js常用方法
事件对象;
方法:
e.stopPropagation();
-
阻止事件冒泡;
// 要阻止冒泡,需要先得到事件对象,给处理程序添加一个形参就行 erzi.addEventListener('click', function(e) { // 调用阻止事件冒泡的方法进行阻止 e.stopPropagation(); console.log('我是你儿子'); });
e.preventDefault();
-
阻止元素发生默认的行为;
//阻止a链接的默认跳转;若不写链接地址则默认跳转到本页面;跳转也是请求的过程; var dom_a = document.querySelector("#box_a"); dom_a.addEventListener('click', function (e) { /*阻止元素发生默认的行为。*/ e.preventDefault(); });
属性:
e.target;
- 用户点击是谁就是谁;
- 使用场合:事件委托;
- 返回值:被点击的标签元素;
e.currentTarget;
- 事件注册给谁就是谁;
e.pageX; pageY
- 鼠标相对于 body 左上角的位置 ;
e.clientX ;e.clientY;
- 鼠标在当前窗口的位置 ;
解绑事件;
- begin.removeEventListener('click', f1);
- 元素.removeEventListener(事件类型, 处理函数); 此种解绑方法适用于事件监听的方式注册事件的解绑;
- begin.onclick = null;
- 元素.事件类型=null; 此种解绑的方式适用于用on方式注册事件的解绑;
键盘事件;
onkeydown;
-
键盘按下事件;
-
e.keyCode,这个属性被称为 键盘码 ,每个按键对应的数字是不一样 ,只需要判断数字,就知道按下的按键是哪一个;
//获取输入框元素对象; var text = document.getElementById('text'); //注册键盘按下事件; text.onkeydown = function(e) { console.log(e.keyCode);//键盘按下时输出对应的键盘码; } -
按下了ctrl:事件对象里面有一个属性 ctrlKey ;如果是true,按下了ctrl键;
//获取输入框元素对象; var text = document.getElementById('text'); //注册键盘按下事件; text.onkeydown = function(e) { //如果按下ctrl则输出234; if (e.ctrlKey){ console.log(234); } }
onkeyup;
-
键盘弹起事件;
//获取输入框元素对象; var text = document.getElementById('text'); //注册键盘弹起事件; text.onkeyup = function() { console.log(456);//键盘弹起时输出456; } -
组合键;
//组合键; var text = document.getElementById('text'); //注册键盘按下事件; text.onkeydown = function(e) { //如果同时按下ctrl和enter则输出234; if (e.keyCode==13&&e.ctrlKey){ console.log(234); } }
鼠标事件;
鼠标移入事件;
-
onmouseover;
-
onmouseenter; 同等效果;
-
鼠标移入某个元素的时候,触发事件;触发一次;
//获取div对象元素; var box = document.querySelector('.box'); // 添加对象属性, box.a = 4; //注册鼠标移入事件; box.onmouseover = function () { console.log(123); // 获取自定义属性 // 添加节点属性,随便添加; this.getAttribute("index"); console.log(this.a);//若对象中无a这个属性则打印为undefined; }
鼠标移出事件;
-
onmouseout;
-
onmouseleave;同等效果
-
鼠标移出某个元素的时候,触发事件;
//获取div对象元素; var box = document.querySelector('.box'); // 鼠标移出时触发 box.onmouseout = function() { console.log(2); };
鼠标按下事件;
-
mousedown:当鼠标的按键点按下的时候触发 ;
-
mousemove:鼠标在某个元素身上移动的时候触发 ;
-
mouseup :当鼠标的按键被松开的时候触发 ;
-
var dom_div = document.querySelector(".box"); dom_div.addEventListener('mousedown', function() { console.log(1); }) dom_div.addEventListener('mousemove', function() { console.log(2); }) dom_div.addEventListener('mouseup', function() { console.log(3); })
光标焦点事件;
onfocus;
-
获得焦点;
-
注册给谁?有光标的标签input textarea;
ipt.onfocus = function(){ // 当你想要让鼠标光标在输入框里面的时候要做什么事,就使用这个事件即可 }
