10个Jquery幻灯片插件教程
当有大量的内容或者图片需要在你的网站或者BLOG上展示的时候,以幻灯片滑动的方式是一个不错的选择,这种效果常用于公司网站或者个人BLOG。常听有人说jquery 比较难学,只要你感兴趣,实现幻灯片效果还是蛮有乐趣的,下面的Jquery 幻灯片教程将引领你进入Jquery插件开发的喜悦中,希望对大家有帮助。

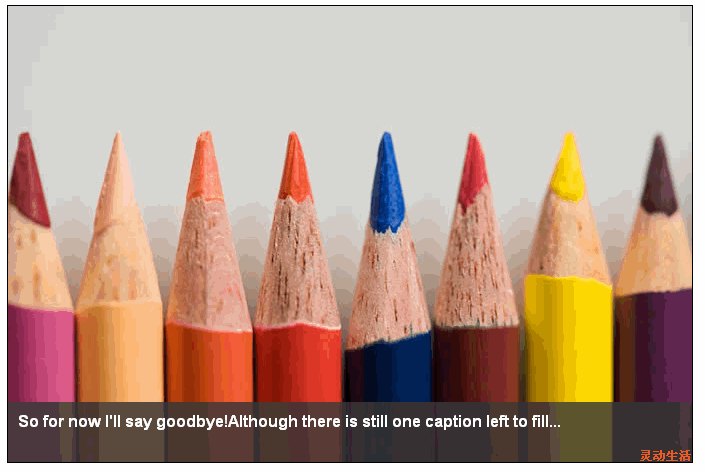
在所有的Jquery幻灯片插件中,Jquery easy sildes算是最容易使用的一个。

非常酷的具有3D效果的jquery 插件,有详细的制作方法,有兴趣的朋友可以研究一下它的源代码。不用Flash也可以实现那么炫耀的效果,没有想到吧。
3、 Create Beautiful jQuery Slider Tutorial

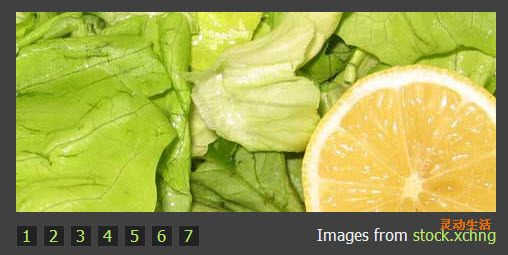
这篇教程详细地介绍了如何开发一个漂亮的jquery图片幻灯片效果,包括图片名称和简短描述
4、 Create a Simple Slideshow Using MooTools Thumbnails and Captions

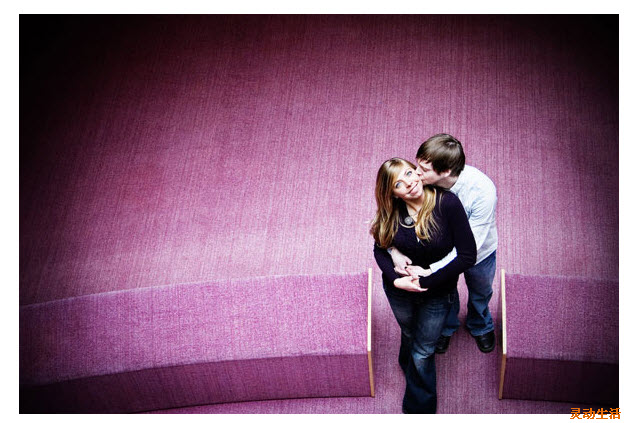
使用Mootools创建幻灯片效果已经非常常见和效果也非常棒,主要分为四步:
第一步,布置幻灯片放映的布局;
第二步,给幻灯片添加事件控制;
第三步,给幻灯片一个统一的样式类;
第四步,添加图片缩略图和标题。
5、 Query Blinds Slideshow using CSS Sprites

使用CSS Sprints创建的百叶窗效果
6、 Create a Quick MooTools Slideshow with Preloading Images

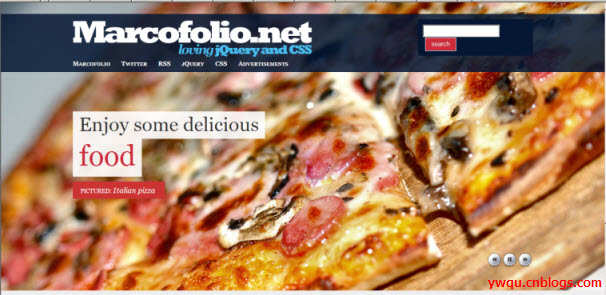
此教程展示了如何是用MooTools创建简单的幻灯片效果,也展示了如何预加载图片,从而使幻灯片效果看起来更高雅和避免页面加载时图片混乱。
7、 Advanced jQuery background image slideshow

一个切换背景图片的幻灯片效果
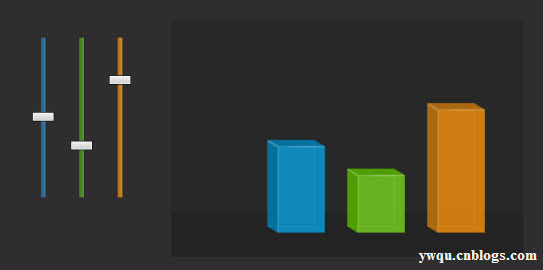
8、 Colorful Sliders With jQuery & CSS3

使用Jquery和CSS3创建的Colorful Silders
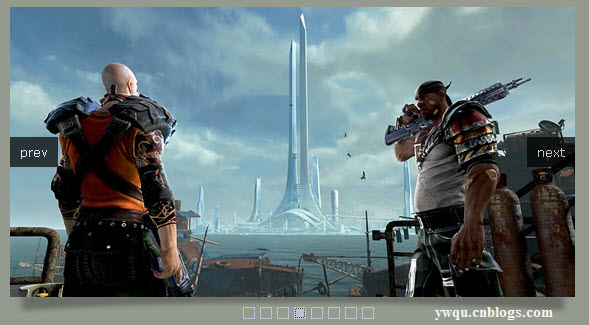
9、 Coin Slider

非常独特的幻灯片效果,国内很多网站有使用这种效果,特别是视频网站,很绚丽的。
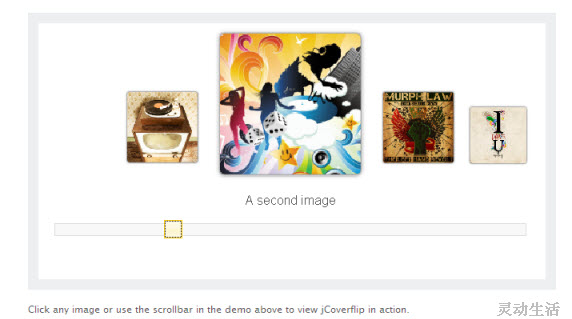
10、 JCoverflip

当图片很多的时候,使用此插件会达到比较好的用户体验,一些门户网站有使用此种效果的。
出处: http://www.cnblogs.com/ywqu
如果你认为此文章有用,请点击底端的【推荐】让其他人也了解此文章,
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述