门,涵盖软件测试基础、自动化测试、性能测试、安全测试、接口测试、认证考试、职场"> <title>松勤网V2.0</title> </head> <body> charset(文档的编码格式) Title(标题) name="Keywords" 关键词(百度搜索需要依赖关键字,搜索引擎搜索的关键词) name="Description" 网页描述(搜索引擎搜索到之后看到的描述)。 </body> </html>
div:HTML4时代的分区标签 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div class="header"> <div class="logo">logo区域</div> <div class="nav">导航区域</div> </div> <div class="banner">广告区域</div> <div class="content"> <div class="aside">左侧栏</div> <div class="main">主要内容区域</div> </div> <div class="footer">页面底部</div> </body> </html>
div标签后面可以结合css进行块排版
HTML5新增的区块化标签 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!--1. 网页的头部--> <header> <div class="logo">网页的logo</div> <nav>导航条</nav> </header> <!--2. 网页的核心--> <main> <!--广告--> <aside>广告</aside> <article> <h1>文字的标题</h1> <section>部分1</section> <section>部分2</section> <section>部分3</section> </article> </main> <!--3页脚 --> <footer></footer> </body> </html>
nav导航条标签
aside广告标签
footer底部标签
标题、段落标签 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>南京市十大景点</title> </head> <body> <h1>南京市十大景点</h1> <h2>1.侵华日军南京大屠杀遇难同胞纪念馆</h2> <p> 侵华日军南京大屠杀遇难同胞纪念馆位于原日军大屠杀遗址之一的万人坑,是一处以史料文物、建筑、雕塑、影视等综合手法,全面展示“南京大屠杀”惨案的专史陈列馆。展馆分为广场陈列、史料陈列、遗骨陈列三个部分。广场陈列有记录大屠杀时间的十字架形标志碑、刻着遇难者名字的“哭墙”、记载大屠杀史实的浮雕、大型石雕母亲像、“万人坑”遗址等 </p> <h2>2.牛首山世凹桃源景区</h2> <p> 世凹桃源位于南京江宁谷里周村社区世凹村,坐落在牛首山西南麓。说起世凹村,就不得不提岳飞和牛首山,世凹因前者得名,因后者获桃源美誉。世凹村原本只是一个小村落,八百多年前,岳飞抗金在此屯兵,留下了大世凹之名。 </p> <h2>3.南京夫子庙</h2> <p> 南京夫子庙儒学文化中轴线坐落于古都南京老城区秦淮区,是国家5A级旅游景区夫子庙—秦淮风光带上最为耀眼的一颗明珠。在南京自公元前472年越王勾践命大夫范蠡筑越城起,近2500年的建城史上,南京夫子庙的孔庙和学宫扮演过无可替代的角色,起着举足轻重的作用 </p> <h2>4.太平天国历史博物馆</h2> <p> 瞻园又称大明王府,始建于明嘉靖年间,原为明开国功臣徐达的王府,是南京现存历史最久的一座园林,与无锡寄畅园、苏州拙政园及留园并称为“江南四大名园”。整个园林布局典雅精致,有宏伟壮观的明清古建筑群、陡峭峻拔的假山、闻名遐迩的北宋太湖石、清幽素雅的楼榭亭台等,堪称“金陵第一园” </p> <h2>5.夫子庙秦淮风光带</h2> <p> 夫子庙秦淮风光带位于南京市秦淮区,以夫子庙古建筑群为中心、十里秦淮为轴线、明城墙为纽带,串联起众多全国重点文物保护单位、省级和市级文物保护单位,以儒家思想与科举文化、民俗文化等为内涵,集自然风光、山水园林、庙宇学堂、街市民居、乡土人情、美食购物、科普教育、节庆文化于一体,是南京历史文化荟萃之地,也是中国著名的开放式国家5A级旅游景区和中国旅游胜地四十佳。 </p> <h2>6.红山森林动物园</h2> <p> 南京市红山森林动物园位于江苏省南京市鼓楼区和燕路,是国家AAAA级旅游景区。园区总面积68公顷。园内山峦叠嶂,绿化覆盖率达85%,展示世界各地珍稀动物216种 2600余只。红山森林动物园以独特的森林景观、丰富的动物资源、多彩的主题活动成为中国最具特色的动物园之一,每年吸引来自世界各地访客五百万余人。 </p> <h2>7.南京总统府</h2> <p> 南京总统府位于南京市玄武区长江路292号,是中国近代建筑遗存中规模最大、保存最完整的建筑群,也是南京民国建筑的主要代表之一,中国近代历史的重要遗址,现已辟为中国近代史遗址博物馆。 </p> <h2>8.玄武湖公园</h2> <p> 玄武湖公园位于南京城中,三面环山,一面临城。钟山雄峙湖东,古城濒临西南,富贵、覆舟、鸡笼山屏列于南,秀峰塔景隔城辉映,朝阳、幕府山绵延湖北,山城环抱,沿湖名胜古迹众多,巍峨的明城墙、秀美的九华山、古色古香的鸡鸣寺环抱其右。 </p> <h2>9.钟山明孝陵</h2> <p> 明孝陵是明朝开国皇帝朱元璋和皇后马氏的合葬陵墓,因皇后谥“孝慈”,故名孝陵。作为中国明陵之首的明孝陵壮观宏伟,代表了明初建筑和石刻艺术的最高成就,直接影响了明清两代500多年帝王陵寝的形制,依历史进程分布于北京、湖北、辽宁、河北等地的明清帝王陵寝,均按南京明孝陵的规制和模式营建,在中国帝陵发展史上有着特殊的地位,故而有“明清皇家第一陵”的美誉。 </p> <h2>10.钟山中山陵</h2> <p> 中山陵是中国近代伟大的民主革命先行者孙中山先生的陵寝,及其附属纪念建筑群,面积8万余平方米。中山陵自1926年春动工,至1929年夏建成,1961年成为首批全国重点文物保护单位,2006年列为首批国家重点风景名胜区和国家5A级旅游景区。 </p> </body> </html>
h1到h6 标题标签
p 段落标签
有序列表 ol,li
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="..."> <title>Document</title> </head> <body bgcolor="#006400"> <span></span> <ol> <li>周杰伦-晴天</li> <li>李荣浩-麻雀</li> <li>海伦《游山恋》</li> <li>周杰伦-告白气球</li> </ol> <ol type="A"> <li>周杰伦-晴天</li> <li>李荣浩-麻雀</li> <li>海伦《游山恋》</li> <li>周杰伦-告白气球</li> </ol> <ol type="a"> <li>周杰伦-晴天</li> <li>李荣浩-麻雀</li> <li>海伦《游山恋》</li> <li>周杰伦-告白气球</li> <li>周杰伦-告白气球V2.0</li> </ol> <ol type="I"> <li>周杰伦-晴天</li> <li>李荣浩-麻雀</li> <li>海伦《游山恋》</li> <li>周杰伦-告白气球</li> </ol> <ol type="i"> <li>周杰伦-晴天</li> <li>李荣浩-麻雀</li> <li>海伦《游山恋》</li> <li>周杰伦-告白气球</li> </ol> </body> </html>
ol有序列表,每个 li 表示一条内容
type=A 表示按照大写字母排序,a表示按照小写字母排序,I表示罗马数字排序,不指定type类型按照1,2,3,4数字排序
无序列表 ul
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <ul> <li>猪肉</li> <li>粉条</li> <li>小鸡</li> <li>蘑菇</li> <li>地瓜</li> </ul> <ul type="circle"> <li>猪肉</li> <li>粉条</li> <li>小鸡</li> <li>蘑菇</li> <li>地瓜</li> </ul> <ul type="square"> <li>猪肉</li> <li>粉条</li> <li>小鸡</li> <li>蘑菇</li> <li>地瓜</li> </ul> </body> </html>
不指定type,默认实心圆点,cicle表示空心的,square指定方型的
自定义列表 dl
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=d, initial-scale=1.0"> <title>Document</title> </head> <body> <dl> <dt>鲁迅</dt> <dd>原名周樟寿,后改名周树人,字豫山</dd> <dd>著名文学家、思想家、革命家、民主战士</dd> <dt>周作人</dt> <dd>原名周櫆寿,又名周奎绶,后改名周作人</dd> <dt>胡适</dt> <dd>曾用名嗣穈,字希疆,后改名适,字适之</dd> </dl> <dl> <dt>水果</dt> <dd>香蕉</dd> <dd>苹果</dd> <dt>蔬菜</dt> <dd>青椒</dd> <dd>黄瓜</dd> </dl> <hr> <dl> <dt>浙江省</dt> <dd>杭州市</dd> <dd>宁波市</dd> <dt>江苏省</dt> <dd>南京市</dd> <dd>苏州市</dd> </dl> </body> </html>
dt等元素后面自带换行,
span 行元素,没有带换行
块级元素---后面自带换行
行级元素---一行一行同一行没有换行的,一行可以写很多东西
html:文档流的形式,从左到右,从上到下,块级元素默认有回车键的,行级元素没有回车键的
H5可以做小程序,
H5在H4基础上增加了一些标签,H4的标签H5都有的,H5增加了一些多媒体的标签,可以查看标签大全:https://www.nhooo.com/tags/html-reference.html
H5是兼容H4的,在H4的基础上加了一些东西
表格 table tr+td
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h2>什么是表格</h2> <table border="0"> <tr> <td>A1</td> <td>A2</td> <td>A3</td> <td>A4</td> </tr> <tr> <td>B1</td> <td>B2</td> <td>B3</td> <td>B4</td> </tr> <tr> <td>C1</td> <td>C2</td> <td>C3</td> <td>C4</td> </tr> </table> <table border="1"> <caption>表格的标题</caption> <tr> <td>A1</td> <td>A2</td> <td>A3</td> </tr> </table> <hr> <h2>th表格标题标签</h2> <table border="1"> <tr> <th>标题1</th> <th>标题2</th> </tr> <tr> <td>A1</td> <td>A2</td> </tr> </table> <hr> <h2>表格行分组标签</h2> <table border="1"> <thead> <tr> <td>A1</td> <td>A2</td> <td>A3</td> <td>A4</td> </tr> </thead> <tbody> <tr> <td>B1</td> <td>B2</td> <td>B3</td> <td>B4</td> </tr> </tbody> <tfoot> <tr> <td>C1</td> <td>C2</td> <td>C3</td> <td>C4</td> </tr> </tfoot> </table> <hr>
<h2>表格的列跨度案例</h2> <table border="1" cellspacing="0"> <tr> <td colspan="2">A1</td> <td>A2</td> <td>A3</td> </tr> <tr> <td>B1</td> <td colspan="3">B2</td> </tr> <tr> <td>C1</td> <td>C2</td> <td>C3</td> <td>C4</td> </tr> </table> <hr>
<h2>表格的行跨度案例</h2> <table border="1" cellspacing="0"> <tr> <td rowspan="2">A1</td> <td>A2</td> <td>A3</td> <td>A4</td> </tr> <tr> <td>B2</td> <td>B3</td> <td rowspan="2">B4</td> </tr> <tr> <td>C1</td> <td>C2</td> <td>C3</td> </tr> </table> </body> </html>
border:设置边框,边框为0就是没有边框了
tr:行,
td:行里面的一列
<caption>表格的标题</caption> 指定表格标题,表格标题和表格是一体的,指定的标题放表格里面,使用h标签指定的标题就不是一起了
th:设置每一行的列,表头
<td colspan="2">A1</td> 表示这一列跨两个格,2列
rowspan="2" 跨行,上下占据多行
语义标签 span
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!--1. span标签--> <p> <span>姓名:</span><span>张三</span> </p> <!--2. b、u、i标签--> <p> <b>该努力还是要努力,进步一点点也是进步</b> </p> <p> <u>该努力还是要努力,进步一点点也是进步</u> </p> <p> <i>该努力还是要努力,进步一点点也是进步</i> </p> <!--3. strong、em、mark标签--> <p>该<strong>努力</strong>还是要<em>努力</em>,进步<mark>一点点</mark>也是进步</p> <!--4. figure、figcaption标签--> <p> <figure> <figcaption>西湖美景-断桥</figcaption> <img src="images/duanqiao.jpg".jpg" width="300"> </figure> </p> </body> </html>
span标签:没有实际的意义,但是可以把某些显示封装成一小块,后面可以对这一小块设置格式,css指定标签的样式----语义标签
<b>:粗体
<u>:下划线
<i>:斜体
<strong>:加粗
<mark>:标注颜色
图片标签 img+src
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <p> <img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" alt=""> </p> <h1>西湖美景</h1> <p> <img src="images/hehua.jpg" alt="图片无法显示"> </p> <p> <img src="images/hehua.jpg" width="100"> </p> <p> <img src="images/hehua.jpg" width="100px"> </p> <p> <img src="images/duanqiao.jpg" width="100px"> </p> <p> <img src="images/hehua.jpg"> </p> <p> <img src="../hourse.jpg"> </p> <p> <img src="https://www.baidu.com/img/ PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" width="100"> </p> </body> </html>
src后面跟的图片可以是网上的,也可以是本机本地的
alt:设置图片没有显示的时候的效果
当图片无法正确显示的时候,通过alt设置的文字来表达
图片没有问题正常显示那么不会展示alt里面的内容
width:指定图片的宽度
超链接 a+href
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>超链接学习</title> </head> <body> <h2>1. 超级超链接</h2> <p> <a href="test.html">到另外一个网页</a> </p> <h2>2. a标签的href属性</h2> <p> <a href="login/1.html">到网页1</a> </p> <p> <a href="../login/2.html">到网页2</a> </p> <p> <a href="http://www.songqinnet.com">到松勤网</a> </p> <h2>3. a标签的title属性</h2> <p> <a href="test.html" title="悬停时显示的内容">到另外一个网页</a> </p> <h2>4. a标签的target属性</h2> <p> <a href="test.html" target="blank">到另外一个网页(新窗口打开)</a> </p> <h2>5. 图片链接</h2> <p> <a href="test.html"> <img src="images/hehua.jpg" width="100"> </a> </p> <h2>6. 下载链接</h2> <p> <a href="test.rar">下载</a> </p> <h2>7. 邮件链接</h2> <p> <a href="mailto:abcd@163.com">发送邮件</a> </p> <h2>8. 电话链接</h2> <p> <a href="tel:4008208888">拨打电话</a> </p> </body> </html>
表单 form
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <form action="login.do" method="POST"> </form> </body> </html>
网页填写数据发送给服务器,收集用户数据发送到服务器,和服务器进行交互
action:表单点击提交的时候信息发送到那个对象上去
method:表单提交信息的方式,post或者get,一般使用post比较多
表单的基本控件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <form action="login.do" method="POST"> <p>请输入用户名:<input type="text"></p> <p>请输入用户名:<input type="text" value="admin"></p> <p>请输入用户名:<input type="text" placeholder="请输入用户名"></p> <p>请输入用户名:<input type="text" value="admin" disabled></p> <p>请输入用户名:<input type="text" value="admin" name="username"></p> <p>请设置密码:<input type="password"></p> <p>请选择性别: <input type="radio" name="sex" value="1">男 <input type="radio" name="sex" value="2">女 </p> <p>请选择性别: <input type="radio" name="sex2" value="1" checked>男 <input type="radio" name="sex2" value="2">女 </p> <p> <input type="radio" name="sex4" id="boy" value="1"> <label for="boy">男</label> <input type="radio" name="sex4" id="girl" value="2"> <label for="girl">女</label> </p> <p> <label> <input type="radio" name="sex5" value="1">男 </label> <label> <input type="radio" name="sex5" value="2">女 </label> </p> <p>请勾选你的爱好: <input type="checkbox" name="hobby" checked>唱歌 <input type="checkbox" name="hobby">游泳 </p> <p> <select name="bank"> <option value="1">中国银行</option> <option value="2">工商银行</option> <option value="3">建设银行</option> <option value="4">农业银行</option> </select> </p> <p> <textarea name="content" cols="30" rows="5"></textarea> </p> <p> <input type="button" value="按钮"> </p> <p> <input type="submit"> </p> <p> <input type="reset"> </p> </form> </body> </html>
placeholder:提示输入的
type-password:密码框
type-radio:单选框
type-checkbox:复选框
select:下拉框
textarea:输入更大的文本框
button:按钮
submit:提交
reset:重置
datalist控件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <input type="text" list="pro-list"> <datalist id="pro-list"> <option value="北京市"></option> <option value="上海市"></option> <option value="广东省"></option> <option value="浙江省"></option> <option value="江苏省"></option> </datalist> </body> </html>
数据选择的控件
音频视频标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h2>音频标签</h2> <p> <audio src="media/test.mp3" controls> 对不起,您的浏览器不支持audio标签,请升级浏览器! </audio> </p> <p> <audio src="media/test.mp3" controls autoplay> 对不起,您的浏览器不支持audio标签,请升级浏览器! </audio> </p> <p> <audio src="media/test.mp3" controls loop > 对不起,您的浏览器不支持audio标签,请升级浏览器! </audio> </p> <p> <audio src="media/test.mp3" controls muted > 对不起,您的浏览器不支持audio标签,请升级浏览器! </audio> </p> <h2>视频标签</h2> <p> <video src="media/test.ogg" controls autoplay width="250" height="200"> 对不起,您的浏览器不支持video标签,请升级浏览器! </video> </p> </body> </html>
src:播放的地址
autoplay 自动播放
loop 循环播放
muted 静音
一个简单的登录页面 <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>登录2</title> </head> <body> <div> <div></div> <form action="" method="post"> <ul> <li> <span> <input name="" type="text" class="ext" /> </span> </li> <li> <span> <input name="" type="password" class="ext" /> </span> </li> <li> <span> <input name="" type="text" class="ext" /> <b><img src="images/img01.jpg" /></b> </span> </li> <li> <input name="" type="submit" class="btn" value=" " /> </li> <li> <a href="#">忘记密码</a> </li> </ul> </form> </div> </body> </html>
<html> <head> <meta charset="UTF-8"> <title>HTML5 label标签的使用(基础教程网 nhooo.com)</title> </head> <body> <h1>label使用</h1> <form action="demo-form.php"> <label for="company">公司: </label> <input type="text" name="company" id="company"><br> <label for="address">地址: </label> <input type="text" name="address" id="address"><br> <input type="submit" value="提交"> </form> </body> </html> label的for标签是和input里面的id关联起来的一个标签
4:HTML综合页面实例
<!DOCTYPE html> <!-- 这是一个注释--> <html> <head> <meta name="keywords" content="松勤,前端开发,HTML"/> 关键字 <meta name="description" content="松勤web前端课程"/> 描述 <meta name="author" content="songqin"/> 作者 <meta name="copyright" content="松勤版权所有!"/> 版权 <meta charset="utf-8"/> 字符编码 <title>松勤HTML案例</title> <link rel="stylesheet" type="text/css" href="css/main.css" css外部文件调用 <body> <div id="main"> <div id="logo"> <img id="img_logo" src="img/logo.jpg" title="松勤官网"/> logo,图片, </div> <div id="banner"> <img id="img_banner" src="img/banner.jpg" title="活动"/> 轮播图,一直轮流播放 </div> <div id="search"> 搜索菜单,表单,搜索到到seach页面 <form id="form1" action="search.html" method="GET"> <input name="search_content" type="text" value="输入你要查找的课程"/> 搜索输入框 <input type="submit" value="搜索"/> submit提交按钮 </form> </div> <div id="menu"> <ul id="ul_menu"> ul无序列表 <a href="http://www.songqinnet.com"><li>首页</li></a> <li>直播课程</li> <li>视频课程</li> <li>资料下载</li> <li>留言</li> <li>关于松勤</li> </ul> </div> <div class="clearf"></div> <div id="left"> <ul> <li>这8条职场潜规则,你绝对不知道</li> <li>web安全测试技术——SQL注入检测</li> <li>其实你找工作不单单想要高薪,还想</li> <li>当服务器无法访问,如何快速定位问</li> <li>测试经理浅谈第三方电子支付平台测</li> </ul> </div> <div id="center_c"> <ul> <li>这8条职场潜规则,你绝对不知道</li> <li>web安全测试技术——SQL注入检测</li> <li>其实你找工作不单单想要高薪,还想</li> <li>当服务器无法访问,如何快速定位问</li> <li>测试经理浅谈第三方电子支付平台测</li> </ul> </div> <div id="tuijian"> <p><span>热门推荐》》》</span></p> </div> <div id="tuijian_1"> <img src="img/tuij1.jpg" /> </div> <div id="tuijian_2"> <img src="img/tuij2.png"/> </div> <div id="tuijian_3"> <img src="img/tuij3.jpg" /> </div> <div id="tuijian_4"> <img src="img/tuij4.jpg"/> </div> <div id="right"> <div id="query"> <form name="f1" action="http://www.songqinnet.com" method="GET" target="_blank"> <h4>问卷调查表填写</h4> <span>姓名:</span><input name='name' type="text" size="20"/><br/> <span>性别:</span> <input type="radio" name="sex" value="男" checked/>男 <input type="radio" name="sex" value="女"/>女 <br/> <span>课程:</span> <select size="=8"> <option selected>就业班课程</option> <option>自动化课程</option> <option>Jmeter性能课程</option> <option>测试开发课程</option> <option>安全测试课程</option> </select> <br/> <span>课程喜好:</span> <input type="checkbox" name=like" value="Jmeter" checked/>Jmeter <input type="checkbox" name=like" value="Python"/>Python <input type="checkbox" name=like" value="LR"/>LR <input type="checkbox" name=like" value="Linux"/>Linux <br/> <span>留言:</span> <br/> <textarea rows="10" cols="50">请留言:</textarea> <br/> <input type="submit" value="提交"/> <input type="reset" value="重置"/> </form> </div> </div> <div id="footer">@copyright 南京松勤网络科技有限公司!</div> <p> </p> </div> </body> </head> </html>
5: CSS简介
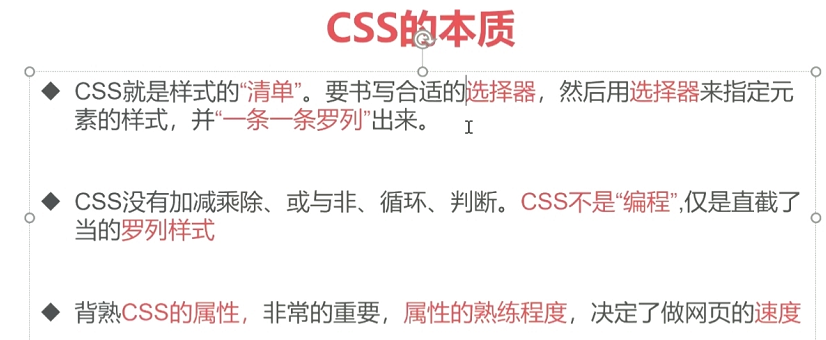
css:层叠式样式表,给html标签添加样式的语言
css3是css最新版本,增加了大量的样式,动画,3D特性和移动端特性
指定html在页面上的样式的
设置文字大小,颜色,背景,位置 层层样式叠加,让html元素有层叠的样式出来,层叠的样式前后矛盾后面会把前面的干掉
类似一直标记,房子装修,css3兼容css2
css样式和结构分离: css和html可以放在一个文件,也可以分开写
css使样式和结构分离,样式和结构不需要混合写在一起,彼此分开,html负责结构,css负责样式
html和css通过 选择器 来构建纽带,css通过选择器找到html的元素,然后来进行改造设置样式