onblur;
-
失去焦点;
-
注册给谁?有光标的标签input textarea;
ipt.onblur = function(){ // 当你希望处理鼠标光标失去的时候所做的事情,就在这里做 }
oncontextmenu;
-
在元素中用户右击鼠标时触发并打开上下文菜单。
document.oncontextmenu = function(e) { e.preventDefault(); /*阻止元素发生默认的行为。*/ }
onchange();
-
事件会在域的内容改变时发生。
-
事件也可用于单选框与复选框改变后触发的事件。
//语法 DOM对象.onchange=function(){};
window 对象 ;
- 所有window对象的属性和方法,都可以直接省略
window.,而直接使用 - 因为window对象在浏览器中被称为顶级对象;
- 顶级对象:页面中所有的东西都是依赖于这个对象存在的;
方法;
onload;
- 这个方法调用一般是用window.onload 不省略window;
- 页面所需的静态资源全部加载完毕后执行;
window.onload = function(){
// 想要获取图片的宽高,就需要等待图片加载完成后才执行后面的函数;
}
setTimeout();
-
一次性定时器;
// 作用: 延迟一定的毫秒之后,调用函数一次; // 返回值: 是该定时器的id,id可以用于停止这个定时器 var timer = setTimeout(函数,延迟的毫秒数); // 可以用在注册成功之后,延迟一定的时间后,跳转 var timer = setTimeout(function(){ location.href = 'http://www.jd.com'; },3000); // 停止一次性的定时器:清除后,就不会执行这个定时器; clearTimeout(timer);
clearTimeout();
-
清除一次性的定时器;
var btn = document.getElementById('stop'); btn.onclick = function(){ clearTimeout(timer);// 可以阻止定时器继续执行 }
setInterval();
-
永久性的定时器;
// 演示永久性的定时器 var timer = setInterval(function() { console.log(new Date()); }, 3000);
clearInterval();
-
清除永久性定时器;
var btn = document.getElementById('stop'); btn.onclick = function() { clearInterval(timer) }
localStorage();
-
浏览器的本地存储技术;
//往本地存储中存数据 localStorage.setItem(键,值); //键和值都要求是字符串 - 意思是,本地存储,进行数据存储的时候,只能存储字符串,无法存储对象之类的; // 把数据存储到本地存储里面 localStorage.setItem('name','狗蛋'); // 获取 数据 // 返回:我们存入的的数据的值,返回的是字符串; localStorage.getItem(键); // 删除键的值 localStorage.removeItem(键); // 全部清空 localStorage.clear();
getComputedStyle();
-
参数:DOM节点;
-
获取DOM节点样式;
-
返回值:当前作用在这个元素身上的所有样式的集合对象;
-
无论是行内的还是CSS样式设置的,都可以获取到;
-
返回值是字符串需要转换;
//需要自己转换为对应的类型,再操作 var h = parseInt(cssResult.height); console.log(h); -
得到的是用户设置的实际的参数值;
var box = document.querySelector('.box'); var cssResult = window.getComputedStyle(box);//注意window; console.log(cssResult.width); console.log(cssResult.fontSize); console.log(cssResult.height); console.log(cssResult.backgroundColor); console.log(cssResult.fontSize); //需要自己转换为对应的类型,再操作 var h = parseInt(cssResult.height); console.log(h);
属性;
location;
-
location:负责管理浏览器地址栏相关的行为和信息的对象;
-
属性: location.href 属性;该属性就是设置浏览器的地址栏里面的内容,
- 获取:当前浏览器的地址;
- 重新设置,页面就会发生跳转;
// 如果想要使用js进行跳转,只需要 location.href = 新的地址; location.href = 'https://www.jd.com';
DOM方法:
write();
-
该方法可解析HTML结构,且多次写多次输出;
document.write('<p>你好你好你好</p>')
createElement();
-
根据指定的标签名,创建一个新的元素;
