30个非常流行的提示信息插件(jQuery Tooltip Plugin)
在网站的设计中,提示信息是非常细微的功能,但是起着非常重要的作用。如果你的网站中提示信息做的比较好,会给浏览者留下非常深刻的印象,同时也会起到非常好的网站宣传效果,下面介绍了30个比较流行提示信息插件jQuery Tooltip Plugin,希望对大家有帮助。
每个插件都配有比较直观的截图,也就不做详细地介绍了,如果大家喜欢某一个插件,点击超链接,自己学习如何使用吧。
1. Dynamic tooltip
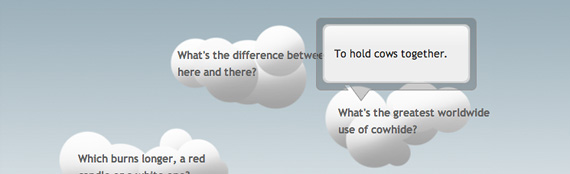
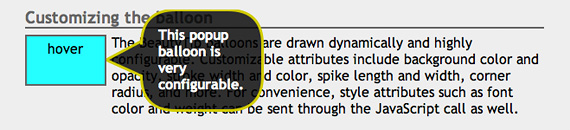
2. Popup Bubble
3. jQuery Horizontal Tooltips Menu Tutorials
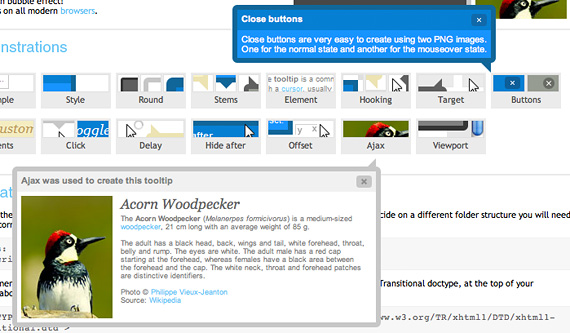
4. Prototip
5. Coda Popup Bubble
6. Awesomeness
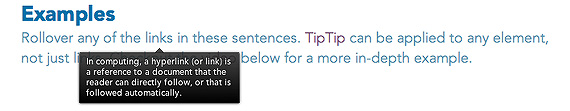
7. TipTip
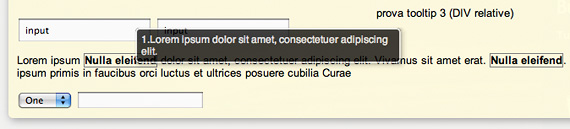
8. (mb)Tooltip
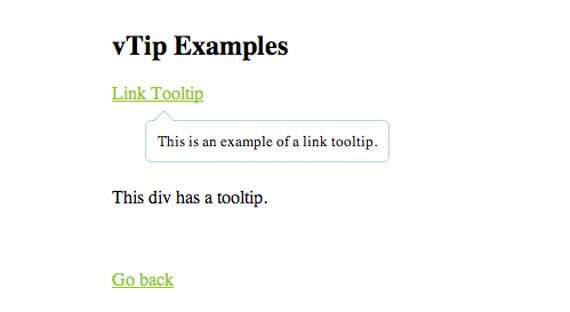
9. vTip
10. jGrowl
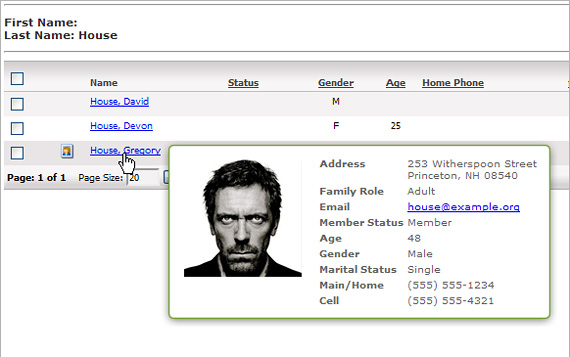
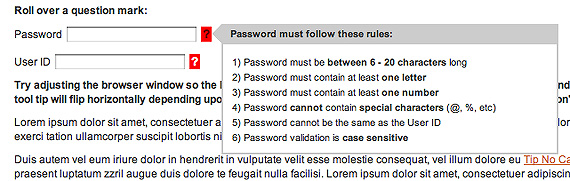
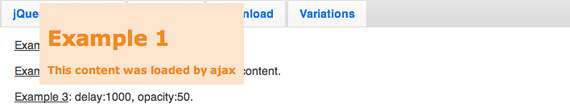
11. jQuery Ajax Tooltip
12. Digg-style post sharing tool with jQuery
13. Input Floating Hint Box
14. Simpletip
15. qTip
16. Orbital Tooltip
17. Inline HTML Tooltip
18. tipsy
19. Easiest jQuery Tooltip Ever
20. BsTip
21. EZPZ Tooltip
22. BeautyTips
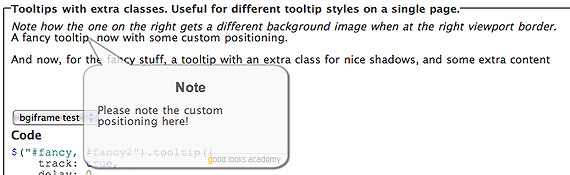
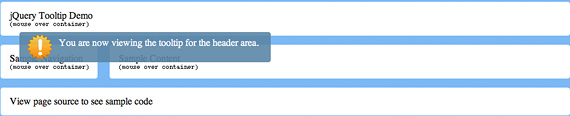
23. Tooltip
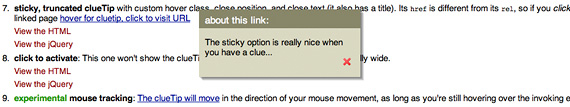
24. clueTip
25. Creating A Simple Tooltip Using jQuery and CSS
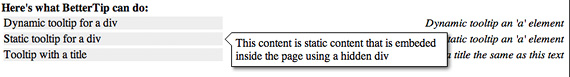
26. BetterTip
27. jTip
28. jqTooltip
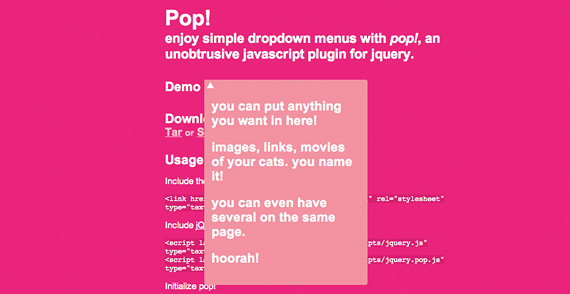
29. Pop!
30. Create a Simple CSS + Javascript Tooltip with jQuery
原文地址:http://www.1stwebdesigner.com/resources/stylish-jquery-tooltip-plugins-webdesign/
作者:酷客多小程序
出处: http://www.cnblogs.com/ywqu
如果你认为此文章有用,请点击底端的【推荐】让其他人也了解此文章,
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
分类:
Jquery基础知识学习笔记




































【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述