css内嵌在head头里:加一个style 标签,这个标签里就可以写css样式了
#div1:选择器,选择一个html元素,后面的大括号就是设置的元素的具体属性
选择html元素然后进行一层层的样式
外链式:css内容放在某个文件里面,html的头引入这个css文件
行内式:body里面不仅仅有元素,元素加一个属性style,这样style里就可以设置元素的样式,宽度,高度,颜色
一般使用外链式
6:css选择器
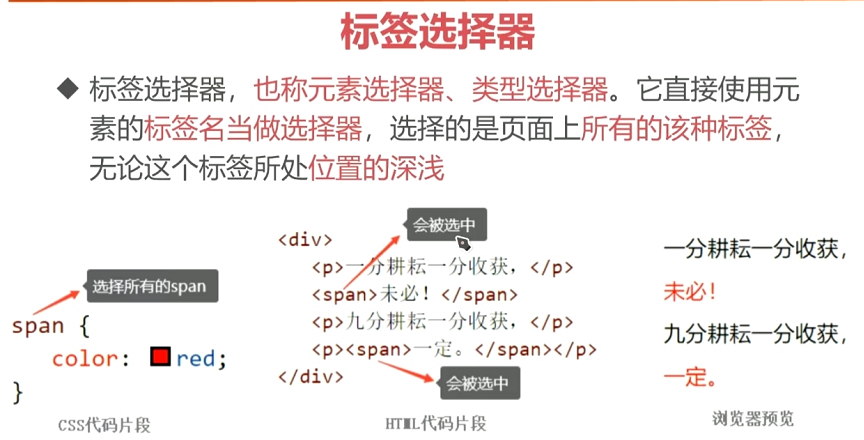
1:标签选择器 span div a p