var li = document.createElement('li'); console.log(li); // 创建出来的元素,不会出现在页面结构中; // 参数:要创建的新的标签的标签名 // 返回值:一个元素对象 DOM节点; // 注意:该方法创建的元素,是不会自动进入结构里面的,需要自己手动添加
querySelector();
-
作用: 根据指定的选择器获取第一个元素;就是一前学习过的选择器;
-
返回值: 根据选择器得到的满足条件的元素,如果有就是元素,如果没有就是null;
document.querySelector(css选择器); //作用: 根据指定的选择器获取第一个元素;就是一前学习过的选择器 //返回值: 根据选择器得到的满足条件的元素,如果有就是元素,如果没有就是null document.querySelectorAll(css选择器1,css选择器2...); //功能:根据选择器获取所有满足条件的元素 //参数:多个css选择器,以逗号隔开,都是字符串 //返回值: 伪数组 可以用forEach方法;
DOM属性:
style;
-
可以获取属性的值;只能操作行内属性;
-
也可以设置属性的值;
var dom = document.getElementById('xx'); dom.style.color;
nodeName;
- 获取节点标签名;大写的字符串;
DOM节点方法:
appendChild();
-
指定一个父元素,追加子元素,从后添加;
// 元素.appendChild(子元素); var li = document.createElement('li'); li.innerText = "我是一个li" ul.appendChild(li);
insertBefore();
-
在某个子元素之前,插入新的子元素;
-
从前添加;
//父元素.insertBefore(新的子元素,旧的子元素) var second = document.querySelector('.second'); ul.insertBefore(li,second);
removeChild();
-
删除节点;
// 父元素.removeChild(要删除的子元素); //children 为属性;返回值是伪数组; var first = ul.children[0]; // 调用方法,移除 ul.removeChild(first);
DOM节点属性:
innerHTML :
-
可以获取和设置元素的内部的结构;
-
会把旧的结构覆盖掉;
// 元素.innerHTML = '是满足html语法的标签结构'; ul.innerHTML = '<li>狗蛋</li>';
innerText:
- 获取和设置元素对象DOM节点的文本信息;
children;
-
获取子元素:可以得到某个元素之下的所有的子元素的集合,一个伪数组;
var ul = document.querySelector('ul'); var a = ul.children; console.log(a);//得到所有的子元素组成的伪数组;
parentNode;
-
获取父元素:返回一个父元素;
// 获取父元素 var li3 = document.getElementById('li3'); var a=li3.parentNode; console.log(a);
nextElementSibling;
-
得到下一个节点的兄弟元素;
var li3 = document.getElementById('li3'); var a=li3.nextElementSibling; console.log(a);
previousElementSibling;
-
得到上一个节点的兄弟元素;
var li3 = document.getElementById('li3'); var a=li3.previousElementSibling; console.log(a);
offsetLeft;
- 元素对象.offsetLeft = marginLeft + left;
- 若margin为0则可以获取当前元素的位置;
offsetTop;
- 元素对象.offsetTop = marginTop + top;
- 同理
offsetParent;
-
元素对象.offsetParent;
-
是元素的一个前代元素;
-
如果我的前代元素有定位, offsetParent就是离我最近的一个定位的前代元素,
如果我的前代没有定位, 得到的就是body或者html元素
offsetWidth;
-
获取元素的实际宽度;
-
得到一个元素的实际宽度 = border+padding + width;
var box = document.querySelector('.box'); console.log(box.offsetWidth);//为数字类型;
offsetHeight;
-
获取元素的实际高度;
-
得到一个元素的实际高度 = border + padding + height;
var box = document.querySelector('.box'); console.log(box.offsetHeight);//为数字类型;
className;
-
可以添加或修改我们已经写好的类名;快熟的更换样式;
-
操作谁:元素对象,DOM节点;
-
类样式是什么:DOM节点上的class属性;
console.log(元素.class); // 输出undefined console.log(元素.className); // 正常输出元素的class属性 // 如果要修改类样式,只需要把className修改一下就行了; // 但是会直接覆盖 box.className = '新的类名'; // 解决:在原来的基础上进行添加类名 box.className += '新的类名';