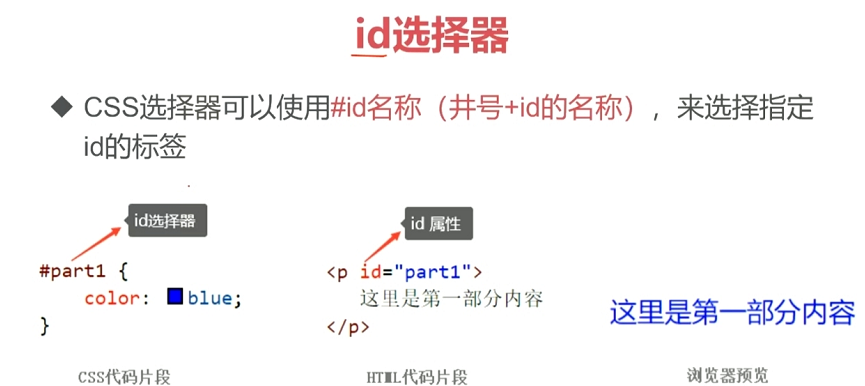
2:id选择器 #part1

html文档结构中id一般是不能重复的
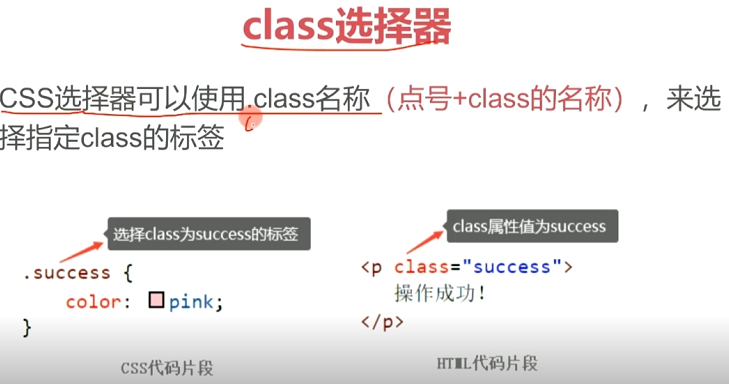
3:class选择器 .success
class属性表示类名字,同类
class="success"
一:类名的命名规范和id属性的命名规范相同,和id属性不同的是多个标签可以有相同的class类名
二:同一个标签可以指定多个类,类名使用空格分隔 class="sucess spec"
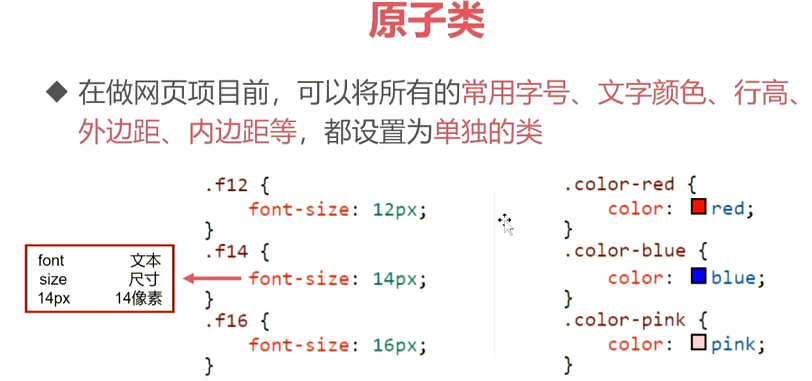
三:原子类
4:复合选择器

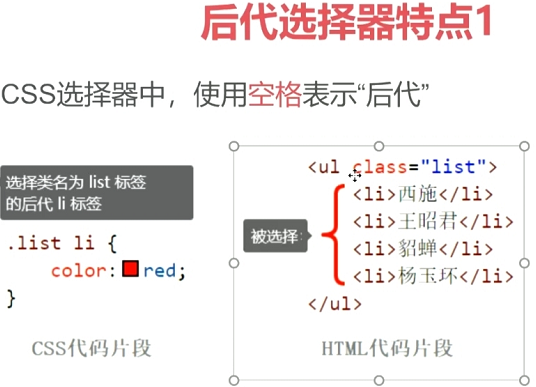
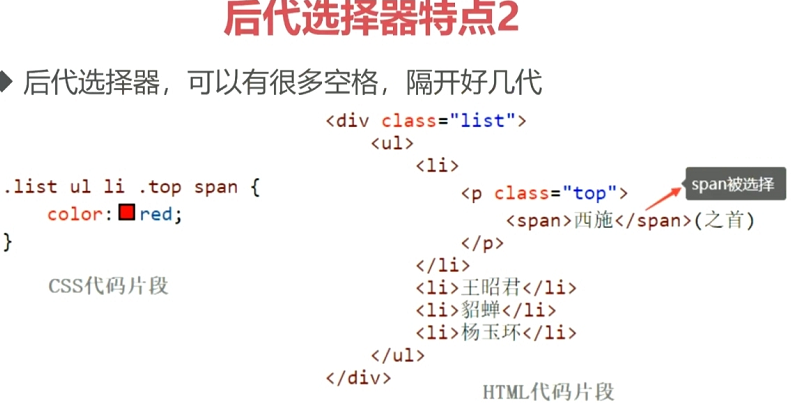
5:后代选择器

ul:无序列表
后代选择器使用空格

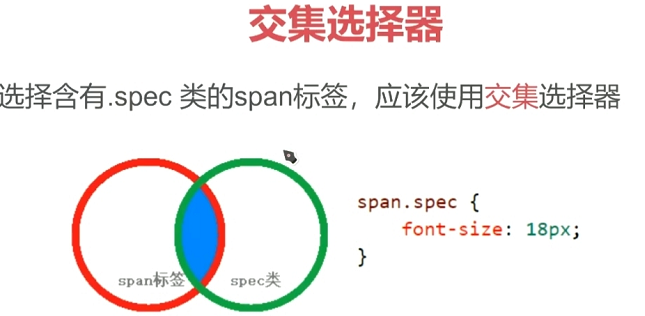
5:交集选择器 就是指定标签+属性

网页里很多span标签,但是每个标签可能的class类属性不同,选择标签使用,id一般唯一的,class类名可以很多元素都相同
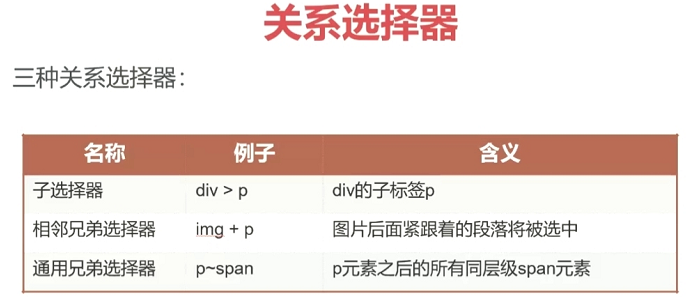
6:关系选择器

7:属性选择器 a:超链接标签

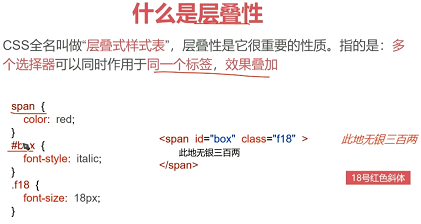
多个选择器可以作用于同一个标签,效果叠加 层叠性

元素标签,id,class类名,三者都采用层叠式样式,最终效果三个相叠加(红色,斜体,18号像素字体)
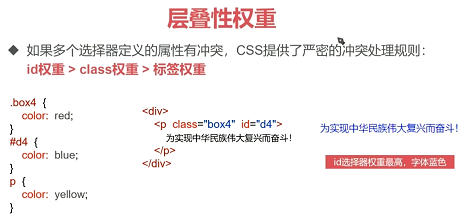
层叠样式如果多个选择器作用同一个元素,并且展示不同的样式的时候按照权重展示
id > class > 标签权重
d4 > box4 > p 所以下面的颜色设置最后面应该是blue蓝色

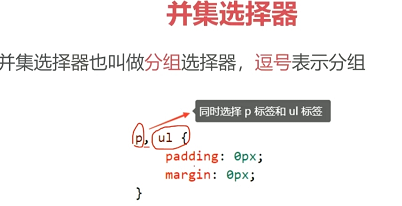
8:并集选择器 ,逗号,选择多个选项

7:css选择器案例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>选择器-普通选择器</title> <style> /* style表示在head里面要插入css样式表,style里面的内容全部都是样式表 */ /*******************以下是标签选择器1/2/3********************/ /* span标签选择器(1),全部span标签的元素内容的字体颜色为红色 */ span { color: red; } /* ul(无序列表) 标签选择器(2),去掉列表前面的小圆点 */ ul { list-style: none; /* 去掉无序列表前的小圆点 */ } /* a标签选择器(3),去掉超链接的下划线 */ a { /* 去掉超链接的下划线 */ text-decoration: none; } /*******************4.以下是ID选择器********************/ #part1 { color: blue; } /*******************5/6/7.以下是样式选择器********************/ .success { color: pink; } .spec { font-weight: bold; } /*******************8.以下是原子类举例********************/ .f12 { font-size: 12px; } .f14 { font-size: 14px; } .f16 { font-size: 16px; } .color-red { color: red; } .color-blue { color: blue; } .color-pink { color: pink; } </style> </head> <body> <!-- 1.标签选择器(一) --> <h2>选择span标签</h2> <div> <p>一分耕耘一分收获,</p> <span>未必!</span> <p>九分耕耘一分收获,</p> <p><span>一定。</span></p> </div> <!-- 2.标签选择器(二) --> <h2>相思(去掉小圆点)</h2> <ul > <li>红豆生南国</li> <li>春来发几枝</li> <li>愿君多采撷</li> <li>此物最相思</li> </ul> <!-- 3.标签选择器(三) --> <h2>超链接(去掉下划线)</h2> <div> <a href="">百度一下</a> </div> <!-- 4.ID选择器 --> <h2>ID选择器</h2> <p id="part1">这里是第一部分内容</p> <!-- 5.Class选择器 --> <h2>Class选择器</h2> <p class="success"> 操作成功! </p> <!-- 6.多标签同一Class --> <h2>多个标签同一个class</h2> <p class="success">操作成功!</p> <ul> <li>张三</li> <li class="success">李四</li> </ul> <div> <span class="success">身无彩凤双飞翼,心有灵犀一点通</span> </div> <!-- 7.同一标签多个Class --> <h2>同一标签多个class</h2> <p class="success spec"> 操作成功! </p> <!-- 8.使用原子类 --> <p class="f14 color-blue">长大后,我就称了你...</p> <br> <br> <br> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>选择器-复合选择器</title> <style> /*******************1.以下是【复合选择器-后代选择器】举例1/2/3*****************/ .list li { color:red; } .list ul li .top span { /*选择好几代*/ color:red; } /*******************4.以下是【复合选择器-交集选择器】举例********************/ span.spec { font-size: 28px; } /*******************5.以下是【复合选择器-并集选择器】举例********************/ p, ul { padding: 0px; margin: 0px; } </style> </head> <body> <!-- 1.后代选择器 --> <h2>古代四大美女</h2> <ul class="list"> <!--父--> <li>西施</li> <!--子--> <li>王昭君</li> <li>貂蝉</li> <li>杨玉环</li> </ul> <!-- 2.后代选择器-不一定是儿子 --> <h2>还是古代四大美女</h2> <div class="list"> <!--父--> <ul> <li>西施</li> <!--孙子--> <li>王昭君</li> <li>貂蝉</li> <li>杨玉环</li> </ul> </div> <!-- 3.后代选择器-好几代 --> <h2>还是古代四大美女</h2> <div class="list"> <!--父--> <ul> <!--子--> <li> <!--孙--> <p class="top"> <!--曾孙--> <span>西施</span>(之首) <!--玄孙--> </p> </li> <li>王昭君</li> <li>貂蝉</li> <li>杨玉环</li> </ul> </div> <!-- 4.交集选择器 --> <h2>交集选择器</h2> <p> 世界加油! <span class="spec">中国加油!</span> </p> <!-- 5.并集选择器(用并集选择器,设置p,ul标签的margin/padding)--> <br> <br> <br> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>选择器-关系选择器及属性选择器</title> <style> /* 1.子选择器,仅选择儿子。和空格不同 */ div>a{ color:blue; } /* 2.相邻兄弟选择器 */ img+p{ background:pink; } /* 3.通用兄弟选择器*/ p~span{ background: yellow; } /* 4.属性选择器 */ input[name="username"]{ color: red; } </style> </head> <body> <!-- 1.【关系选择器-子选择器】 --> <div> <p><a href="">点我啊1</a></p> <a href="">点我啊2</a> </div> <!-- 2.【关系选择器-相邻兄弟选择器】 --> <div> <img src="image/fj.png" width="100px"> <p>远亲不如近邻啊!</p> <p>远亲真不如近邻啊!</p> </div> <!-- 3.【关系选择器-通用兄弟选择器】 --> <div> <p>第一段落</p> <span>冬天过去了</span> <span>春天还会远吗</span> </div> <!-- 4.属性选择器,input标签的name属性=username的,字体红色 --> <div> 用户名:<input type="text" name="username" id="11"> 密码:<input type="text" name="password" id="22"> </div> <br> <br> <br> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>段落</title> <style> /* p和div段落:一般有段落缩进、行高 如果设置行高=盒子高度,则可实现单行文本的垂直居中 */ /* 1.设置缩进 */ p,div { height: 50px; /*高*/ text-indent: 2em; /*文本缩减*/ border: pink solid 1px; /*边框*/ } /* 2.定义行高(如果设置行高=盒子高度,则可实现单行文本的垂直居中) */ .lh50 { line-height: 50px; } </style> </head> <body> <h2>静夜思1</h2> <p>床前明月光,</p> <p class="lh50">疑是地上霜。</p> <p>举头望明月,</p> <p>低头思故乡。</p> <h2>静夜思2</h2> <div>床前明月光,</div> <div class="lh50">疑是地上霜。</div> <div>举头望明月,</div> <div>低头思故乡。</div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>颜色的四种表示法</title> <style> /* color 属性可设置文本内容的前景色 color 属性值表示方法有四种:英语单词、十六进制、rgb()、rgba() 1.英语单词表示法,仅用于学习时临时设置颜色,在工作中,由于追求精确,基本上不用该表示法 2.十六进制表示法,是所有设计软件中通用的颜色表示法,十六进制ff就是十进制的255,每种颜色分量都是0~255的数字 如果颜色值是 #112233 的形式,可以简写为:#123 3.rgb() 表示法格式为:color:rgb(xxx,xxx,xxx); 4.rgba() 表示法是在rgb()表示法的基础上,后面添加一个表示透明度的参数,值介于0~1之间,0表示纯透明,1表示纯实心 */ /* 1.颜色英文表示法 */ .c1 { color: red; } /* 2.颜色十六进制表示法 */ .c2 { color: #ff00bb; /*可以简写为:f0b*/ } /* 3.颜色rgb()表示法 */ .c3 { color: rgb(255,0,183); } /* 4.颜色rgba()表示法 */ .c4 { color: rgb(255,0,183,0.5); } </style> </head> <body> <h2>静夜思</h2> <p class="c1">床前明月光,</p> <p class="c2">疑是地上霜。</p> <p class="c3">举头望明月,</p> <p class="c4">低头思故乡。</p> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>文本样式</title> <style> /* font-size 属性用来设置文本字号,单位通常是px。此外还有:em、rem等单位 font-weight 属性设置字体的粗细程度,用的最多的通常是:normal 和bold 两个值 font-style 属性用于设置字体的倾斜,取值:italic(倾斜)、normal(不倾斜) font-family 属性用于设置文本的字体,可以同时设置多个,后面的是备胎, text-decoration 属性用于设置文本的修饰线(下划线、删除线),取值:underline(下划线)、line-through(删除线) */ p { font-size: 32px; font-weight: bold;/*加粗*/ font-style: italic;/*倾斜*/ font-family: "宋体";/*字体 Arial "Times New Roman" "宋体" */ text-decoration: underline;/*下划线*/ } </style> </head> <body> <h2>静夜思</h2> <p>床前明月光,</p> <p>疑是地上霜。</p> <p>举头望明月,</p> <p>低头思故乡。</p> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>段落</title> <style> /* p和div段落:一般有段落缩进、行高 如果设置行高=盒子高度,则可实现单行文本的垂直居中 */ /* 1.设置缩进 */ p,div { height: 50px; /*高*/ text-indent: 2em; /*文本缩减*/ border: pink solid 1px; /*边框*/ } /* 2.定义行高(如果设置行高=盒子高度,则可实现单行文本的垂直居中) */ .lh50 { line-height: 50px; } </style> </head> <body> <h2>静夜思1</h2> <p>床前明月光,</p> <p class="lh50">疑是地上霜。</p> <p>举头望明月,</p> <p>低头思故乡。</p> <h2>静夜思2</h2> <div>床前明月光,</div> <div class="lh50">疑是地上霜。</div> <div>举头望明月,</div> <div>低头思故乡。</div> </body> </html>
8:css盒模型
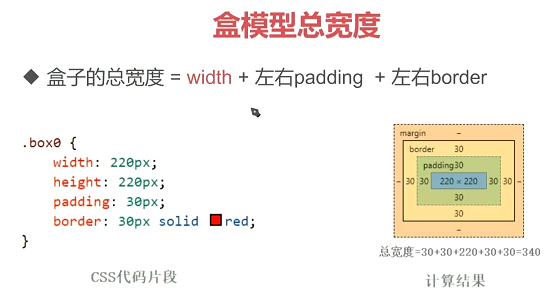
盒模型:所有的HTML标签都可以看成矩形盒子,由width(宽度),heigth(高度),padding(边距),border(边框)构成
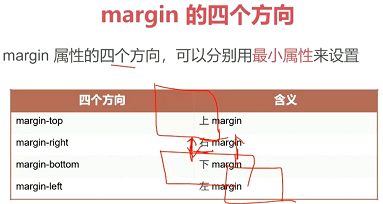
margin:外边距,盒子离另外一个盒子多远
border:边框
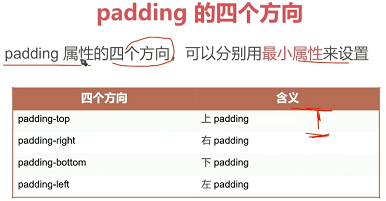
padding:内边距
最里面的就是内容
px:多少像素,也可以使用百分比
px像素,默认占满
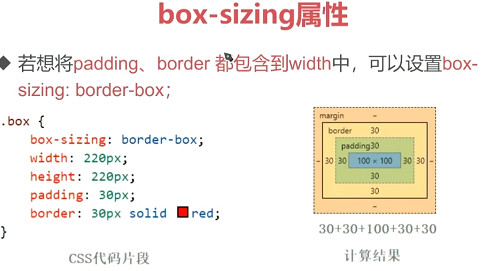
box-sizing属性在移动网页制作中用的比较多,pc页面中比较少,因为它对百分比布局,弹性布局等非常好用