classList;
-
classList:DOM元素对象的一个属性值是个对象;管理着所有类名;
-
对象:提供多个方法进行操作,操作更为简单;比较好的方式解决上面的覆盖问题;
-
操作什么:类名;
-
add:给元素对象添加一个或者多个类名,不会影响原来的类名;
-
// 参数:多个类名,之间用逗号隔开 box.classList.add(类名1,类名2...); -
remove: 给元素删除一个或者多个类名,
-
// 参数:多个类名,可以是多个,多个之间用逗号隔开 box.classList.remove(类名1,类名2...) -
toggle:切换类名;
-
// 参数: 要切换的类名 box.classList.toggle(类名)
-
getAttribute();
-
作用: 根据属性名获取属性值;
-
参数: 要获取的属性名,标准属性和自定义属性都可以。而且自定义属性不再限制于 data-属性 的格式要求;
-
返回值:返回获取属性的值;
元素.getAttribute(属性名)
setAttribute();
-
作用:添加或者修改属性的值;
-
参数:都是字符串;
元素.setAttribute(属性名,属性值)
removeAttribute();
-
作用:删除某个属性;
元素.removeAttribute(属性名);
数组方法:
push();
-
把一个元素或多个元素,从数组后面添加进去;
var arr = [1, 2, 3, 4, 5, 6]; // 参数:添加的数据 中间以 , 隔开; // 返回值:添加后的数组的长度; var r = arr.push(8, "abc", "789"); console.log(arr, r);

pop();
-
直接从后面删除一个元素;
var arr = [1, 2, 3, 4, 5, 6]; // 返回值:被删除的元素; //可以不传参 var res = arr.pop(); console.log(arr, res);
shift();
-
直接从前面删除第一个元素;
var arr = ['a', 2, 3, 4, 5, 6]; // 返回是被删除的元素; //可以不传参 var res = arr.shift(); console.log(arr, res);
unshift();
-
直接从前面添加一个或多个元素到数组中;
var arr = [1, 2, 3, 4, 5, 6]; // 返回值:添加后的数组的长度 var r = arr.unshift('a', 'b', 'c'); console.log(arr, r);
splice();
-
从指定位置删除后面指定个数的元素或添加元素;
-
若只传入一个参数
index,那么从index开始到arr.length全部删除;- 若传入的是零则清空数组;
var arr = ['a', 'b', 'c', 'd', 'e']; // 1.删除:第一个参数是:第一个要删除元素的下标,第二个参数:要移除的个数‘ // 2.返回:被删除元素的数组; var res = arr.splice(3, 1);//表示:从索引为 3 的地方删除1个字符串 d console.log(arr, res);
var arr = ['a', 'b', 'c', 'd', 'e']; // 1.第一个参数:第一个要删除元素的下标; // 2.第二个参数:删除的个数; // 3.后面参数:要添加的元素,从第一个删除的后面添加进去; var res = arr.splice(0, 0, 7, 8); //返回:被删除元素的数组,若删除元素为零则返回空数组; console.log(arr, res);
var arr = ['a', 'b', 'c', 'd', 'e']; // 1.第一个参数:开始的下标; // 2.第二个参数:删除的个数; // 3.后面参数:要添加的数据,从哪开始的下标; var res = arr.splice(1, 1, "-----------------"); //返回:被删除元素的数组,若删除数据为零则返回空数组; console.log(arr, res);
slice();
-
从指定位置,截取指定个数的元素;并返回截取元素的新数组;
-
返回是新的数组,不会改变原数组;
var arr_2 = ["a", "b", "c", "d"]; // 第一个参数:开始截取的下标,包括 // 第二个参数:结束截取的下标,不包括 var res_2 = arr_2.slice(1, 3); console.log(arr_2, res_2);
-
如果不给第二个参数,默认就是把从start开始,到length结束的所有的元素截取;
-
没有传入参数,则全部截取;
var arr_2 = ["a", "b", "c", "d",0,'0']; // 没有传入参数,全部截取; var res_4 = arr_2.slice(); console.log(arr_2, res_4);//["a", "b", "c", "d",0,'0'] // 全部截取后的数组和原数组不相等; console.log(arr_2==res_4);//false
-
slice()可以设置参数为负数,slice()方法在遇到负的参数的时候,会将这个负值与字符串的长度相加。
var str = '我爱中华人民共和国'; console.log(str.slice(-6,7));//华人民共 console.log(str.slice(2,-5));//中华 console.log(str.slice(-9,-7));//我爱