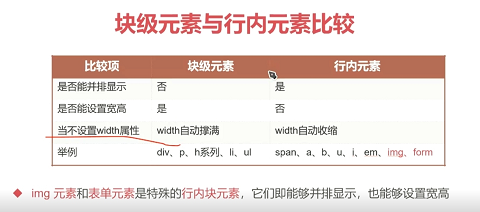
块级元素:无法并排显示的,div,div之间一定是从上往下一个个排序,div占用整个横向区域的---默认情况
行内元素:一行可以放多个,行内多个排的,排满往下排


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>4.盒模型</title> </head> <style> /* 盒模型:所有的HTML标签,都可以看成矩形的盒子,盒子由width(宽度)、height(高度)、padding(边距)、border(边框)构成,称为:盒模型 每一块占据一个空间,默认整个占据,设置了宽度缩小了而已 */ /* 没有设置box-sizing属性。盒子的宽度就是220 */ .box1 { width: 220px; /*宽度*/ height: 220px; /*高度*/ padding: 30px; /*内边距*/ border: 30px solid red; /*边框 边框颜色red*/ margin: 60px; /*外边距 决定盒子和盒子之间的距离*/ } /*如果设置了box-sizing属性=border-box,盒子的宽度则包含了padding 和 border */ .box2 { box-sizing: border-box; width: 220px; height: 220px; padding: 30px; border: 30px solid red; margin: 60px; } /*如果设置了box-sizing属性=inherit,规定应从父元素继承 box-sizing 属性的值。 */ .box3 { box-sizing: inherit; width: 80px; height: 80px; padding: 10px; border: 10px solid red; margin: 0px; } </style> <body> <!-- 盒模型1:没有设置box-sizing属性。盒子的宽度就是220 --> <div class="box1"> 220*220 </div> <!-- 盒模型2:设置了box-sizing属性=border-box,盒子的宽度则包含了padding 和 border --> <div class="box2"> 100*100 </div> <!-- 盒模型3:设置了box-sizing属性=padding-box,盒子的宽度则包含了padding --> <div class="box2"> <div class="box3"> 40*40 </div> </div> </body> </html>

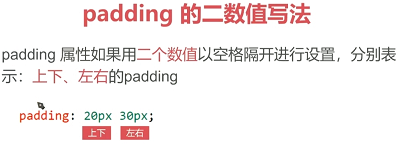
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>padding的四个方向</title> <style> /* padding 的定义:padding 是盒子的内边距,即盒子边框内壁到文字的距离 margin 的定义:是盒子的外边距,即盒子和盒子之间的距离(最后顺便讲一下) */ /* 四值表示法 (上、右、下、左) */ .box1 { padding: 50px 50px 50px 50px; } /* 三值表示法 (上、左右、下) */ .box2 { padding: 50px 50px 50px; } /* 二值表示法 (上下、左右) */ .box3 { padding: 50px 50px; } /* 一值表示法 (四周) */ .box4 { padding: 50px; } /* 最小属性法 */ .box5 { padding-top: 50px; padding-left: 50px; padding-right: 50px; padding-bottom: 50px; } div { border: 30px pink solid; width: 250px; height: 250px; margin-top:30px; overflow:hidden; } </style> </head> <body> <div class="box1">1.北国风光,千里冰封,万里雪飘。望长城内外,惟馀莽莽;大河上下,顿失滔滔。山舞银蛇,原驰蜡象,欲与天公试比高。须晴日,看红妆素裹,分外妖娆。江山如此多娇,引无数英雄竟折腰。惜秦皇汉武,略输文采;唐宗宋祖,稍逊风骚。一代天骄,成吉思汉,只识弯弓射大雕。俱往矣,数风流人物,还看今朝。</div> <div class="box2">2.北国风光,千里冰封,万里雪飘。望长城内外,惟馀莽莽;大河上下,顿失滔滔。山舞银蛇,原驰蜡象,欲与天公试比高。须晴日,看红妆素裹,分外妖娆。江山如此多娇,引无数英雄竟折腰。惜秦皇汉武,略输文采;唐宗宋祖,稍逊风骚。一代天骄,成吉思汉,只识弯弓射大雕。俱往矣,数风流人物,还看今朝。</div> <div class="box3">3.北国风光,千里冰封,万里雪飘。望长城内外,惟馀莽莽;大河上下,顿失滔滔。山舞银蛇,原驰蜡象,欲与天公试比高。须晴日,看红妆素裹,分外妖娆。江山如此多娇,引无数英雄竟折腰。惜秦皇汉武,略输文采;唐宗宋祖,稍逊风骚。一代天骄,成吉思汉,只识弯弓射大雕。俱往矣,数风流人物,还看今朝。</div> <div class="box4">4.北国风光,千里冰封,万里雪飘。望长城内外,惟馀莽莽;大河上下,顿失滔滔。山舞银蛇,原驰蜡象,欲与天公试比高。须晴日,看红妆素裹,分外妖娆。江山如此多娇,引无数英雄竟折腰。惜秦皇汉武,略输文采;唐宗宋祖,稍逊风骚。一代天骄,成吉思汉,只识弯弓射大雕。俱往矣,数风流人物,还看今朝。</div> <div class="box5">5.北国风光,千里冰封,万里雪飘。望长城内外,惟馀莽莽;大河上下,顿失滔滔。山舞银蛇,原驰蜡象,欲与天公试比高。须晴日,看红妆素裹,分外妖娆。江山如此多娇,引无数英雄竟折腰。惜秦皇汉武,略输文采;唐宗宋祖,稍逊风骚。一代天骄,成吉思汉,只识弯弓射大雕。俱往矣,数风流人物,还看今朝。</div> </body> </html>

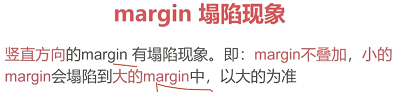
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>margin塌陷</title> <style> /* 竖直方向的margin有塌陷现象。即:margin不叠加,小的margin会塌陷到大的margin中,以大的为准。 */ div { border: 30px pink solid; width: 250px; height: 250px; overflow:hidden; } .box1 { margin-bottom: 50px; } .box2 { margin-top: 100px; } </style> </head> <body> <div class="box1">1.北国风光,千里冰封,万里雪飘。望长城内外,惟馀莽莽;大河上下,顿失滔滔。山舞银蛇,原驰蜡象,欲与天公试比高。须晴日,看红妆素裹,分外妖娆。江山如此多娇,引无数英雄竟折腰。惜秦皇汉武,略输文采;唐宗宋祖,稍逊风骚。一代天骄,成吉思汉,只识弯弓射大雕。俱往矣,数风流人物,还看今朝。</div> <div class="box2">2.北国风光,千里冰封,万里雪飘。望长城内外,惟馀莽莽;大河上下,顿失滔滔。山舞银蛇,原驰蜡象,欲与天公试比高。须晴日,看红妆素裹,分外妖娆。江山如此多娇,引无数英雄竟折腰。惜秦皇汉武,略输文采;唐宗宋祖,稍逊风骚。一代天骄,成吉思汉,只识弯弓射大雕。俱往矣,数风流人物,还看今朝。</div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>块级函数、行内元素互转</title> <style> /* display 属性规定元素应该生成的框的类型,因此可以用它来进行块级元素和行内元素转换 */ a,span { display: block; /*行内元素转块级元素*/ width: 200px; /*可以设置宽高了*/ } p,div { display: inline;/*块级元素转换为行内元素*/ } </style> </head> <body> <h2>1.以下a、span、元素转换为块级元素了(不并排显示了)</h2> <a href="www.baidu.com">到百度</a> <a href="www.google.com">到谷歌</a> <span>你好,</span> <i>天猫</i> <hr> <h2>2.以下p、h元素转换为行内元素了(可以并排显示)</h2> <p>贵州茅台</p> <div>不错</div> </body> </html>
margin塌陷 .box1 { margin-bottom: 90px; } .box2 { margin-top: 100px; }
盒子box1和盒子box2,box1的margin小,不管设置成1还是99,box1和box2的 margin外间距就是100,小的坍塌不见了
9:css浮动与定位
浮动:浮动最本质的功能-实现并排
div盒子 div盒子 div盒子
3个盒子并排
元素浮动后就变成特殊元素了,都可以设置宽度高度了
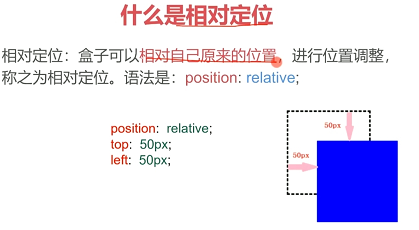
相对定位:元素浮动之后定位到哪里,相对定位是相对于他自己原来的位置,top和left+50,正的上就是往下移,左就是往右移动

元素相对定位,属性position:relative相关相对
相对原来的位置进行移动,top left right button
top:想对顶端移动多少像素
left:相对左边移动多少像素
top+left或者button+right配合使用
相对定位的本质:相对定位的元素,会在"老家留坑",本质上任然在原来的位置,只不过渲染在了新的地方而已
,渲染的图像可以比喻成影子,不会对页面上其他元素产生影响
绝对定位:
盒子在浏览器中,以坐标进行位置精准描述,拥有自己的绝对位置,position:absolute 相对浏览器的位置绝对定位
绝对定位:元素脱离原来位置,原来位置空置出来,下面的元素可以顶上
绝对定位的盒子,并不是永远以浏览器作为基准点
(div外面还有div,那么绝对路径就是上一层祖先的位置为基准)
绝对定位的盒子,会以自己祖先元素中,离自己最近的,拥有定位属性的盒子作为基准点,这个盒子通常是相对定位的盒子,所以这个性质也叫做"子绝父相"
固定定位:比如网页广告条,不管页面怎么拉永远固定在页面某个位置
不管页面如何滚动,永远固定在哪里,position:fixed;
网页页面不随着网页滚动而滚动的
定位使用的场景:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>相对定位</title> <style> /* 相对定位:相对定位的元素,会在“老家留坑”,本质上仍然在原来的位置,只不过渲染在新的地方而已, 渲染的图像可以比喻成“影子”,不会对页面上的其他元素产生任何影响 特点:它相对的是自己原来的位置。 使用场景:微调元素位置、用作绝对定位的参考盒子 */ * { /* *星号:所有的元素padding和margin 边距和内边距取消了 */ padding: 0px; margin: 0px; } .box1 { border: 3px dashed #000; /* 边框:3px 3像素 */ width: 150px; /* 宽 */ height: 150px; /* 高 */ } .box2 { background-color: pink; width: 150px; height: 150px; } .relative { position: relative; /* 相对定位,移动位置,相对原来的位置来移动 */ top: 50px; left: 50px; } </style> </head> <body> <div class="box1"> <div class="box2 relative"> 这个div相对于原来的位置偏移了 </div> </div> <div class="box1">这个div不受到影响,内容只是被压盖</div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>绝对定位</title> <style> /* 绝对定位:绝对定位的元素,会脱离标准文档流,释放自己原来的位置,对其他元素不会产生任何干扰,二是对它们进行压盖 特点:正常情况下,绝对定位以浏览器作为基点 使用场景:用来制作:压盖、遮罩效果、结合js实现动画 */ * { padding: 0px; margin: 0px; } .box1 { border: 3px dashed #000; width: 150px; height: 150px; } .box2 { background-color: pink; width: 150px; height: 150px; } .absolute { position: absolute; /*绝对定位*/ top: 50px; left: 50px; } </style> </head> <body> <div class="box1">老家没有留坑,这里可以写内容。 <div class="box2 absolute"> 绝对定位 </div> </div> <div class="box1">这个div不受到影响,内容只是被压盖</div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>固定定位</title> <style> /* 固定定位:不管页面如何滚动,它永远固定在那里。语法是:position: fixed; 特点:固定定位只能以页面作为基准点,没有“子固父相”性质 使用场景:返回顶部、楼层导航等 */ * { padding: 0px; margin: 0px; } .box2 { background-color: pink; width: 80px; height: 30px; } .fixed { position: fixed;/*固定定位*/ right: 50px; bottom: 50px; } </style> </head> <body> <div> <p >拉拉拉</p> <p >拉拉拉</p> </div> <div class="box2 fixed"> 返回顶部 </div> </body> </html>
11:JS基础语法 nodejs就是js封装的,可以写后台,vue的底层就是js编写的
JavaScript:
1:改变网页HTML内容
2:改变HTML属性
3:改变CSS样式
4:隐藏HTML元素
5:显示隐藏的HTML元素
主要就是操作HTML和CSS对象,运行平台就是浏览器
js:弱类型
js书写位置:
1:在body中的script标签中,就可以书写js代码
2:将js代码单独保存为js文件,在HTML中引入
body中插入script src="dome/myxxx.js"
HTML页面浏览器加载的顺序: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style>这里放css表达式的</style> </head> <body> </body> </html> <script> </script>
1:head加载
2:body加载
css文件放在head里面:因为这样让页面给用户的感官良好,加载的时候页面的css也加载进来了,这样html文档样式马上就会展示出来了
javsscritp通常放在body里面:所有元素放完之后,最后再放javascript,这样让body元素全加载完了之后然后再加上js,用户使用的时候js一般都是交互性操作
网页都没有不会操作数据提交网页,交互性少,body加载完成之后再加载js,这样用户感觉比较好,js内容不显示在页面,交互的动作,假设js文件很大,如果加载的时候卡在前面了,体验差
js放在body最后面--提高用户体验
1:js输入
使用windows.alert() 写入警告框 弹出一个告警框
使用document.write() 写入HTML输出 直接往网页里写入,覆盖
使用innerHTML写入HTML元素 修改元素的属性和值
使用console.log()写入浏览器控制台 写入控制台
HTML文档完全加载后使用document.write()将删除所有已有的HTML,覆盖
windows代表浏览器
document代表HTML页面的body
2:js输入数据来源:
1:js中定义的值
2:浏览器窗口对象
3:css样式 比如get获取css标签
4:HTML文档 读取HTML文档内容
3:js注释:
1:// 之后,注释单行
2:/* */ 之间的内容视为注释,注释多行
4:js变量的定义 var
var a = 100 声明一个a=100
var先声明,然后=赋值
js里声明只有var,不需要整型,浮点型等,后面负责什么值就是什么内容
js里面一个变量占位16位(16bit)
js变量的默认值:
一个变量只定义,没有被赋值初始值,默认值是:undefined
一个变量只有被var定义,并且赋初始值后才能算是正式初始化成功了
# js简单的变量定义和使用 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS语法</title> <style> </style> </head> <body> <div > js变量 </div> <script> //1.仅定义变量 var a ; console.log(a); //它的值是undefined类型,只定义不赋值就是undefined,无效数据,用起来没有意义 a = 100; //变量赋值 console.log(a); //输出100 var f = a + b console.log(f) //2.变量类型 var b=undefined; // undefined 类型变量 var c=null; // null 类型变量 var d='ddd'; // 字符串类型变量 console.log(b); console.log(c); console.log(d); //3.变量声明提升 //先使用变量 console.log('x1的值为:'+x1);//输出undefined,而不是异常 //后定义变量 var x1=12; </script> </body> </html>
5:变量的命名规则
1:只能是字母,数字,下划线,$组成,不能以数字开头
2:不能是关键字或者保留字
3:大小写敏感,a和A是两个不同的变量
一般命名变量 驼峰式写法
第一个单词首字母小写,后面的每个单词第一个首字母大写
驼峰式: myName
c风格命名: my_name
匈牙利命名法: iMyAge
帕斯卡命名法: MyAge
12:js数据类型简介
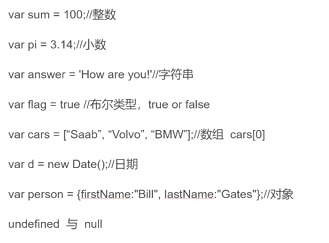
基本数据类型:
Number,string,Boolean,undefined,Null
整型:1,2,3
浮点型:3.14
字符串:单引号双引号括起来的 "aaa"
没有定义的类型:undefined
复杂数据类型:
object 对象
Array 数组
function 函数
Date 日期
Map 序列
Set 集合
RegEXP 正则表达式
变量的声明

多个变量一起赋值:使用逗号分割
var a=100, b=200, c=300
typeof运算符:检查变量de1类型

String类型要点

string可以组合,可以大小写转换,拼接,切片等操作
js对象的操作:

对象:容器,可以装很多东西
13:js事件操作

js对页面进行操作:点击页面那个位置,点击按钮,文本框输入内容,网页加载完成之后的动作,操作浏览器上的文档
HTML常见的事件:当网页元素内容被改变,点击HTML元素等事件操作就会触发js的运行

14:Js表达式
Js五种表达式:
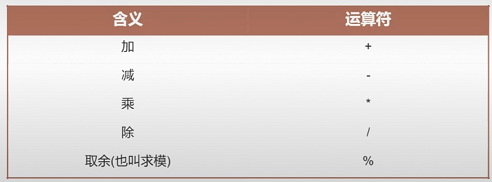
1:算术表达式 + - * /
2:关系表达式 判断两个数据的大小 > < = !>
3:逻辑表达式 与或非 a && b
&&:and
4:赋值表达式 =
5:综合表达式
1:算术表达式:


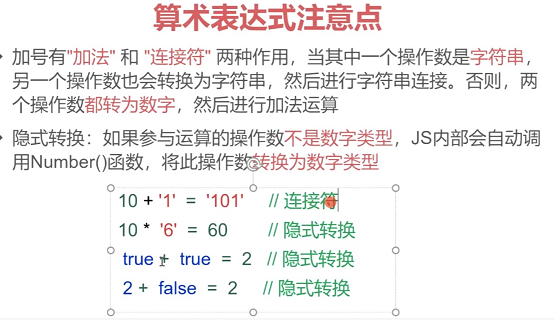
算术表达式:当操作两个的数据类型不一致的时候就会出现问题,如果有字符串会把数字变成字符串
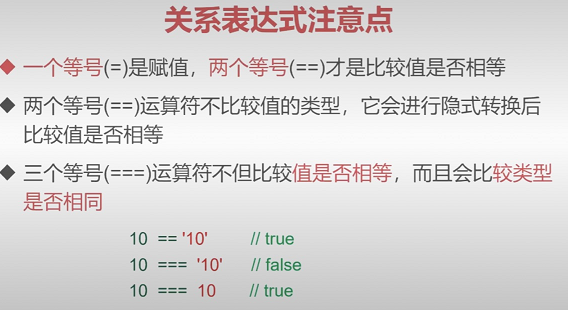
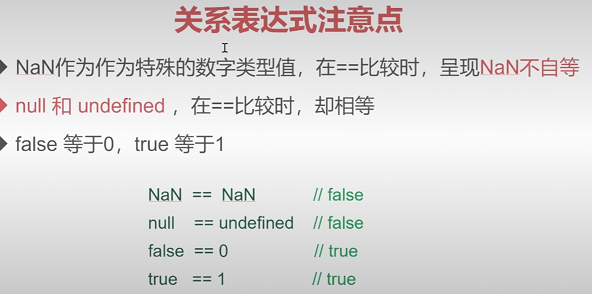
2:关系表达式
全等于:类型和值不相等
var a = 1
var b = 1
a = b 为真,类型都是一样的
var a = 1
var c = "1"
现在a和c就不全等了。值相等,类型不相等(一个是字符串,一个是整数)
===:类型和值都相等才相等
!==:值相等,类型不一定相等
不全等于:
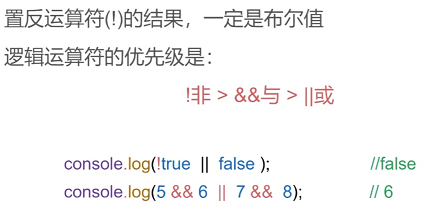
3:逻辑表达式


5&&6 为6,与需要判断后面的值
7&&8 为8
6 || 8 为6,或不需要看后面的8
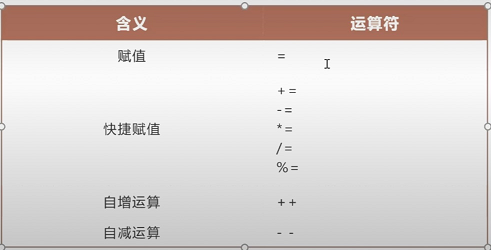
4:赋值表达式

b += 1 等同 b=b+1
a++ 等同 a参加运算之后+1
++a 等同 a参加运算之前+1
c = a ++; a=1; 开始a=1的,这样c=1,完成运算之后a=2了
c = ++ a;a=1; 开始a=1,c=1+1=2(a参加运算之前+1),a=2
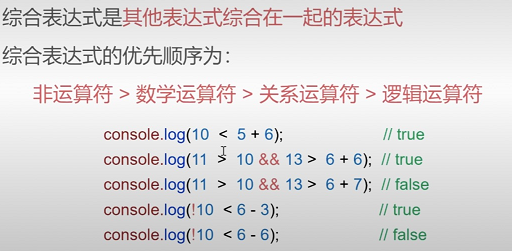
5:综合表达式 多个运算符加一起的优先级