join();
-
用于将数组中的多元素以指定分隔符连接成一个字符串;
-
返回值:转换后的字符串;
var str = '刘备|关羽|张飞'; // 字符串转数组 var arr = str.split("|"); //从数组后面添加一个字符串和数字8进去; arr.push("8",8); console.log(arr); // 数组转字符串 str = arr.join("-"); console.log(str);
forEach();
-
遍历数组;
-
只能遍历数组,不能遍历对象;
-
用于调用数组中的每个元素,并将元素传递给回调函数。
-
注意: forEach() 对于空数组是不会执行回调函数的。
var arr = [0, 10, 10, 10, 20]; // forEach 可以用于数组的循环; // item 数组的中每个值; // index 每个值的下标; // arr 当前循环的数组; //有返回值,返回值为undefined; var sum = 0; arr.forEach(function(item, index, arr) { //循环遍历结果见下图; console.log(item, index, arr); sum += item; }); console.log(sum);//50

indexof();
-
根据元素查找索引,如果这个元素在数组中,返回索引,否则返回-1,找元素在不在数组内部;
var arr = [1, 10, 20, 30, 40]; // 1.查找元素在数组内的下标; var res = arr.indexOf(30); // 能找到这个元素,返回该元素的下标,找不到返回-1; console.log(res);// 打印 3
lastIndexOf();
findIndex();
-
方法用于查找满足条件的第一个元素的索引,如果没有,则返回-1;
var arr = [1, 10, 20, 30, 40]; var res = arr.findIndex(function(item) { return item > 50; }); // 把满足条件的第一个元素的的下标返回,如找不到,返回-1; console.log(res);//-1
filter();
-
创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素;
-
注意: filter() 不会对空数组进行检测。
-
注意: filter() 不会改变原始数组。
var arr = [0, 10, 10, 10, 20]; // 把数组中 满足某些条件的元素 重新抽取出来,形成一个新的数组; var res = arr.filter(function(item, index, arr) { // 不对 item 做处理 此方法仅判断帅选 return item > 10; }); console.log(arr, res); //复制一个数组;条件:item>=0;否则 0 会被判断为false 筛选不出来; var arr_1 = arr.filter(function(item,index,arr){ return item>=0; }); console.log(arr_1);

concat();
-
拼接数组;从后面往数组里面添加数组并返回新的数组,不会对原数组进行操作;
var arr1 = [1, 2, 3]; // 返回添加后的新数组,不会对原数组进行修改; var res = arr1.concat([4, 5], [8, 9],1,'a'); console.log(res, arr1);
reverse( );
- 颠倒数组中元素的顺序;
- 它在原数组上实现这一操作,即重排指定的array的元素,但并不创建新数组。
every() ;
- 用于检测数组中的所有元素是否都符合指定条件。
- 如果数组中检测到有一个元素不满足,则整个表达式返回 false ,且剩余的元素不会再进行检测。
- 如果所有元素都满足条件,则返回 true。
- 返回值为布尔类型;
array.every(function(currentValue,index,arr))
注:1、 every() 不会对空数组进行检测。
2、 every() 不会改变原始数组。
sort() ;
- 用于对数组的元素进行排序。
- 排序顺序可以是字母或数字,并按升序或降序。
- 默认排序顺序为按字母升序。
- 使用数字排序,你必须通过一个函数作为参数来调用。函数指定数字是按照升序还是降序排列。

find();
- 根据条件查找单个元素;
- 遍历找到第一个满足条件的元素,停止遍历并立即返回这个元素本身;
arr.find(funtion(item,index){
return item.id===3
})
includes();
- 判断数组是否包含指定元素;
es6的新方法;- 一般用于数组中都是普通数据类型,数字、字符串;
- 如果找到则返回
true找不到返回false;
reduce();
- 可用于数组元素的累加;
- 接收一个函数作为参数;
- 该函数接收两个参数;
- 参数1:为初始值,默认数组的第一项,也可以用于返回值
- 参数2:为数组中的每一项,
- 参数3:为元素的索引;
- 该函数接收两个参数;
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9]
var a = arr.reduce((a, b)=>{
console.log(a,'====', b)
return a+b
})