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS表达式</title> </head> <body> <h1>表达式</h1> <script> // 算术表达式-加号用作连接符 console.log(5+'6'); //56 其中一个操作数为字符串,另一个也会转换为字符串,再进行字符串连接 console.log('5'+'6'); //56 console.log('5'+false); //5false // 算术表达式-加号用作加法 console.log(5+false); // 5 console.log(5+true); //6 // 算术表达式-隐式转换 console.log(5*'6'); console.log(10 /'2'); console.log(10 -'2'); console.log(10 +'2'); console.log(10 %'3'); // 逻辑运算符 // 与的短路计算 console.log(1 && 2); // 2 console.log(0 && 2); // 0 console.log(false && 2); // false console.log(null && 2); // null console.log(true && 10); // 10 // 或的短路计算 console.log(1 || 2); // 1 console.log(0 || 2); // 2 console.log(false || 2); // 2 console.log(null || 2); // 2 console.log(true || 10); // true // 逻辑运算符的优先级: 非 > 与 > 或 console.log( !true || false); //false console.log(5 && 6 || 7 && 8 ); // 6 // 综合表达式优先级:非运算符 > 数学运算符 > 关系运算符 > 逻辑运算符 console.log(10 < 5 + 6); // true console.log(11 > 10 && 13 > 6 + 6); // true console.log(11 > 10 && 13 > 6 + 7); // false console.log(!10 < 6 - 3); // true console.log(!10 < 6 - 6); // false </script> </body> </html>
15: Js条件语句-判断语句
if 条件语句 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <p>单击按钮以显示基于时间的问候语:</p> <button onclick="myFunction()">试一试</button> <!--定义按钮button注册onclick点击事件,点击按钮调用函数,通过js事件和html元素绑定结合--> <p id="demo1">hello</p> <script> // function定义一个函数,函数名字为myFunction ():存放参数 { }:存放函数体内容 function myFunction() { var greeting; // 定义变量greeting var time = new Date().getHours(); // 定义变量 time,是data类型,获取时间的对象,getHours():获取小时 var time1 = new Date().getMonth(); // getHours():获取月份 if (time < 10) { // 如果10点钟之前,就打印上午好 greeting = "早上好"; } else if (time < 20) { // 晚上8点前,就打印白天好 greeting = "白天好"; } else { // 否则就是晚上好 greeting = "晚上好"; } document.getElementById("demo1").innerHTML = greeting; // greeting的内容输出出去 // demo1是html定义的一个段落,innerHTML:段落内容,调用函数会找到 id为demo1 的元素,赋值显示greeting的内容,重写元素内容 } </script> </body> </html>
switch case判断: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <h2>JavaScript switch</h2> <p id="demo"></p> <p id="demo1"></p> <script> var text; switch (new Date().getDay()) { // new Date().getDay()定义一个参数,这里是整数,这里的变量和下面case的内容进行匹配 case 4: case 5: text = "周末马上就到了"; // 周四和周五打印马上周末了 break; // break跳出条件 case 0: case 6: text = "今天是周末"; // o和6打印今天是周末 break; default: // 除了0 4 5 6,其他的日期都走这里 text = "期待周末"; } document.getElementById("demo").innerHTML = text; // 函数赋值内容 document.getElementById("demo1").innerHTML = new Date().getDay(); // 打印当前星期几的 </script> </body> </html>
15: Js循环语句
<!DOCTYPE html> <html> <body> <h1>JavaScript 循环</h1> <p id="demo1"></p> <p id="demo2"></p> <p id="demo3"></p> <script> var txt = ""; //var person = {fname:"Bill", lname:"Gates", age:62,function:myfuncion(){}}; var person = '3.14'; // 字符串,3.14 x in person:表示x分别取3 . 1 4 var x; for (x in person) { console.log(x); // 输出 x txt += person[x] + " "; } document.getElementById("demo1").innerHTML = txt; var cars = ["BMW", "Volvo", "porsche", "Ford"]; var i = 0; // 变量的初始值 var len = cars.length; var text = ""; for (; i < len; ) { // 判断变量小于多少 text += cars[i] + "<br>"; i++; } document.getElementById("demo2").innerHTML = text; var a = Math.abs(-1); var text = "" var i = 0; do { text += "<br>数字是 " + i; i++; } while (i < 10); document.getElementById("demo3").innerHTML = text; </script> </body> </html>
16: Js函数 js使用 function 关键字定义函数
function fun() {
var x = 10 ;
}
function :定义函数关键字
fun:函数名
():形参列表
{ }:函数体语句
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS函数</title> </head> <body> <div></div> <script> //1.在函数内声明的变量,局部变量 function fun() { var x = 10 ; // 函数局部变量 } //console.log(x); // 报错,函数体外不能调用函数的局部变量 //证明1:同名变量遮蔽效应 var a1 = 100 ; // 定义在函数外为全局变量,函数内可以对这个变量进行操作 function fun1() { // var a1 = 500 ; a1++; console.log(a1); // 输出 101 } fun1(); console.log(a1); // 还是输出 101 //证明2:不加var赋值时,定义的是全局属性 function fun2() { a2 = 10 ; // 函数内部不加var赋值时,定义的是全局属性 } fun2(); //调用函数 console.log(a2); //输出结果是10,证明a2为全局属性 </script> </body> </html>
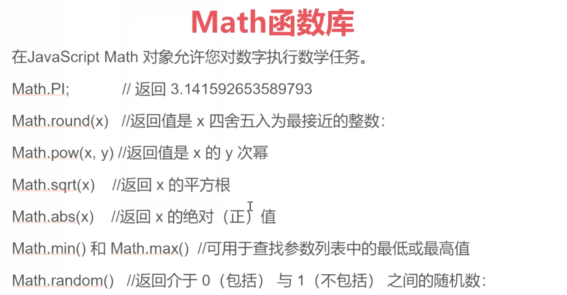
16: Js Math函数库

17: Js 正则表达式
search的使用:查找位置 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <h1>JavaScript 字符串方法</h1> <p>在字符串中搜索“songqin”,并显示匹配的位置:</p> <p id="demo1"></p> <script> // /pattern/modifiers:pattern是模式,在搜索中使用,modifiers是修饰符 // 比如: /ywt/i:ywt是模式,i是修饰符,表示吧搜索修改为大小写不敏感 匹配 ywt这个字符不区分大小写 // 元字符:* + 等都是常规的使用 // 方法:search:搜索匹配内容,然后返回匹配的位置,如果没有找到,返回 -1,找到了返回具体位置 // replace:返回模式被替处修改后的字符串 // exec 是一个正则表达式方法 var str = "Welcome to songqin"; var n = str.search("songqin"); // 查找songqin 这个字符串 document.getElementById("demo1").innerHTML = n; // 输出:11 ,输出匹配到 字符串的 位置, 11位,从0开始 </script> </body> </html>
replace的使用:替换 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <h1>JavaScript 正则表达式</h1> <p>将“microsoft”替换为以下段落中的“songqin”:</p> <button onclick="myFunction()">试一试</button> <p id="demo">Please visit Microsoft and songqin microsoft!</p> <script> function myFunction() { var str = document.getElementById("demo").innerHTML; // 获取 id为 demo 元素的内容赋值给str var txt = str.replace(/microsoft/ig,"songqin"); // 找到 microsoft, i:不区分大小写 g:全局替换 // str里 找到microsoft 不分大小写全部替换成 songqin document.getElementById("demo").innerHTML = txt; } </script> </body> </html>
exec的使用 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <h2>JavaScript 正则表达式</h2> <p id="demo"></p> <script> var obj = /Kill/i.exec("The best things in life are free kill!"); //exec 执行正则表达式,找到kill在哪里,不区分大小写 document.getElementById("demo").innerHTML = "Found " + obj[0] + " in position " + obj.index + " in the text: " + obj.input; // obj[0]:要查找的内容,obj这个对象 // obj.index:内容所在的位置 // obj.input:输入的内容:The best things in life are free kill! </script> </body> </html>
18: Js 的异常处理
try:使能够测试代码块中的错误,可能出现错误的代码放在这个后面的大括号里
catch:语句允许您处理错误,出现问题了使用catch抓住
throw:语句允许您创建自定义错误,抛给throw来处理错误
finally:能够执行代码,在try catch之后,无论结果如何,最后funaly处理事情,最终都会执行
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <p>请输入 5 到 10 之间的数字:</p> <input id="demo" type="text"> <!--定义文本输入框--> <button type="button" onclick="myFunction()">检测输入</button> <p id="p01"></p> <script> function myFunction() { var message, x; message = document.getElementById("p01"); message.innerHTML = ""; x = document.getElementById("demo").value; // 获取input输入框的内容 try { if(x == "") throw "是空的"; // r如果x是空的,抛出来 if(isNaN(x)) throw "不是数字";// 判断x是不是数字 x = Number(x); // 强制转换x为数字 if(x < 5) throw "太小"; if(x > 10) throw "太大"; } catch(err) { // throw跑出来错误 catch捕获放到err里面 message.innerHTML = "输入:" + err; // 抓到错误后写到message这个元素里 } finally{console.log(err);} // 最终执行打印日志 } </script> </body> </html>
19:JS 验证表单 Form表单提交
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script> function validateForm() { var x = document.forms["myForm"]["fname"].value; // document.forms:获得文档里面所有表单,里的myForm表单,fname输入框的内容 var y = document.forms["myForm"]["fage"].value; // 获取姓名和年龄的内容,提取出来 if (x == "" ) { // 判断,如果x姓名是空值,alert提示框 alert("必须填写姓名or年龄!"); return false; // 返回False 表示不提交了,返回True那么就提交成功,返回False那么表单不提交了 }else if (Number(y)>10){ alert("年龄太大了"); return false; // 必须年龄和姓名都输入并且年龄小于10才能成功提交表单 } } </script> </head> <body> <form name="myForm" action="http://www.songqinnet.com" onsubmit="return validateForm()" method="post"> <!-- form:表单--> <!-- myForm:表单名字--> <!-- action:表单被点击后提交到那个页面,提交数据到什么网站--> <!--onsubmit:表单提交的时候有一个返回值,返回 validateForm函数的结果,js函数 --> <!-- method:提交数据是什么方法,这边是post方法--> <!-- onsubmit="return validateForm():validateForm返回的是一个False,那么就不提交了--> 姓名:<input type="text" name="fname"> 年龄:<input type="text" name="fage"> <input type="submit" value="提交"> <!-- 姓名和年龄 提交到validateForm调用的函数,validateForm验证表单--> </form> </body> </html>
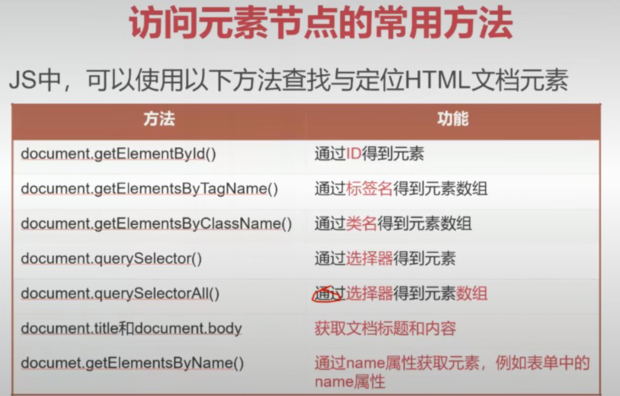
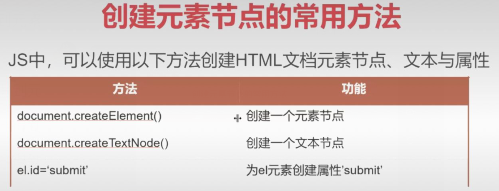
20:JS 之DOM doucument操作

获取网页上的元素,根据什么获取,根据id,TagName:标签,比如P标签,ClassName等
document值得是整个网页元素对象


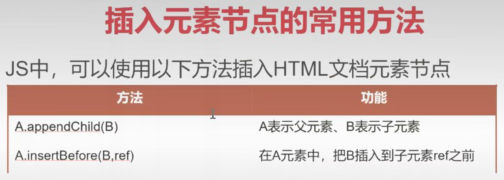
A段落加一个元素,insertBefore插入到前面



<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>JS的DOM操作</title> </head> <body> <p id="logo" class="clog">松勤教育 </p> <p id="bann" class="clog">最新活动</p> <div id="menu"> <ul> <li>首页</li> <li>直播课</li> <li>视频课</li> <li>关于松勤</li> </ul> </div> <input id="btn" type="button" value="修改"/> <footer>copy right@2021</footer> <script> // var my_logo = document.getElementById("logo"); // var my_clogo = document.getElementsByClassName("clog") // my_logo.nodeName; // var my_bann = document.getElementById("bann"); // alert(my_logo.id); // var my_li = document.getElementsByTagName("li"); // alert(my_li[0].innerHTML); // var p1 = document.createElement("p"); // p1.id = "p_1"; // p1.className = "c1"; // p1.innerHTML = "abc"; // my_logo.appendChild(p1); // // p1.style.fontSize="larger"; // // var my_logo_p = my_logo.parentNode; // alert(my_logo_p); // //document.body.remove(); function fn() { var oBtn = document.getElementById("btn"); // input元素设置属性的值为确定 alert(oBtn.getAttribute("value")); oBtn.setAttribute("value","确定"); } window.onload = function(){ // window.onload:页面加载 // addEventListener:监听事件,给按钮注册一个事件fn,绑定, var oBtn = document.getElementById("btn"); oBtn.addEventListener("click",fn,false); oBtn.onmouseover = function(){ oBtn.setAttribute("value","确定") //window.open("http://www.songqinnet.com","_self"); //window.close(); } } var ps=document.getElementsByTagName("p"); //console.log(ps[0].innerHTML); //输出:松勤网 //ps[0].innerHTML='<b>软件测试</b>'; //ps[1].innerText='<b>软件测试</b>'; ps[0].style.color = '#fff'; ps[0].style.backgroundColor = 'red'; ps[1].style.fontSize = '32px'; </script> </body> </html>
21:JS 之BOM 浏览器对象模型,js与浏览器窗口交互的接口 操作浏览器,:设置浏览器尺寸,滚动条效果,前进等 Window对象操作
https://www.nhooo.com/javascript/bom_window.html
window: BOM对象的操作
document BOM技术,doucument前面不用加window了
location 地址栏
navigator 代理
history 历史消息
frames 内嵌
screen 界面
window对象常用方法:
https://www.nhooo.com/jsref/obj_window.html
22:JS 之事件操作
https://www.nhooo.com/javascript/events.html
23:综合案例 HTML,JS,CSS 注册表单验证

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!-- 指定编码,给浏览器,给数据引擎看的--> <title>表单</title> <!-- title:文档的标题--> <style> /* style:定义了CSS样式表*/ /* 定义表格 */ table{ /* table:标签定位 ,匹配table表格*/ border-collapse:collapse; /* 表格边框类型:没有边框 */ margin: 0px auto; /*边距:居中效果*/ } th { /* th:表头 */ border: 10px solid transparent;/*透明边框10像素*/ } th:first-of-type{ /* 父元素第一个th元素 */ font-size: 16px; /* 字体大小 */ text-align: right; /* 对其方式 */ } th:nth-child(2){ /* 规定属于 th 元素的第二个子元素 */ font-size: 14px; text-align: left; } .select2{ /* 下拉框样式,下拉菜单样式 */ height: 26px; font-size: 14px; } .select{ border: none; color: blue; font-size: 14px; } /* 文本框 */ .text{ height: 26px; width: 224px; } /* 文本域 */ textarea{ height: 52px; width: 224px; resize:none; } span{ color: blue; } /* 红星 */ .red{ color: red; } /* 提交按钮 */ .saveBtn{ background-color: orange; color: #fff; width:60px; } /* 重置按钮 */ .saveBtn2{ background-color: #64b340; color: #fff; margin-left: 10px; width:60px; } </style> </head> <body> <form action="http://www.baidu.com" onsubmit="return toVaild()"> <!-- form:表单--> <!-- action:表单的内容提交到哪里--> <!-- onsubmit:表单被点击按钮提交的时候,触发一个事件,toVaild 这是事件函数,点击表单提交的时候调用toVaild函数--> <!-- table:表单里面提交的数据表格定义的--> <!-- tr:第一行 第一行里3个th,表示3列--> <!-- span:站位--> <!-- input:输入框--> <!-- select:选择框--> <!-- 这个表格的外扩隐藏了,看上去是一排排的,其实是表格类型,表格排版--> <!-- radio:单选框 checked:默认选上的--> <table> <tr> <th><span class="red">*</span>昵 称:</th> <th><input class="text" type="text" name="nickName" value="" /></th> <th></th> </tr> <tr> <th><span class="red">*</span>真实姓名:</th> <th><input class="text" type="text" name="realName" value="" /></th> <th> <select name="" class="select"> <!-- select:选择组件--> <option value="">所有人可见</option> <option value="">保密</option> <option value="">我关注的人可见</option> </select> </th> </tr> <tr> <th><span class="red">*</span>所在地:</th> <th> <select name="region" class="select2"> <option value ="">请选择</option> <option value ="beijing">北京市</option> </select> <select name="area" class="select2"> <option value ="">请选择</option> <option value ="chaoyang">海淀区</option> <option value ="chaoyang">大兴区</option> </select> </th> </tr> <tr> <th><span class="red">*</span>性 别:</th> <th> <input type="radio" value="1" name="sex" checked ><label>男</label> <input type="radio" value="2" name="sex"><label>女</label> </th> </tr> <tr> <th>生日:</th> <th> <select class="select2"> <option value ="1993">1993</option> <option value ="1994">1994</option> </select>年 <select class="select2"> <option value ="01">01</option> <option value ="02">02</option> </select>月 <select class="select2"> <option value ="01">01</option> <option value ="02">02</option> </select>日 </th> <th> <select name="" class="select"> <option value="">保密</option> </select> </th> </tr> <tr> <th>博客地址:</th> <th><input class="text" type="text" value="" /></th> <th> <select name="" class="select"> <option value="">所有人可见</option> <option value="">保密</option> <option value="">我关注的人可见</option> </select> </th> </tr> <tr> <th>常用邮箱:</th> <th>123123111@163.cn <span>修改</span></th> <th> <select name="" class="select"> <option value="">所有人可见</option> <option value="">保密</option> <option value="">我关注的人可见</option> </select> </th> </tr> <tr> <th>QQ:</th> <th><input class="text" type="text" value=""/></th> <th> <select name="" class="select"> <option value="">所有人可见</option> <option value="">保密</option> <option value="">我关注的人可见</option> </select> </th> </tr> <tr> <th>MSN:</th> <th><input class="text" type="text" value=""/></th> <th> <select name="" class="select"> <option value="">所有人可见</option> <option value="">保密</option> <option value="">我关注的人可见</option> </select> </th> </tr> <tr> <th>一句话介绍:</th> <th><textarea>人生在于折腾</textarea></th> </tr> <tr> <th></th> <th>— — — — — — — — — — — — — — — —</th> </tr> <tr> <th></th> <th>以下信息可作为客服取回帐号的证据</th> </tr> <tr> <th>证件类型</th> <th><select class="select2"><option value ="card">身份证</option></select></th> </tr> <tr> <th>证件号码:</th> <th><input class="text" type="text" value="" /></th> </tr> <tr> <td colspan="2" align="center"> <input type="submit" value="提交" class="saveBtn" id="saveBtn"/> <input type="reset" value="重置" class="saveBtn2" /> </td> <td></td> </tr> </table> </form> <script> // window.onload:页面加载触发function函数 // window.onload = function(){ var oBtn = document.getElementById("saveBtn"); // 找到提交按钮 // oBtn.addEventListener("click", register,false); } // 验证表单内容的函数 // form 表单点击submit之后就调用toVaild这个函数 function toVaild(){ var nickName = document.getElementsByName("nickName")[0].value; // 找到nickName这个元素,第一个元素的value 值 if(nickName==''){ // 昵称为空 alert('昵称不能为空!'); return false; // return false 表示表单不提交 }else if(nickName.length<5){ alert("昵称长度不能小于5个字符"); return false; } var realName = document.getElementsByName("realName")[0].value; if(realName==''){ alert('真实姓名不能为空!'); return false; } var region = document.getElementsByName("region")[0].value; if(region==''){ alert('所在地区不能为空!'); return false; } var area = document.getElementsByName("area")[0].value; if(area==''){ alert('所在市不能为空!'); return false; } var sex = document.getElementsByName("sex")[0].value; if(sex==''){ alert('性别不能为空!'); return false; } alert('提交成功!'); return true;// return true:提交数据 // 返回值到 onsubmit 提交按钮那边,onsubmit为false那么不提交,为true就提交,提交成功并且调转到相应页面 // 如果上面 为空的判断逻辑里的 if 语句都没走进去,那么表示都不为空,表示提交成功了 } </script> </body> </html>
24:综合案例





























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!