console.log(a) // 45
some();
-
该方法用于检测数组中的元素是否满足指定条件, 并会依次执行数组的每个元素。
-
如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测。
-
如果没有满足条件的元素,则返回false。
注意:不会对空数组进行检测。不会改变原始数组。
// 语法; array.some(function(currentValue,index,arr),thisValue) console.log(Array.prototype) const arr = [1,2,3,4,5,6,7] const arrV = arr.some(item => { return item > 6 }) console.log(arrV) // true
字符串方法:
charAt();
-
这个方法用于获取字符串中位于指定位置的字符;
var str = '我爱中华人民共和国'; console.log(str.charAt(2));//中
charCodeAt() ;
-
这个方法用于获取字符串中位于指定位置的字符的ASCII码;
var str = 'abcdef' console.log(str.charCodeAt(0));//97
substring();
-
截取字符串,不操作原字符串;返回截取出来的字符串;
// 这个方法用于获取字符串中的部分字符 var str = '我爱中华人民共和国'; // 从索引2开始,到索引4结束,得到之间的字符,不包含索引4的字符 var res = str.substring(2,4); console.log(res);//中华;
substr();
-
这个方法和(substring 截取字符串)效果类似;用于获取字符串中的部分字符;
var str = '我爱中华人民共和国'; var res = str.substr(2,2);// 索引2开始,总共获取2个字符,第二个参数为个数 //若只有一个参数则从开始位置后面的全部获取; console.log(res);//中华
split();
-
以指定分割符,分割字符串;
-
返回分割后的新数组;
注:如果把空字符串 ("") 用作分隔符,那么str 中的每个字符之间都会被分割。
var str = '12,88,72,6'; // 字符串.split(指定分隔符) // 后面的指定分隔符就是我们写字符串数字与字符串数字之间的间隔符号 var arr = str.split(',');
replace();
-
用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
//执行一次替换,当第一个 "Microsoft" 被找到,它就被替换为 "Runoob": var str="Visit Microsoft! Visit Microsoft!"; var n=str.replace("Microsoft","Runoob"); //输出结果:Visit Runoob!Visit Microsoft! -
执行一次全局替换;
var str="Mr Blue has a blue house and a blue car"; var n=str.replace(/blue/g,"red"); //输出结果:Mr Blue has a red house and a red car;
对象;
-
URL对象;
-
为内置对象;类似Object;
-
可以为文件创建临时的url地址;
-
console.dir(URL);
-
-
文本域元素对象;
-
location对象;
- 地址栏中的地址信息都可以获取;
-
form元素对象;
- 可以获取form表单中所有的表单控件;

-
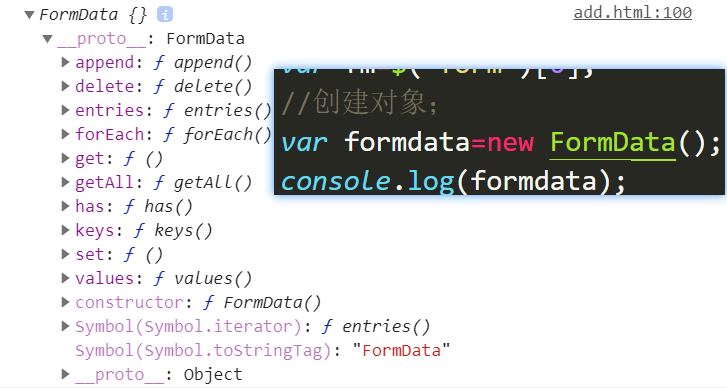
FormData对象;
input控件问题;
-
input控件的固有属性(checked、selected、disabled),这种只有两种状态的属性;
-
可以通过 DOM对象方式,来修或获取默认状态;
-
<body> <input type="checkbox" checked index='123'> </body> <script> var inpu=document.querySelector('input'); inpu.onclick=function () { // this.checked=true;//修改; var key=this.checked; console.log( key);//获取 :true 或 false! // this.type='';//修改; var key1=this.type;//获取; console.log( key1);//checkbox; } </script>
-
-
可以通过DOM方法设置或获取固有属性;getAttribute(); setAttribute();
- 但是此种方式无法获取“开关属性”的状态值;
- 无法对有开关属性的属性值进行设置;
-
可以通过jQuery的方式来获取固有属性的状态值;
-
//该方法可以获取固有属性的状态值; prop('checked'));
-
复选框类型本地储存问题;
-
我们在点击复选框后,此时的状态已经发生了改变,之所以在渲染时需要加 checked 来再次修改状态值;
是因为,在渲染时获取的是input这个标签,而状态值依然是默认的未选中的状态(这就是为什么我们去
掉 checked 后我们点击按钮而并没有选中的原因);因为我们点击按钮后此时的状态值的变化我们并没
有保存到本地,页面上的数据是渲染来的;